1 <meta charset='utf-8' /> 2 <style> 3 #canvas{ 4 border:1px dashed #aaa; 5 } 6 </style> 7 <script> 8 window.onload = function(){ 9 var oCanvas = document.querySelector( "#canvas" ), 10 oGc = oCanvas.getContext( '2d' ), 11 oBtn = document.querySelector( "input" ); oGc.beginPath(); 15 oGc.strokeStyle = '#09f'; 16 oGc.arc( 100, 100, 100, 0, 360 * Math.PI / 180, false ); 17 oGc.stroke(); 18 oGc.closePath(); 19 20 oGc.clip(); 21 function loadImg( imgPath ){ 22 var oImg = new Image(); 23 oImg.src = imgPath; 24 oImg.onload = function(){ 25 oGc.drawImage( oImg, 0, 0 ); 26 } 27 } 28 loadImg( './img/mv.jpg' ); 29 oBtn.onclick = function(){ loadImg( './img/mv2.jpg' ); 32 } 33 } 34 </script> 35 </head> 36 <body> 37 <canvas></canvas> 38 <br/><input type="button" value="加载另一张图片"> 39 </body>

再次点击之后,就没有产生裁剪效果了
保存与恢复变形状态,如果一个形状产生多次平移效果,如果没有保存和恢复状态,那么平移相对的是他上一次变化后的状态
1 <meta charset='utf-8' /> 2 <style> 3 #canvas{ 4 border:1px dashed #aaa; 5 } 6 </style> 7 <script> 8 window.onload = function(){ 9 var oCanvas = document.querySelector( "#canvas" ), 10 oGc = oCanvas.getContext( '2d' ), 11 oBtn = document.querySelector( "input" ); oGc.beginPath(); 15 oGc.fillStyle = '#09f'; 16 oGc.fillRect( 50, 50, 100, 100 ); 17 oGc.translate( 100, 100 ); 18 oGc.fillRect( 50, 50, 100, 100 ); 19 oGc.closePath(); 20 21 oGc.beginPath(); oGc.fillStyle = 'red'; 24 oGc.translate( 150, 150 ); 25 oGc.fillRect( 50, 50, 100, 100 ); 26 oGc.closePath(); 27 } 28 </script> 29 </head> 30 <body> 31 <canvas></canvas> 32 </body>

把save()和restore打开,红色的方块将是针对第一次绘制的蓝色方块平移,而不是针对平移后的状态平移【关于平移,后面会有文章,如果你有css3的基础。这个跟css3是一样的,就是相对原来的位置进行平移, 不过这里要注意一点,平移这个动作是写在渲染(fillRect)之前】

保存与恢复字体相关样式
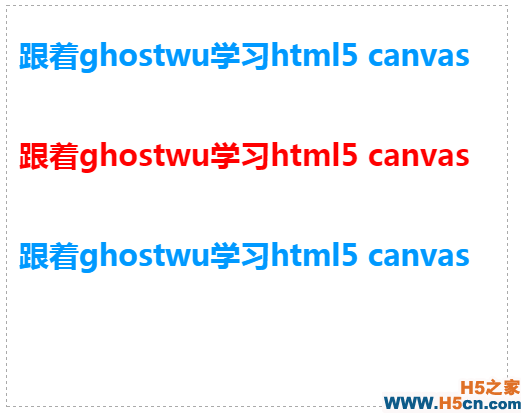
1 <meta charset='utf-8' /> 2 <style> 3 #canvas{ 4 border:1px dashed #aaa; 5 } 6 </style> 7 <script> 8 window.onload = function(){ 9 var oCanvas = document.querySelector( "#canvas" ), 10 oGc = oCanvas.getContext( '2d' ), 11 oBtn = document.querySelector( "input" ), 12 text = '跟着ghostwu学习html5 canvas'; 13 14 oGc.font = 'bold 30px 微软雅黑'; 15 oGc.fillStyle = '#09f'; oGc.fillText( text, 12, 60 ); 18 19 oGc.fillStyle = 'red'; 20 oGc.fillText( text, 12, 160 ); oGc.fillText( text, 12, 260 ); 24 } 25 </script> 26 </head> 27 <body> 28 <canvas></canvas> 29 </body>

打开注释的save和restore状态之后,第三行文字就会应用到保存之前的状态(天蓝色:oGc.fillStyle = '#09f';)

 相关文章
相关文章
![[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形) - ghostwu](/upload8/allimg/170930/13002B392_lit.png)
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
