工作过程中,遇到很多特别常用的小功能,但是写起来又比较费劲,于是一点一点整理出了一些使用频率较高的小功能,这里分享源码,希望对大家有帮助!
选项卡切换
这个功能主要还是由display:block 与 display:none之间通过点击选项卡切换完成的
html代码
第一页选项 第二页选项 第三页选项 第一页内容 第二页内容 第三页内容
这是包含选项卡所有内容的整体的div,选项卡的标题写在第一个ul(#hear)中,每个选项卡的内容写在第二个ul(#content)中,不一定必须是ul,总体格式是这样就可以,选项卡的标题数目与选项卡的内容数目应对应相等,可以凭自己需要一起添加删减。
CSS代码
* { margin: 0px; padding: 0px; } ul { list-style: none; } #hear{ height: 50px; width: 400px; text-align: center; line-height: 50px; } #hear li { width: 33.33%; float: left; } #content{ margin-top: 30px; } #content li { display: none; width: 400px; border: 5px solid red; height: 200px; } #content .action { display: block; }
根据自己的需求设计合适的css样式,需要注意的一点是,需要显示的内容添加一个组名.action,让其display:block;其他的内容区全部隐藏。与需要显示内容的content对应的选项卡标题也要设置一个action组,上面的HTML代码中已经给出了第一个选项卡与第一个内容的action组,并且给选项卡名称所在的li添加了不同的样式

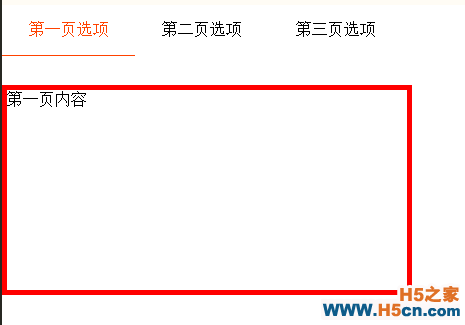
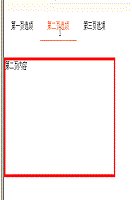
那么这就是我的选项卡的样式
JS代码
$("#hear li").click( $( color: "#ff4200", borderBottom: "1px solid #ff4200" }).siblings().css({ color: "#000000", borderBottom: "none" }); }); $("#hear li").click( $(index = $( $("#content li").eq(index).css("display", "block").siblings().css("display", "none"); });
js代码是使用jQuery写的,可以直接在上方的代码中修改想要的点击切换样式
下面的方法是点击时给点击的选项卡和相对应的选项卡内容添加action类,其他的兄弟元素移除action类,这样就做到了切换效果

好啦这次的分享就到这里啦,下次我会继续分享常用的小功能
我是Lnova,如果您有好的意见建议,请快快告诉我哦~
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
