1、H5页面(APP端)
1.1 APP端页面用HTML5制作,头部需要加适配信息:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <meta content="initial-scale=1.0, user-scalable=no" /> <meta content="telephone=no" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta content="webkit|ie-stand|ie-comp" /> <meta content="7.13活动报名" /> <meta content="7.13 活动 报名" /> <title>7.13活动报名</title>
1.2 页面制作时,注意布局,通常:
1.2.1 重要的图片用img标签(例如头部banner等包含特定信息的内容图片),不重要的底板用背景形式显示,例如底部背景
1.2.2 img图片,布局需要通常外层包含一个父级,例如div、header、p等等
1.2.3 表单通常用form形式(无论是表单提交还是ajax提交),标签通常用span+input,用p包住,方便布局,例如:
<form> <p> <span>姓名:</span> <input type="text" maxlength="10" value="sunshine" /> </p> </form>
1.2.4 列表通常用ul形式,li里面有图片和文字,通常用div包图片,文字用p:
<ul> <li> <div> <img src="img/activityDetails.png" /> </div> <p>活动详情</p> </li> </ul>
1.2.5 可以用header、section、footer等H5标签代替div标签
1.3 切图要求时:
1.3.1 除非整个背景是复杂的渐变等等,否则一般不切整块图做整个页面背景。通常是一部分一部分切,背景用background-color渲染,需要和设计协商。
1.3.2 切图时,许多东西可以是图片,比如特殊字体、小部分特殊规则说明,用图片的形式避免特殊字体无法显示的窘境。
1.3.3 (APP时,PC端无此规则)为防失真,设计给的图片通常都是750px(是Iphone6的屏幕尺寸两倍大《375px》),所以如果用两倍大的图片量尺寸且在iPhone6下做测试,在页面布局的时候要除以2,并且通常为了适应浏览器的缩放,布局用rem做单位。
1.4 CSS布局时:
1.4.1 px、em、rem以及百分比%的区别和使用。
px:比较精确和稳定,1px=1像素,如果设置div宽度为100px,假设屏幕分辨率为1024*760,则表示1024分辨率(1024px)中有100px被div占据(分辨率以像素px作为基本单位),这和屏幕大小没有关系,也不随显示窗口大小的改变而改变,只和分辨率有关(所以窗口变小了,该div依旧200px,如果窗口不够大会出现滚动条;但是假设分辨率从1024*760改为800*600,此时div依旧200px,那么div会感觉变大了《因为同样大小的屏幕,分辨率从1024-->800》)
em:1em=父级元素的font-size大小,是相对大小,但是需要确定父级font-size
rem:相对于根元素<html>的font-size大小,为了方便,通常设置<html>元素大小时10px,此时10px=1rem; 此满足了自适应不同屏幕大小的要求,用rem或者%做单位
%:百分比是相对于父级元素,注意给最外层设置高度为百分比时,需要给html和body元素设置100%;
html, body{ width: 100%; height: 100%; }
1.4.2 背景图片设置:
background: url(../img/success.png); background-size: 100% 100%; background-repeat: no-repeat; background-position:top center;
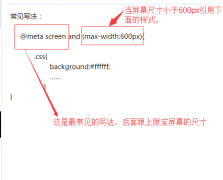
1.4.3 屏幕自适应,设置HTML根元素的最小屏和最大屏时的font-size,影响rem
oHtml = document.documentElement; getSize(); window.onresize = function() { getSize(); }; function getSize() { var screenWidth = oHtml.clientWidth; if (screenWidth <= 320) { oHtml.style.fontSize = 10 + 'px'; } else if (screenWidth >= 640) { oHtml.style.fontSize = 20 + 'px'; } else { oHtml.style.fontSize = screenWidth / 640 * 20 + 'px'; } }
1.4.4 vertical-align:只对行内元素有效,注意不是对文字进行设置,而是对占空间的图片等进行设置,text-top、text-bottom
1.4.5 input type="tel" app开发时,输入框会第一时间弹出数字输入框
2、关于微信二次分享
2.1 页面中引入js文件
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
