-
Delphi画个空心效果的文字
以往,我们想得到空心字,一般都是使用华文彩云的字体或者用各种画图软件画出我们需要的效果,然后以图形的方式显示。 我今天在这里向大家展示一种用编程实现...
2017-02-11 09:00 -
canvas的神奇用法
canvas有一个神奇的方法getImageData,它可以获取canvas内图像的每一个像素点的颜色值获取,而且可以改变。本文将对canvas实现图片的滤镜转化的方法进行介绍,具...
2017-02-10 15:04 -
HTML5动画(一):实现树叶飘落 - 孟然
实现如图所示的东西效果(落叶下落): html代码: HTML5树叶飘落动画这是基于webkit的落叶动画 css代码: body { background-color : #4E4226 ;} #container { position : relative ; height : 700px ; width : 500px ; margin : 10px auto ; overflow : hi...
2017-02-10 12:00 -
【Ionic+AngularJS 开发】之『个人日常管理』App
准备工作资源预装工具 安装bower npm install -g bower 安装ngCordova bower install ngCordova (*由于网络获取资源的原因,后面几次建项目后都无法下载到,自己便复制了原来的ngCordova目录(到YourProject\wwww\lib目录下),发现也是可以使用的) 下载好...
2017-02-10 11:01 -
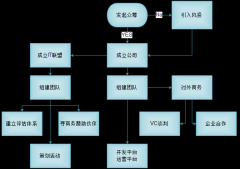
一个想法(续三):一份IT技术联盟创业计划书,
写在创业计划书之前的话: 昨天在闪存里我@了dudu,说:我要借钱,不久dudu回了我:傍个富婆。 当然,dudu以为我是玩笑,其实,我的确是开玩笑的,哈。 不过我正在执行一个创业计划,如果启动,我会找上dudu聊下的。 这份计划书,写了好几天了,也改了好几十...
2017-02-10 11:00 -
【真正福利】成为专业程序员路上用到的各种优秀
【真正福利】成为专业程序员路上用到的各种优秀资料、神器及框架 好东西不是随便收集下,发篇博文,骗些点赞的!积累了5年多的东西,是时候放出来跟大家见见面了。 或许有的园友在14年的时候收藏过我的一篇“工欲善其事、必先利其器”的博文,时隔3年,已经...
2017-02-10 10:00 -
[H5]range对象的createRange方法 - Aqiaoba
range对象的extractContents()方法: extractContents() 方法删除文档内容,并以 DocumentFragment 对象的形式返回它; DocumentFragment配合range对象:相当于剪切、复制、粘贴其子孙节点 这里有一段文字转移 btn() { ); ); document.createRange();rangeObj.s...
2017-02-10 10:00 -
移动端高清屏适配方案 - 光绪队长
结论: 用户体验要求很高的页面,如UV较高的页面,活动页这些应该以用户体验优先,应用flexiable方案 在其它页面,固定视口,不缩放,使用rem做布局适配,js添加屏幕标识以便调整字体大小(即布局使用rem,字体使用百分比),使用@2x图片,只做ios8+的1px处理...
2017-02-10 09:01 -
[H5]range对象的clone方法 - Aqiaoba
clone:range对象的克隆; 这是一段文字克隆 btn() { ); document.createRange();rangeObj.selectNodeContents(p) rangeObj.cloneRange();alert(clone.toString());} 这是要克隆的文字内容克隆 btn() { ); document.createRange();rangeObj.selectNodeContents...
2017-02-10 09:00 -
Omi原理-Hello Omi - 【当耐特】
Hello Omi Omi框架的每个组件都继承自Omi.Component,本篇会去完成Omi的Component的基本锥形,让其能够渲染第一个组件。 omi.js实现 ..() ..(componentrenderTo .component. exports = Omi ; Omi.getInstanceId 用来给每个组件生成自增的ID Omi.render 用来...
2017-02-10 08:02
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们






 编辑推荐
编辑推荐