-
非凡软件站www.hc7555.com
对于想制作空间立体的小伙伴来说,选择一款可以设计3d模型的软件是件很重要的事情,要求软件需要功能齐全,为此,小凡整理收集制作了3d模型制作软件大全专题,希...
2017-11-25 16:48 -
学会这个技巧轻松获胜 《装甲战争》遭遇战必胜指
蜘蛛资讯网是长兴唯一官网,我们为企业客户提供最优秀的蜘蛛资讯网产品,了解产品详情请致电。...
2017-11-25 16:37 -
CONVERSE ◇CONVERSE ALL STAR CANVAS HI/コン
CONVERSE ◇CONVERSE ALL STAR CANVAS HI/コンバース オールスター ハイカット...
2017-11-25 15:13 -
详解HTML5 使用video标签实现选择摄像头功能
详解HTML5 使用video标签实现选择摄像头功能-破洛洛教学网...
2017-11-25 12:07 -
下面例子为用canvas标签画多条直线
当前位置 : 首页 网页制作 下面例子为用canvas标签画多条直线 代码如下: !doctype html public -//w3c//dtd xhtml 1.0 transitional//en html xmlns=http://www.w3.org/1999/xhtml head meta http-equiv=content-type content=text/html; charset=utf-8 / ti...
2017-11-25 11:28 -
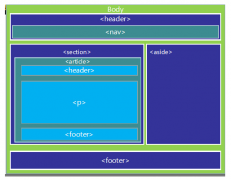
html5知识点:HTML5新特性 - 千千小助
最近几年web前端开发领域最热的话题当属HTML5,HTML5从根本上改变了开发商开发web应用的方式,从桌面浏览器到移动应用,这种语言和标准都正在影响并将继续影响着各种操作平台。 关于HTML5的介绍: html5:万维网的核心语言、标准通用标记语言下的一个应用超文...
2017-11-24 18:00 -
input 对伪元素(:before :after)的支持情况 - mu
最近做一个自定义视觉效果的Switch组件,用到了 input:radio 和 label,并在label里用伪元素 :before 模拟状态的切换效果。 但是同事评审的时候说可以不用label,直接用input的微元素就可以实现。之前一直以为input这样的自闭合元素没有伪元素,做了个测试看...
2017-11-24 17:03 -
基于树莓派的智能家居项目的设想与实现 Hestia -
注:本文内容的准确性仅限于笔者写该篇文章时的情况,不保证后续与实际项目代码一致。实时内容还请关注Github项目托管页面:https://github.com/GenialX/hestia-server 树莓派,一个五脏俱全,集几乎所有功能于一身的微型计算器。大约一两月之前,屈屈300百...
2017-11-24 17:02 -
H5页面制作工具canvas绘图技术
H5页面制作工具canvas绘图技术canvas元素是HTML5中新添加的一个元素,该元素是HTML5中的一个亮点。Canvas元素就像一块画布,通过该元素自带的API结合JavaScript...
2017-11-24 14:19 -
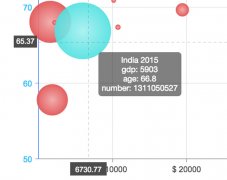
canvas图表(4) - 散点图 - Jeff.Zhong
原文地址:canvas图表(4) - 散点图 今天开始完成散点图,做完这一节,我的canvas图表系列就算是完成了,毕竟平时最频繁用到的就是这几类图表了:柱状,折线,饼图,散点。经过编写canvas图表项目的实践,我对canvas也做到了比较深入的理解,也是越来越喜欢计...
2017-11-24 14:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们







 编辑推荐
编辑推荐