private void Button_Clicked_1(object sender, EventArgs e) { Navigation.PushModalAsync(new MasterDetailPage.MasterDetailPageTest()); }
4.TabbedPage(Tab页面)
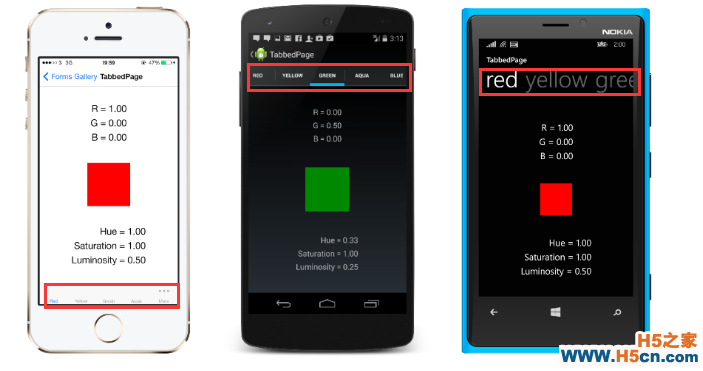
也是我们很常见的,tab标签页面效果如下:

同样,我们先来创建这个TabbedPage.如图:

然后,我们进入它的xaml标签中,添加内容如下:
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class
同样,大家可以看到,这里面就是三个ContentPage.
这样,就会自动生成标签页了.
这里有个需要注意的地方.TabbedPage所生成的页面,IOS和安卓会有所区别,如下:

IOS的标签会在下面,安卓的根据谷歌给出APP应用程序建议,会在上面...
国内很多App在这点上并没有遵循谷歌给的意见,都会统一放在下面. (在后续的章节里会讲,如何重写它,让安卓的也统一在下面).
写在最后
前面我写过一个系列是关于Xamarin.Android的,导致很多朋友都以为,Xamarin只能开发安卓 - -,我很方..
地址如下:
C#开发移动应用系列(4.调用系统应用,以及第三方应用(调用与被调用))
说一下为什么先写Xamarin.Android,因为你要开发移动APP,对于一些移动开发概念的了解是必须的,并不是说..你会了C# .NET..就可以了..
所以先用Xamarin.Android入门...这样才能更快,更好的理解可移植的Xamarin.Form.
本系列源码地址:https://github.com/l2999019/DemoApp不出意外..以后的内容,都会直接更新在这个项目里
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
