概念介绍
认证过滤器是MVC5的新特性,它有一个相对复杂的生命周期,它在其他所有过滤器之前运行,我们可以在认证过滤器中创建一个我们定义的认证方法,也可以结合授权过滤器做一个复杂的认证方法,这个方法可以不准守授权规则。认证过滤器还可以在一个动作方法执行后,处理前运行。
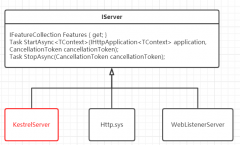
如果我们需要创建认证过滤器需要实现IAuthenticationFilter接口。
namespace System.Web.Mvc.Filters { // // 摘要: // 定义一个用于执行身份验证的筛选器。 public interface IAuthenticationFilter { // // 摘要: // 对请求进行身份验证。 // // 参数: // filterContext: // 用于身份验证的上下文。 void OnAuthentication(AuthenticationContext filterContext); // // 摘要: // 向当前 System.Web.Mvc.ActionResult 添加身份验证质询。 // // 参数: // filterContext: // 用于身份验证质询的上下文。 void OnAuthenticationChallenge(AuthenticationChallengeContext filterContext); } }我们看到该接口里有两个方法OnAuthentication和OnAuthenticationChallenge,前者在运行其他类型的过滤器之前调用,后者无论对认证的请求或对动作方法授权的请求失败都会调用
OnAuthentication方法我们已经知道了OnAuthentication方法在所有过滤器运用之前被调用,在OnAuthentication方法中传递的参数是一个AuthenticationContext对象,它继承于ControllerContext类,它的属性如下:
名称 类型 说明
ActionDescriptor ActionDescriptor 获取或设置操作描述符。
Principal IPrincipal 获取或设置当前已进行身份验证的主体。
Result ActionResult 获取或设置由操作方法返回的结果。
执行OnAuthentication方法下面我将演示OnAuthentication方法,首先我们还是在之前的Filter文件夹下添加一个名为 CustomAuthAttribute.cs 的过滤器类,我们继承 FilterAttribute 类和 IAuthenticationFilter 接口,为了方便演示,我们简单处理,判断请求类型,如果是本地请求那么我们让其回到登录页。
这是我们在_CustomAuthAttribute.cs_ 文件中编写的代码
public class CustomActionAttribute : FilterAttribute, IActionFilter { public void OnAuthentication(AuthenticationContext filterContext) { var user = filterContext.HttpContext.Request.IsLocal; if (user) { var Url = new UrlHelper(filterContext.RequestContext); var url = Url.Action("Login", "Account"); filterContext.Result = new RedirectResult(url); } } public void OnAuthenticationChallenge(AuthenticationChallengeContext filterContext) { } }接着我们在Home控制器里修改About()方法,在方法上方加上我们的过滤器
[CustomAuth] public ActionResult About() { ViewBag.Message = "Your application description page."; return View(); }好了我们运行程序,看看效果

OnActionExecuted方法无论对认证的请求或对动作方法授权的请求失败都会调用那么听上去很绕口具体概述就是如果设置了IAuthenticationFilter,则会调用OnAuthentication方法
在OnAuthentication中如果设置了filterContext的Result,则会直接跳转到OnAuthenticationChallenge方法。
如果OnAuthentication中没有设置filterContext的Result,则交由授权过滤器处理。如果没有设置授权过滤器,那么
IAuthenticationFilter的OnAuthenticationChallenge方法始终会在ActionResult的ExecuteResult执行之前运行。
名称 类型 说明
ActionDescriptor ActionDescriptor 获取或设置操作描述符。
Canceled bool 获取或设置一个值,该值指示此ActionExecutedContext 对象已被取消。
Exception Exception 获取或设置在操作方法的执行过程中发生的异常(如果有)。
ExceptionHandled bool 获取或设置一个值,该值指示是否处理异常。
Result ActionResult 获取或设置由操作方法返回的结果。
执行OnAuthenticationChallenge方法我们可以通过OnAuthenticationChallenge方法来执行未授权的补充方法,比如我们这里简单演示本地请求的方法直接返回首页,当然这种做法很蠢,只做演示,实际过程中请不要尝试。我们修改 CustomAuthAttribute.cs 过滤器代码如下:
public class CustomActionAttribute : FilterAttribute, IActionFilter { public void OnAuthentication(AuthenticationContext filterContext) { var user = filterContext.HttpContext.Request.IsLocal; if (user) { var Url = new UrlHelper(filterContext.RequestContext); var url = Url.Action("Login", "Account"); filterContext.Result = new RedirectResult(url); } } public void OnAuthenticationChallenge(AuthenticationChallengeContext filterContext) { var user = filterContext.HttpContext.Request.IsLocal; if (user) { var Url = new UrlHelper(filterContext.RequestContext); var url = Url.Action("Index", "Home"); filterContext.Result = new RedirectResult(url); } } }我们再来看看效果


认证过滤器一般我们用的比较少,多数都会使用授权过滤器实现功能,但是认证过滤器在授权过滤器之前执行,对此我们可以用认证过滤器在授权过滤器对请求做认证,判断此请求能否通过认证去执行授权过滤器,当然对于一些临时的可通过的请求,我们也可以通过认证过滤器的OnAuthenticationChallenge方法让其通过。
 相关文章
相关文章
![[js高手之路] html5 canvas系列教程 - 状态详解(save与restore) - ghostwu](/upload8/allimg/170930/15004632T_lit.png)
![[js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解 -](/images/defaultpic.gif)
![[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形) - ghostwu](/upload8/allimg/170930/13002B392_lit.png)
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
