目录:
1.
2.
3.
1.form
创建表单,使用<form>标签。表单的作用是向服务器传输数据,实现用户交互。标签中包含input、menus、textarea、fieldset、label等元素。
1.1.表单基本实现
点击submit按钮时提交表单,就是把form中所有input的信息以method的方式发送给action。input中的信息形如“host=sunny”、“domain=51cto”。
Host name: Domain name:表单内容提交给action.jsp处理。
★action规定提交表单时,表单数据发往何处。
★type定义input(输入框)的属性
★name元素的名称
★value元素的默认值(提交个action的值)
★method是提交的方法(GET|POST)
使用GET,提交信息在地址栏是可见的(形如“action.jsp?host=sunny&domain=51cto”);使
用POST是不可见。
★form也可以有name、target属性。target默认是_self,也可以是_blank。
代码效果:默认值会直接显示出来

提交表单,就是把form中所有input的信息以method的方式发送给action。
1.2.表单元素
元素input依据type的不同属性,有多种形态。select、option……
1.2.1.文本行、密码行
type指定元素的类型,name定义元素的名称。
size指定显示的宽度;maxlength指定接收的字符数
1.2.2.按钮button
一个普通按钮,按钮上显示“确认”。
确认按钮,按钮上显示“提交查询”。提交input的内容
重置按钮,按钮上显示“重置”。清除form中的选择
1.2.3.复选框和单选框
checkbox标签是复选框,checked表示默认选定,<p>实现换行。复选框的名称各个不同。
BananaAppleOrange
某些时候,名称一致会更佳。如下,shell表示必备技能为默认选择,并且不能取消,其他两项为可选项目。
shellpythonC
radio标签是单选框,互斥内容name需要一致才能生效
BananaAppleOrange
1.2.4.文本框textarea
warp表示软回车、硬回车。默认可以自由拖动文本框大小。
默认是自动换行的。
1.2.5.列表框select
列表框由select元素定义,option表示其中列表元素。select表示默认元素。
AppleBananaOrange
把默认显示一行内容,改成显示三行。
select支持多选、分组……
1.2.6.环绕框fieldset
形成一个方框包围住元素。
登陆区 用户名: 密 码:
代码效果:

1.2.7.hidden属性
提交到action一些默认属性
1.2.8.上传文件file
input属性为file,可以上传文件
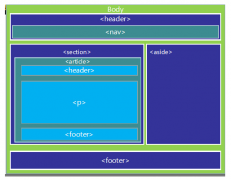
2.<head>
<head>标签用于定义文档的头部,是所有头部元素的容器。文档的头部描述了文档的各种属性和信息。
2.1.文档的标题<title>
头部唯一必须的元素
Readme
技术外很重要的内容:
含有文档引用排序的标题通常不是什么好标题。举个例子,像“第十六章”或“第五部分”这样的标题,对读者理解其内容方面毫无用处。描述性更强的标题,像“第十六章:HTML 标题”,或者“第五部分:如何使用标题”,这样的标题不仅表达了它在一个大型文档集中的位置,还说明了文档的具体内容,吸引读者更有兴趣读下去。
人们常常会花费大量时间去创建 Web 文档,但却经常只是因为一个不吸引人或无意义的标题,而把这些努力全都浪费掉了。当自动为用户搜集链接的特殊软件在 Web 上越来越流行时,只有网页的标题才会作为与页面相关的描述性词语,被插入到庞大的链接数据库中。因此,我们怎么强调这一点都不过分:请为自己的每个文档都认真地选择一个描述性的、实用的并与上下文独立的标题。
2.2.文档的样式<style>
<style>标签用于为HTML文档定义样式信息。在<style>中,可以规定在浏览器中如何呈现该文档。其中type属性是必须的。
2.2.1.html中的样式:
.red .font24 .font49 Iloveyou.
2.2.2.在<a>标签中去掉下划线:
blog
2.2.3.定义一个指向外部的样式文件:
2.3.文档的样式<meta>
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
