�������磬����ҳ����и���ʹ�û������ػ�դ����ļ���ʽ������JPG��GIF��PNG���෴����ƽ�����������logo������ͼ�ο��ܻ��õ���ͬ�ߴ磬���ʹ�����ĸ�ʽ����EPS��AI������ʸ����ʽ��Ȼ����������ҳ��ʸ����ʽ����SVG��HTML5 Canvas���ܹ㷺Ӧ�ã�Ҳ���ᱻ�����������֧�֡�
�������⣬����web�˵�ͼ���л���������������ش�����ʽ������һ��������Ҫʱ��ע���ļ��Ĵ�С����Ϊ����Ҫʹ�����ҳ����Խ��Խ�á���Ϊһ����ҳ���ʦ����Ӧ����������HTTP��ͼ����������——����ͨ������ͼƬ��ʹ���������ǽ��������ϳ�CSS sprite——�Լ�ȷ����ѡ������ȷ��ͼ���ʽ��ʹ����ͼ���С�����������ƽ�⡣
����Photoshop��ƽ�����ʦ����ҳ���ʦʹ�õ���ҵ�����ߡ����������ڴ���web��ʹ��ͼ��ʱ��һЩ��С���ɡ�
����1. ��ͼƬ�����Web���ø�ʽ
��������ҳ����У������ȷ�����ͼ���СԽСԽ�á���Ȼ��������ҪͼƬ�����ʾʱ������������ԭ��
������Photoshop�д���ͼ���������������ƽ���������ļ���С��
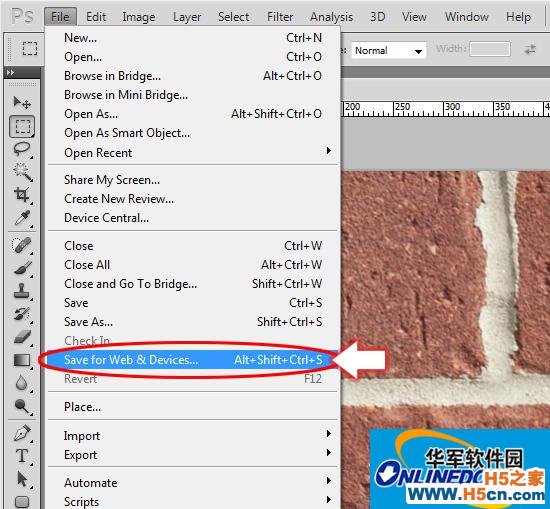
������ҳ���ʦ��������һ���������ʹ��“����Ϊ”���������ʹ��“�洢ΪWeb���ø�ʽ”��

��ͼƬ�����Web���ø�ʽ
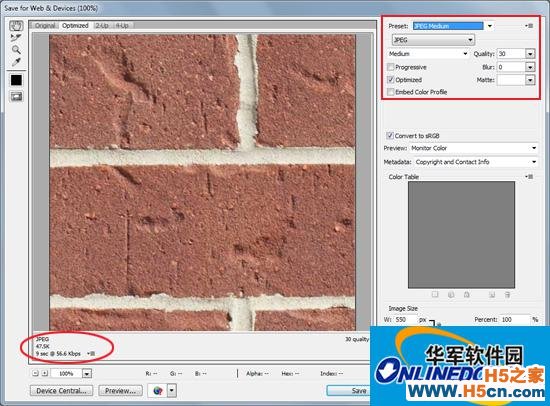
����“�洢ΪWeb���ø�ʽ”���Խ�ͼ��ɻ�����ҳ����Ż����ĸ�ʽ������ͼ��������ͼ��ֱ��ʡ�����������Ժ��ļ���С��
������һ�������һ���Ի�����������������ͼ�������ͼ�������ʱ��������ʾ���ļ��Ĵ�С��ͼ���������

�����ͼ��
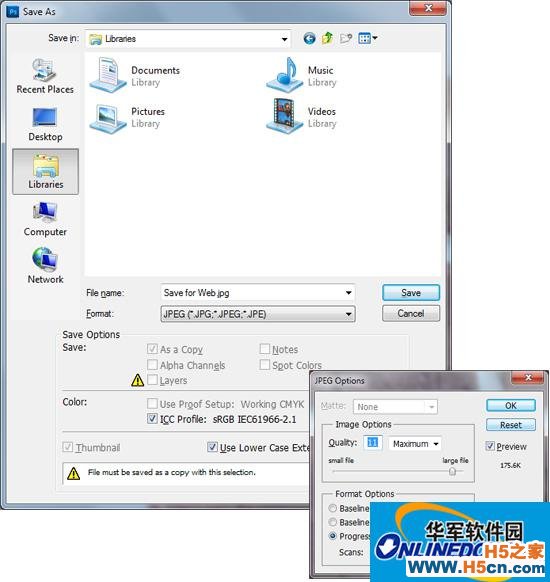
�������֮�£�“����Ϊ”�Ի���������ô��ѡ�����������ᱣ��ɽϴ��ͼ��

����ɽϴ��ͼ��
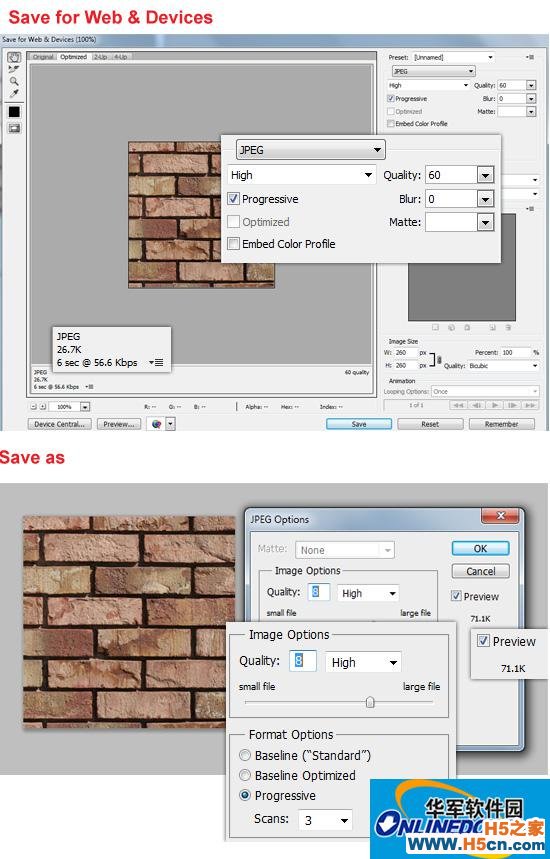
������������ͬ��һ��ͼ��ʹ��“����Ϊ”��“�洢ΪWeb���ø�ʽ”�ֱ𱣴棬��ע����߱�����ļ���С�������Ե�����

�洢ΪWeb���ø�ʽ
��
 �������
�������


 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
