1、HTML5<canvas>元素用于图形的绘制,通过脚本(通常是javascript)来完成。
2、<canvas>标签只是图形容器,必须使用脚本来绘制图形。
3、可以通过多种方法通过Canvas绘制路径、盒、圆、字符以及添加图像。
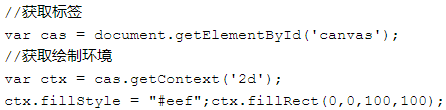
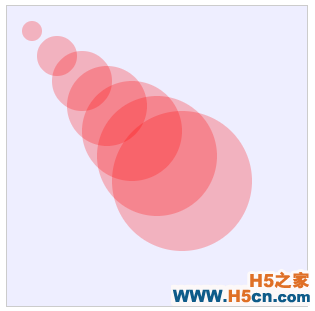
二、Canvas绘制图形 1、绘制矩形

















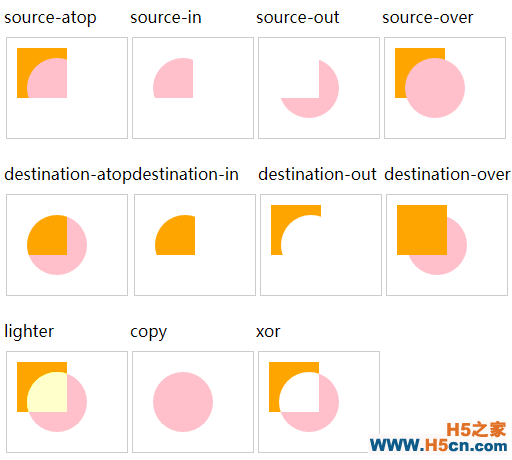
使用不同的 globalCompositeOperation 值绘制矩形。橙色矩形是目标图像。粉色矩形是源图像。
定义和用法globalCompositeOperation属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
源图像 = 您打算放置到画布上的绘图。
目标图像 = 您已经放置在画布上的绘图。
属性值:
值 属性
source-atop
在先绘制的图形顶部显示后绘制的图形。后绘制的图形位于先绘制的图形之外的部分是不可见的。
source-in 只绘制相交部分,由后绘制图形的填充覆盖,其余部分透明。
source-out 只绘制后绘制图形不相交的部分,由后绘制图形的填充覆盖,其余部分透明。
source-over 在先绘制的图形上显示后绘制的图形。相交部分由后绘制的图形填充(颜色,渐变,纹理)覆盖
destination-atop 在后绘制的图形顶部显示先绘制的图形。源图像之外的目标图像部分不会被显示。
destination-in 在后绘制的图形中显示先绘制的图形。只绘制相交部分,由先绘制图形的填充覆盖,其余部分透明
destination-out 只有后绘制的图形外的目标图像部分会被显示,源图像是透明的。
destination-over 相交部分由先绘制图形的填充(颜色,渐变,纹理)覆盖.
lighter 相交部分由根据先后图形填充来增加亮度。
copy
显示后绘制的图形。只绘制后绘制图形。
xor 相交部分透明

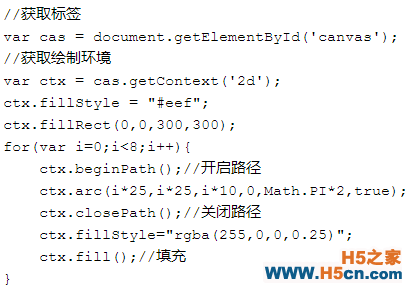
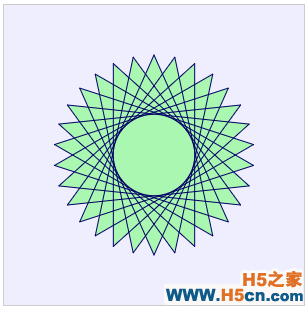
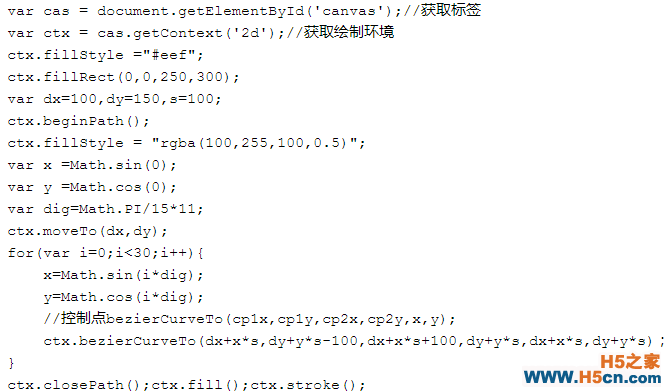
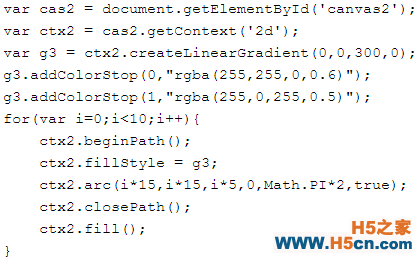
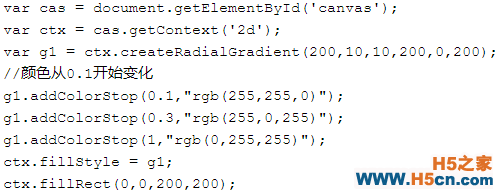
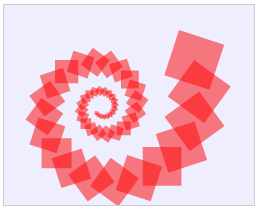
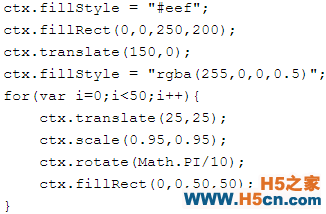
以上效果图的代码如下:
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
