做案例中,我们会发现让子元素在父元素中垂直居中,要设置margin和padding等,各种设置才能垂直居中
现在可以使用CSS3中的align-items实现
align-items
定义子元素在父元素交叉轴上如何对齐的,大多数不理解交叉轴是什么,下面举例来说明,不多说直接上代码

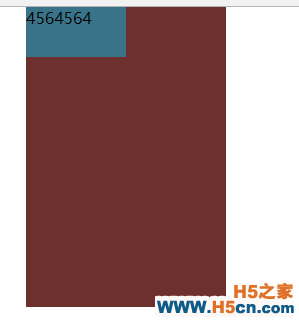
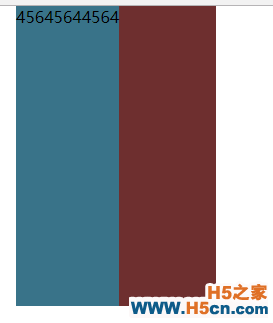
现在是这样显示的,我需要让子元素在父元素中垂直居中

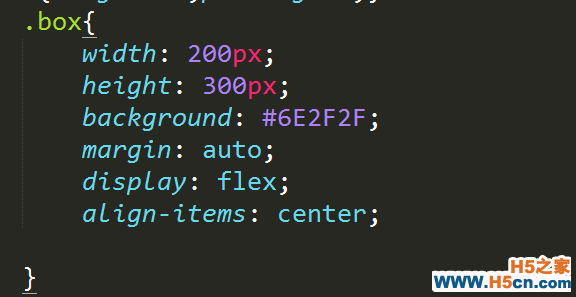
1需要给父元素加display:flex;(不明白的可以先查下,后期会说明这个属性的作用)
2.再给父元素(也就是box)加align-items:center;

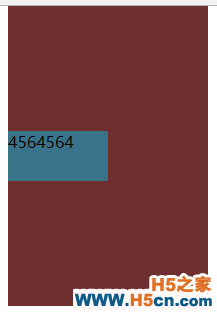
效果如下

你会发现子元素已经在父元素垂直居中了,就是这么的easy
你可以把div的左上角看做交叉轴也就是X轴与Y轴的交叉点
当然align-items也有其他的属性
flex-start 项目位于容器的开头
flex-end 项目位于容器的结尾
center项目位于容器的中心
baseline 项目第一行文字的基线对齐
stretch如果子元素未设置或设置auto,将占满整个容器的高度
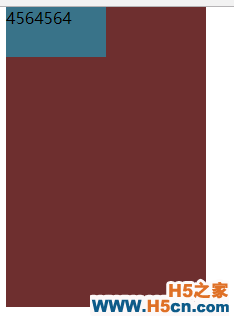
flex-start 项目位于容器的开头
上面说了可以把div的左上角看做交叉轴也就是X轴与Y轴的交叉点,那么这个交叉点也就是起点
效果:

那么就是以左上角对齐
flex-end 项目位于容器的结尾
效果:

说白了就是靠底部对齐
baseline 项目第一行文字的基线对齐
效果

stretch如果子元素未设置或设置auto,将占满整个容器的高度

效果

我的子元素P标记未设置任何的高度,如果设置了该属性,则会继承父元素的高度
兼容性:
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
