符合web标准, 语义化html, 结构、表现、行为分离, 兼容性优良. 页面性能方面, 代码要求简洁明了有序, 尽可能的减小服务器负载, 保证最快的解析速度.
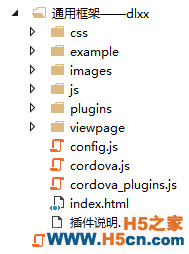
2. 文件规范html, css, js, image文件均放在约定的目录中,基本目录结构如2.1图,并且目录与文件名中不能包含中文。其中style放css文件,plugins放平台的cordova插件,index.html为应用的首页面,icon.png为应用的图标。(cordova.js和cordova_plugins.js为与平台交互的js文件,必须放在根目录下)

图2.1
3. 书写规范 3.1. html 规范1. eta
2. css
3.width=device-width, initial-scale=1, user-scalable=no 等比例窗口代码。
例子:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta content="width=device-width, initial-scale=1, user-scalable=no"/> <title>首页</title> <meta charset="utf-8" /> </head> <body> 这里是内容 </body> </html>
3.2. 引用css和js
cordova.js,而后再引用你的其他js和css。
(友情说明:cordova_plugins.js 不需要引用,需放在跟目录,再调用cordova.js,会自动去读取配置,所以大家不必去在意cordova_plugins.js。)
3.3. 常用插件 3.3.1. 登录插件
mam.navigator.loadconfig.getUserInfo(1,function login(v) { //getUserInfo 如果是苹果,则不需要参数1 ,直接新版本 中,不需要参数,直接一个回调函数即可。mam.navigator.loadconfig.getUserInfo(callback) });
3.3.2. 获取数据插件
获取数据分为get,post,getJSON,postJSON插件,推荐使用postJSON mam.navigator.ajax.postJSON(appcode,params,appservercode, successCallbac); /** 参数说明: appcode:应用部署的环境地址(例如”DLSH”对应:) params: 要发送给服务器的数据,以 Key/value 的键值对形式表示。如果不需要传参数,传递””即可。 appservercode:具体的接口资源(例如”API”对应:/dlsh_web/ajax/api.do) successCallback:成功回调 **/
3.3.3. 返回与退出应用插件
一般来说,每个应用都有返回至上一页或者至指定的页面,也可以直接退出当前应用,而这个js是每个应用都用到的,下面的代码示例可应用到所有的移动h5页面中。
代码示例:
var devicePlatform;//获取当前的设备 function onDeviceReady() { devicePlatform = device.platform; == devicePlatform) { mam.navigator.appmenu.setBackButton();//这里是设置苹果手机的返回按钮 } document.addEventListener(, hback); } function hback() { == devicePlatform) { mam.navigator.appmenu.setBackButton(); } document.removeEventListener(, hback); //第一种:直接退出 mam.navigator.appmenu.exitApp(); //第二种:直接跳转到相对应的页面 window.location.href = ; //第三种:直接跳转至上一页 History.back(-1); }
注释:还有其他各种插件未讲解的,请参考移动交互动平台JavaScript接口设计文档
4. IOS和安卓常见问题总结
报错信息
报错例子
解决方法
andriod可以访问页面
苹果访问不了
Index.html
安卓和苹果都是是写index.html
苹果区分大小写,所以,必须要
么全部小写,要么全部大写,要
么按照定义的格式来抒写。
访问不了插件(未获取到插件方
法)
苹果,安卓都不可以
1:看cordova.js和public.js是否引用
2:看plugins文件夹下是否有这个插件
3:看引用的路径是否有错
安卓可以显示折线图,苹果不显示
测试时间写死了。写成这样:
var t_time = new Date("2015-10-1");
安卓可以访问,苹果报invalid time
如果是测试的时候,时间格式有5种,严格按照时间格式来,才可避免
苹果不显示数据的问题
1)new Date("month dd,yyyy hh:mm:ss");
2)new Date("month dd,yyyy");
3)new Date(yyyy,mth,dd,hh,mm,ss);
4)new Date(yyyy,mth,dd);
5)new Date(ms);
month:用英文 表示月份名称,从January到December
mth:用整数表示月份,从(1月)到11(12月)
dd:表示一个 月中的第几天,从1到31
yyyy:四位数表示的年份
hh:小时数,从0(午夜)到23(晚11点)
mm: 分钟数,从0到59的整数
ss:秒数,从0到59的整数
ms:毫秒数,为大于等于0的整数
new Date("January 12,2006 22:19:35");
new Date("January 12,2006");
new Date(2006,0,12,22,19,35);
new Date(2006,0,12);
new Date(1137075575000);
或者使用public.js里面的formatDate()方法。
后台传的Json字符串,前台使用Json.Parse
转了,安卓是好的,苹果显示不了数据
(注意:若后台传的json字符串,前台不识别的情况下)
Json.Parse(v),安卓可进入,苹果不行
本平台不支持Json.Parse,解决方法:eval("("+v+")") ,最新版本已经支持,如果使用旧版本cordova,请使用eval(虽然eval特么的很浪费内存,但是你也只能使用这个)
苹果手机弹出未加载插件
把cordova.js和cordova_plugins.js 放在
指定的js文件夹中,安卓都可以加载出来,
苹果弹出框(未加载信息)
把cordova.js和cordova_plugins.js 放在根目录就可以了
(注意:这个两个Js文件,务必放在根目录下)
苹果不加载下拉框信息
$("下拉框").attr("selected",true);
安卓手机支持,苹果不支持
写成$("下拉框").prop("selected",true);
4.1. 应用发布
具体的,可以找平台组姚飞索要模板。
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
