д��ǰ��
AlloyCrop �����Ŀ��8����ǰ�����ģ���ΪAlloyFinger �ĵ��Ͱ���������֮��BAT��������˾�㷺ʹ�á����Ƿ���֮������������һֱû�г��ʱ��ȥ���:
���ںܸ��˵ظ��ߴ�ң�AlloyCrop �Ѿ���ȫ�㶨�������������⣬���Ľ������°汾�ı仯��AlloyCrop�����ԭ������ȻAlloyFinger��ԭ������Ͳ��ٲ�������ǰ�з����� ��СWeb���ƿ�AlloyFingerԭ��
�ȿ�ȫ�µ�API�仯��
API(base64() );
���� �Ƿ���� ����
image_src ���� ��Ҫ�ü�ͼƬ��src��ַ
circle �����룬Ĭ����false ����ѡȡ���Ƿ���Բ�λ��Ǿ��Σ�Ĭ���Ǿ��Σ�ע��:Բ��ѡȡ�ü�������Ҳ��������ͼƬ
width ���� ѡ���Ŀ�
height ���� ѡ���ĸ�
output ���� ����ı��ʡ��������outputΪ2��ѡ���Ŀ�300��ѡ���ĸ�100�������ͼ��ķֱ���Ϊ (2��300��2��100��
ok ���� ���ok��ť�Ļص�
cancel ���� ���cancel��ť�Ļص�
ok_text �����룬Ĭ����ok ok��ť���ı�
cancel_text �����룬Ĭ����cancel cancel��ť���ı�
��֮ǰ�汾����Ҫ�ı仯���������� output ֧���Զ��屶�ʷֱ��ʵ�ͼ�������
outputԭ��crop.....canvas.height); },
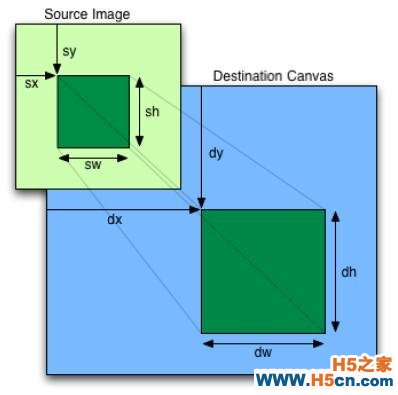
���� this.calculateRect() �Ǽ���ѡȡ��ͼƬ�ص���һ��ľ�������drawImage �ǰѲü���������Ƶ� canvas �ϡ�ע�� canvas �Ŀ����Ƕ��٣��ҿ�:
.....output;
���Ծʹﵽ���Զ��屶�ʷֱ��ʵ�Ŀ�ġ���Ȼ����ͼƬ��ʧ���ֻ��߳��ֱ棬��ȡ���� drawImage ��ֵ���̡����ڲ�ֵ����ǰ����Աȹ���ʹ�����ξ�����ֵ�걬����������,�������ξ�����ֵ�ٶ�Ҳ������������������ں�ҪȨ��Ч�ʺͲ�ֵ���ȥʵ�� drawImage��

��Ϊ������Ҫ��ͼƬ��ij��������Ƶ�����canvas�ϡ�����drawImage�ĺ��ĸ�����Ϊ��0, 0, this.canvas.width, this.canvas.height����Ȼ��������Ҫȥ����ͼƬ�ü�������

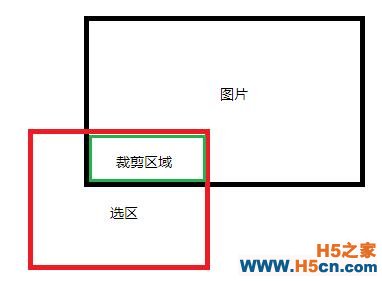
��žͷ��������������һ������ȫ������һ�ֲ����ཻ��


��ΪͼƬ�ᱻ�Ŵ������С(scale)�������������������һ��㡣����ཻ�ľ��������Ҫ��ͼƬscale����У����У���ص�1�ı�������������drawImage���������μ�
pinch �����Ż�ʹ��AlloyCrop�ǿ��ԷŴ������С�ٽ��вü�����ô���� pinch ��������ָ���м���зŴ��أ����Ե����ܶ������multipointStart�
(evt) centerX .centerY .cr img_centerX .img_centerY .offX preOriginX preOriginY ........(evt) ...(evt) ....);


This content is released under the MIT License.
��
 �������
�������


 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
