People { private String name public People (String name) { name = name; // 两个都取局部变量this,当然无效了 } }
解决办法有两种:
1. 为局部变量取另外一个名称(为了语意的理解可以在同名变量前加上一个字母)
public class People { private String name public People (String aName) { name = aName; } }
2. 使用this显式访问实例变量,这样就可以“绕过”局部变量的覆盖
public class People { private String name; public People (String name) { this.name = name; } public String getName () { return this.name; } }
小小地总结一下这一小节:
1. 在方法中, 可以直接通过名称访问实例变量(隐式访问),也可以通过this去显式访问实例变量
2. 当局部变量和实例变量同名的时候,局部变量会覆盖同名的实例变量
3. 对2中造成的冲突问题,可从两个方向解决:
3.1 为局部变量取另外一个名称
3.2 使用this显式访问实例变量
静态变量和静态方法
当对一个实例变量加以static修饰符的时候,它就变成了一个静态变量。(“静态”这个词可能并不太能让你推测出它的意义和用法)
例如:
peopleTotal = 0; // 这里设为public只是为了演示
静态变量是隶属于类的,而不是隶属于对象,也就是说,静态变量和实例变量是恰好对立的两种变量,前者属于类,后者属于类创建的实例对象。
对于实例变量:每创建一个对象,就会创建一份类内所有实例变量的拷贝
对于静态变量: 无论创建多少个对象, 静态变量从始至终都只有一份,为所有对象“共享”
示例(访问静态变量):
People.java:
public class People { private String name; peopleTotal = 0; // 这里设为public只是为了演示 public People (String name) { this.name = name; peopleTotal++; // 每次调用构造函数时候,使得类的peopleTotal静态变量加1 } }
Test.java:
public class Test { main(String args []) { // 创建三个People对象 People people1 = ); People people2 = ); People people3 = ); System.out.print(People.peopleTotal); // 输出此时的peopleTotal } }
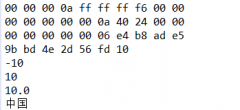
结果: 输出3
我们需要注意两点
第一点,我们最终是通过People.peopleTotal去访问的peopleTotal, 这进一步证明了它是属于类的,而不属于对象
第二点,最后结果输出了3, 这说明:peopleTotal静态变量“从始至终都只有一个”, 连续的三次实例化而调用的构造函数, 使它经历了从0到1,1到2和2到3的过程(反之,如果peopeTotal是实例变量,那么因为每个对象都对这个有个拷贝,则最终输出的应该是1(0+1=1))
通过静态方法访问静态变量
如果一个方法仅仅用到静态变量的话,那么这个方法应该作为一个静态方法使用而不是实例方法,也就是说, 它要加上static修饰符,例如:
getPeopleTotal
让我们对上述的例子稍加改造:
People.java
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
