-
����������ְ�������� - ʮ����ľ������ĵ� -
ǰ�� ���Ǹ���ũ����ְ�����˶��꣬�ڳ���10����˾����������������ֹ���״���İ������⣬���²��죬̫��дƪ�����²�һ�¡� ��ƪ���»㼯����10�������Ĺ����������ĸ��־������ܽ���ĵã��ֱ��������Ŷ���Э����ͬ��/�쵼/�ͻ��Ľ�������������������ѧ...
2017-07-16 17:10 -
JavaScript html5 canvas����ʱ��Ч��
��ƪ������Ҫ������JavaScript html5����ʱ��Ч����������ϣ�ʹ��HTML5��canvas��ǩ��Javascript�ű���ģ����ʾ��һ��ʱ�ӣ�����Ȥ��С����ǿ��Բο�һ��...
2017-07-16 16:03 -
ʹ��JavaScript��Canvas������Ϸ������
ԭ�����ߣ�Matthew Casperson ԭ������:Game Development with JavaScript and the Canvas element 1����ʶһ��Canvas 2����Canvas�ϻ�ͼ 3��ͨ��CanvasԪ��ʵ��...
2017-07-16 16:01 -
HTML5 Canvas �λõ����ַ��ﶯ���̳�
֮ǰΪ��ҽ�����һ��HTML5/CSS3 3D������Ч �����ⷭЧ��������Ϊ��Ҵ�������html5 canvasʵ�ֵ�����Ư������Ч��������dz��λá�ʵ�ִ������£�html���룺lt...
2017-07-16 15:06 -
�������ʤ����ͼ��
�����弼�ɴ�ȫͼ�⣺1������ͬ�����ӵĽ��㴦������ʤ��һ������ͼ���������ǰ��壬�ڼ�ͷ��ָ�����ϰ�������ʤ�����ˣ���Ϊ�������Ŷ����������ӣ�����...
2017-07-16 14:01 -
˲���Ϊ��ҳ���ʦ��֪��������
ƽ����ƺ���ҳ�����������Ȼ��ͬ�����������������в�ͬ������������ʵ������Ʒ�����...
2017-07-16 14:00 -
��Ȥ���ֱ����Ե�Unity����
0x00 ǰ�Ա��ĵ�������Ҫ����YouTube����Brackeys����ƵTOP 10 UNITY TIPS ��TOP 10 UNITY TIPS #2���ڴ˻����Ͼ����Լ���ʵ����ɸѡ֮��ѡ���˼����Լ����û�...
2017-07-16 13:02 -
��SqlServerϵ�С�����SqlserverԶ�̷��� - Alan
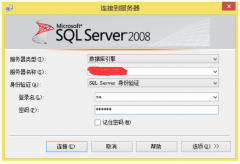
1���� �ѷ�����SqlServerϵ�С��������£� ��Microsoft Sqlserver 2012 ��װ�ú��µĵĹ�����Ҫ����Sqlserver���ݿ�����Զ�̷��ʣ�ֻ��������SqlserverԶ�̷��ʣ�����ip�ͻ��˲��ܷ��ʣ�����sqlserverԶ�̷��ʴ��·�Ϊ������������SQL Server Management...
2017-07-16 11:01 -
HTML5ѧϰ�ʼǣ�һ�� - Epa
Html5�����ԣ� 1.������ 2.������ 3.Ч�� 4.��ȫ�� 5.���� 6.�� 7.ͨ���� 8.��� HTML5��֯�� 1.WHATWG 2.W3C 3.IETF HTML5���ܣ� Canvas��Channel��Ϣ���͡�Cross-document��Ϣ���͡�Geolocation��MathML��Microdata��Server-Sent Events��Scalable Vec...
2017-07-16 11:00 -
HTML5 Canvas ʱ��
3.[����][JavaScript]����// inner variablesvar canvas, ctx;var clockRadius = 250;var clockImage;// draw functions :function clear() { // clear canvas functionctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);}function drawScene() { /...
2017-07-16 10:03
 ���а�
���а�- Сǿ��HTML5�ƶ�����֮·��1������
- Сǿ��HTML5�ƶ�����֮·��5����
- HTML5�е�FORM2.0
- Сǿ��HTML5�ƶ�����֮·��2������
- html5 Canvas��ͼ�̳�24����������
- html5ʵ������:����web app�Ĺ���_
- html5 canvas ʹ��ʾ��
- personalbusinessmodelcanvas.it��
- suyanxinsheng�Ŀγ�
 ��ע����
��ע����









 �༭�Ƽ�
�༭�Ƽ�