DOM是Document Object Model的缩写,中文名称是文档对象模型。
DOM是处理HTML页面的标准编程接口,DOM可被JavaScript用来读取、改变HTML的内容和结构。
前端三大件指HTML、CSS、JavaScript,其中JavaScript最重要的组成部分就是DOM。
一:我们为什么要学习DOM呢?
1,DOM可以让用户对网页元素进行交互操作
比如,当我点击了一个按钮,弹出一个对话框等操作。
2,DOM可以用来做网页游戏
比如,现在比较流行的魔兽世界这种游戏,我们完全可以拿JavaScript操作DOM来实现。
3,DOM是ajax的重要基础
比如,我们通过ajax获取了一些数据,你要显示给用户,这就需要用到DOM了。
二:我们是这么讲解DOM的
1,首先我们会讲解什么是DOM,就是之前说的文档对象模型
DOM是处理HTML的标准编程接口,DOM可被JavaScript用来读取、改变HTML的内容和结构。
2,会讲解什么是DOM树
对象与对象间的层次结构。

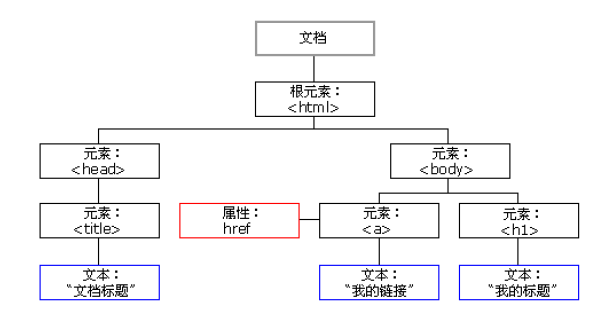
3,会讲解什么是DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
4,会讲解什么是事件驱动
即做了什么操作,执行什么事件。
5,会讲解什么是2级DOM
1级DOM、2级DOM、3级DOM分别指什么?怎样实现。
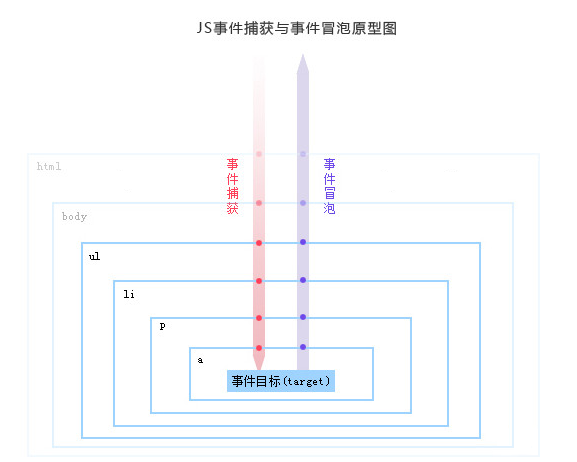
6,会讲解什么是事件流
会讲解什么叫做事件冒泡,什么叫做事件捕获,根据事件流的特点能实现什么功能,及如何阻止事件的传播。

7,会讲解什么是Event
Event 对象的属性提供了有关事件的细节。
三:模拟画笔案例
在网页中,通过JavaScript操作DOM来模拟画笔功能,比如鼠标按下后,在屏幕中拖动,会形成痕迹,那么整个过程,就是在模拟画笔。
(全文完)
文章来源:千锋html5
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
