本文内容与路径([js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解)是canvas中比较重要的概念。掌握理解他们是做出复杂canvas动画必要的基础之一.
再谈clip函数,这个函数在这篇文章[js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)已经有讲到过他的基本用法,我们来两个简单的例子复习一下:
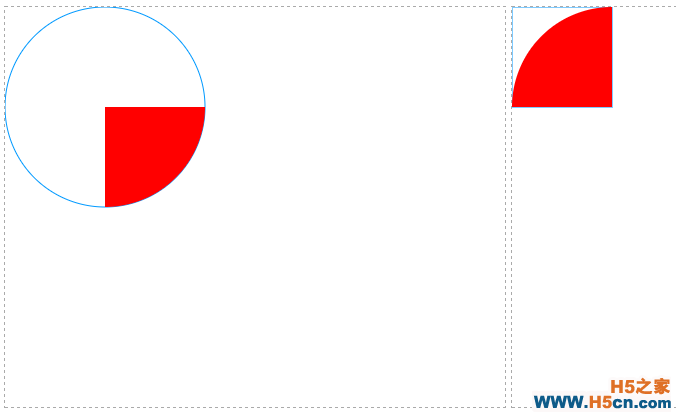
1 <meta charset='utf-8' /> 2 <style> 3 #canvas,#canvas2{ 4 border:1px dashed #aaa; 5 } 6 </style> 7 <script> 8 window.onload = function(){ 9 var oCanvas = document.querySelector( "#canvas" ), 10 oGc = oCanvas.getContext( '2d' ); 11 var oCanvas2 = document.querySelector( "#canvas2" ), 12 oGc2 = oCanvas2.getContext( '2d' ); 13 14 oGc.beginPath(); 15 oGc.strokeStyle = '#09f'; 16 oGc.arc( 100, 100, 100, 0, 360 * Math.PI / 180, false ); 17 oGc.stroke(); 18 oGc.closePath(); 19 20 oGc.clip(); 21 22 oGc.beginPath(); 23 oGc.fillStyle = 'red'; 24 oGc.fillRect( 100, 100, 200, 100 ); 25 oGc.closePath(); 26 27 oGc2.beginPath(); 28 oGc2.strokeStyle = '#09f'; 29 oGc2.rect( 0, 0, 100, 100 ); 30 oGc2.stroke(); 31 oGc2.closePath(); 32 33 oGc2.clip(); 34 35 oGc2.beginPath(); 36 oGc2.fillStyle = 'red'; 37 oGc2.arc( 100, 100, 100, 0, 360 * Math.PI / 180, false ); 38 oGc2.fill(); 39 oGc2.closePath(); 40 } 41 </script> 42 </head> 43 <body> 44 <canvas></canvas> 45 <canvas></canvas> 46 </body>

请注意,如果用矩形作为裁剪区域,用使用rect,不能使用strokeRect和fillRect,即下面这段代码不能改成strokeRect或者fillRect
oGc2.beginPath();
oGc2.strokeStyle = '#09f';
oGc2.rect( 0, 0, 100, 100 );
oGc2.stroke();
oGc2.closePath();
如果想在已经裁剪的区域中再加载一张新的图片,怎么做?
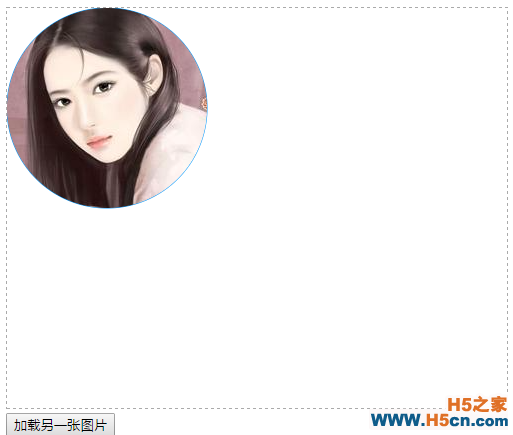
1 <meta charset='utf-8' /> 2 <style> 3 #canvas{ 4 border:1px dashed #aaa; 5 } 6 </style> 7 <script> 8 window.onload = function(){ 9 var oCanvas = document.querySelector( "#canvas" ), 10 oGc = oCanvas.getContext( '2d' ), 11 oBtn = document.querySelector( "input" ); 12 13 oGc.beginPath(); 14 oGc.strokeStyle = '#09f'; 15 oGc.arc( 100, 100, 100, 0, 360 * Math.PI / 180, false ); 16 oGc.stroke(); 17 oGc.closePath(); 18 19 oGc.clip(); 20 function loadImg( imgPath ){ 21 var oImg = new Image(); 22 oImg.src = imgPath; 23 oImg.onload = function(){ 24 oGc.drawImage( oImg, 0, 0 ); 25 } 26 } 27 loadImg( './img/mv.jpg' ); 28 oBtn.onclick = function(){ 29 loadImg( './img/mv2.jpg' ); 30 } 31 } 32 </script> 33 </head> 34 <body> 35 <canvas></canvas> 36 <br/><input type="button" value="加载另一张图片"> 37 </body>

当点击按钮的时候,加载一张新的图片,但是加载后的图片,也产生了裁剪效果.

如果,不需要保留裁剪效果怎么做呢?利用save方法保存最初的状态,再加载图片的使用,用restore来恢复
 相关文章
相关文章
![[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形) - ghostwu](/upload8/allimg/170930/13002B392_lit.png)
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
