万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门。Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂。但我觉得,还应该做到功能丰富,涉及的知识点多。这样才是一个好的初学者入门指引程序。
之所以选择Vue,不仅因为其流行,还因为其轻量化。用过Angular的同学都深有体会,一个简单的Hello World编译后都好几百K,复杂点的将近1M,还是-prod编译。而Vue只有70k左右,加载速度占绝对优势。一个好的Vue前端框架,应该使用TypeScript编写,TS与JS高度兼容,配合VSCode使用很爽的,代码智能提醒,提高编码速度。而且类型化的编程风格,很适合习惯Java和C#的程序员快速适应Web前端开发。还可以使用await/async语法,避免JS的回调地狱式写法。在这个Hello World里会有简单的代码演示,你会一下子喜欢上TS语言。WebPack已经成为前端编译打包的标配,可以做到分离公共代码和应用程序代码,充分利用缓存;可以分模块编译打包,方便按需加载和代码拆分。
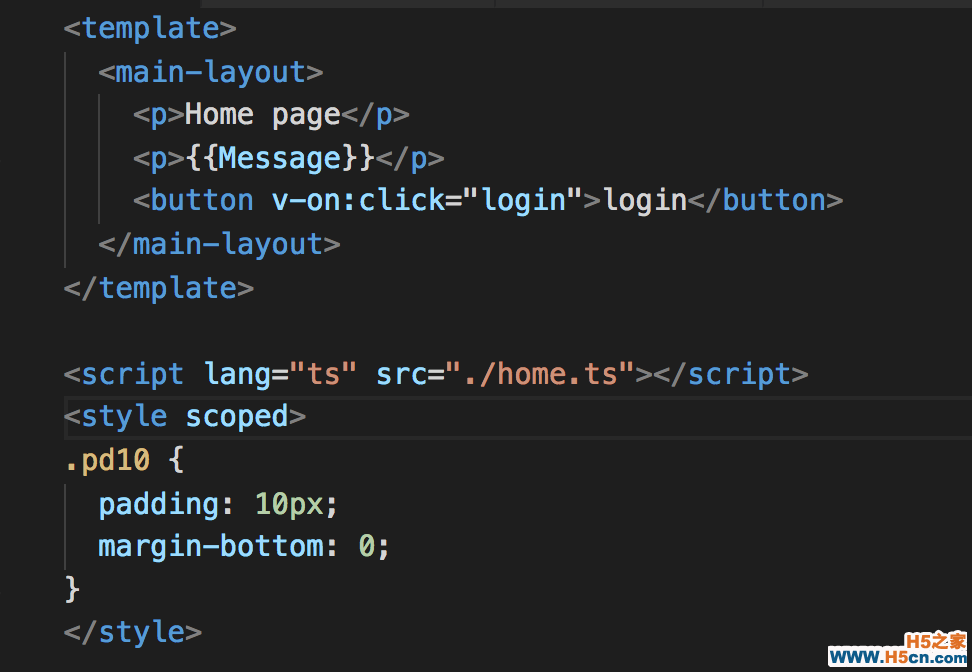
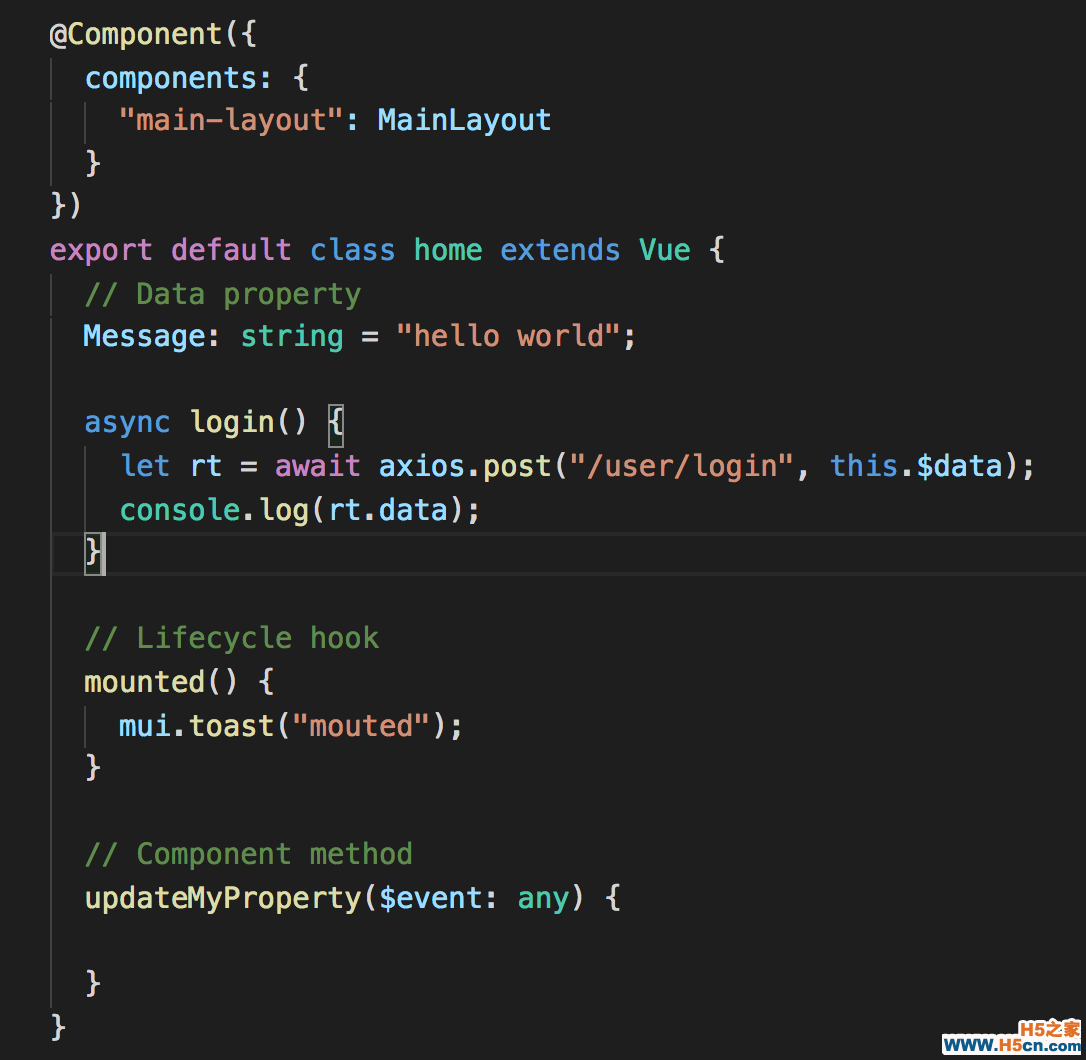
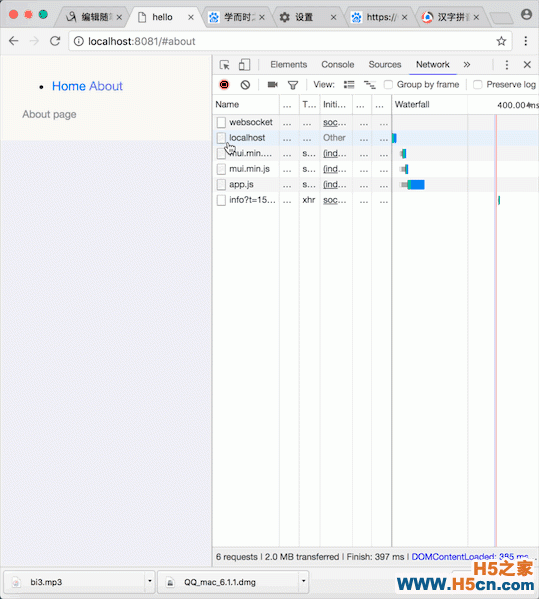
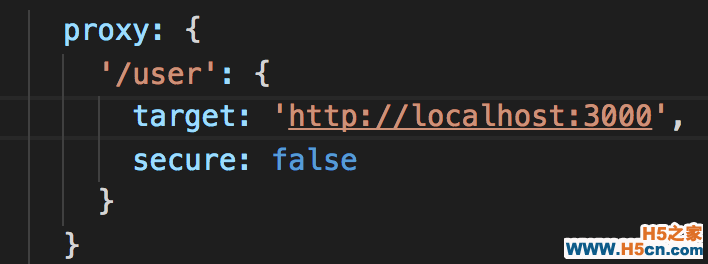
此入门程序涉及的知识点:





 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
