1、图片标签
<img />
属性:
src:指的是图片显示的路径(位置)
绝对路径:D:\Pictures\Saved Pictures
相对路径:
①同一级:直接写文件名称或者./文件名称
②上一级:../文件名称
③下一级:写上目录名称/文件名称
width:指定图片的宽度,取值可以是像素值,也可以是百分比
height:指定图片的高度,取值可以是像素值,也可以是百分比
alt:当图片无法正常显示的时候给出的提示信息(该属性的显示效果与浏览器以及浏览器版本有关)
2、首先准备两张图片放在img文件夹下,如图:

代码如下:
网页图片显示页面
运行效果如下:

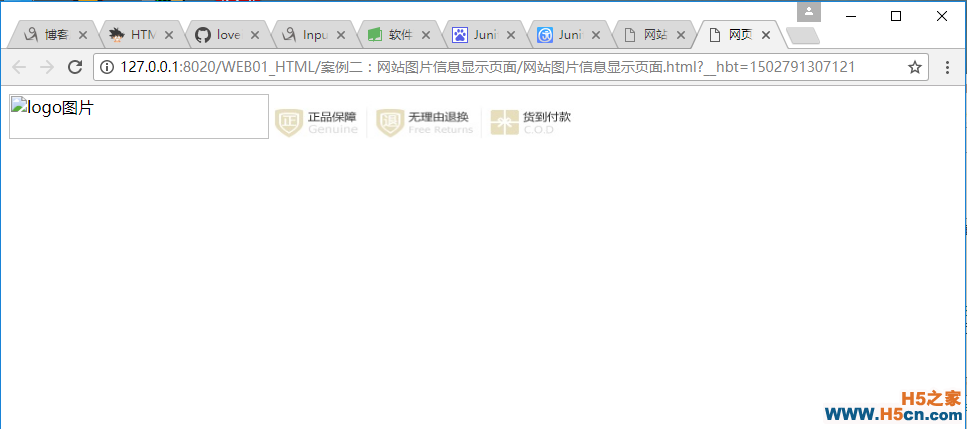
3、如果图片放在案例二:网站图片信息文件夹下,相对路径直接写路径名,src="logo2"
如果图片位置和路径不一致,图片则不能正常显示,会显示alt里的内容,如下:

 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
