现在前后端基本都是通过ajax实现前后端接口数据的交互,但是,ajax有个小小的劣势,即:不支持浏览器“后退”和“前进“键。
但是,现在我们可以通过H5的histroy属性 解决ajax在交互请求的这个小bug。
事件描述:H5增加了一个事件window.onpopstate,当用户点击那两个按钮就会触 发这个事件。但是光检测到这个事件是不够的,还得能够传些参数,也就是说返回到之前那个页面的时候得知道那个页面的pageIndex。通过 history的pushState方法可以做到,pushState(pageIndex)将当前页的pageIndex存起来,再返回到这个 页面时获取到这个pageIndex。
window.history.pushState描述:
window.history.pushState(state, title, url);
state对象:是一个JavaScript对象,它关系到由pushState()方法创建出来的新的history实体。用以存储关于你所要插入到历史 记录的条目的相关信息。State对象可以是任何Json字符串。因为firefox会使用用户的硬盘来存取state对象,这个对象的最大存储空间为640k。如果大于这个数 值,则pushState()方法会抛出一个异常。
title:firefox现在回忽略这个参数,虽然它可能将来会被使用上。而现在最安全的使用方式是传一个空字符串,以防止将来的修改。
url:用来传递新的history实体的URL,浏览器将不会在调用pushState()方法后加载这个URL。也许会过一会尝试加载这个URL。比如在用户重启了浏览器后,新的url可以不是绝对路径。如果是相对路径,那么它会相对于现有的url。新的url必须和现有的url同域,否则pushState()将抛出异常。这个参数是选填的,如果为空,则会被置为document当前的url。
直接贴代码:
1 /**
2 * Created: Aaron.
3 * address:
(function($,window,undefined){
9
var loadData={
10
pageIndex:window.history.state===null?1:window.history.state.page,
init:function(){
13
this.getData(this.pageIndex);
14
this.nextPage();
15
},
16
getData:function(pageIndex){
17
var that=this;
18
$.ajax({
19
type:'post',
20
url:'./data/getMovices'+pageIndex+'.json',
21
dataType:'json',
22
async:false,
23
success:function(data){
24
that.renderDom(data);
25
}
26
})
27
},
28
renderDom:function(movies){
29
var bookHtml=
30
"<table>"+
31
"<tr>"+
32
"<th>电影</th>>"+
33
"<th>导演</th>"+
34
"<th>上映时间</th>"+
35
"</tr>";
36
for(var i=0;i<movies.length;i++){
37
bookHtml +=
38
"<tr>" +
39
" <td>" + movies[i].moviesName + "</td>" +
40
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
41
" <td>" + movies[i].times + "</td>" +
42
"</tr>";
43
}
44
bookHtml+="</table>";
45
bookHtml +=
46
"<button>上一页</button>" +
47
"<button>下一页</button>";
48
$('body').html(bookHtml);
49
},
50
nextPage:function(){
51
var that=this;
52
$(document).on("click",".nextPage",function(){
53
that.pageIndex++;
54
that.getData(that.pageIndex);
55
window.history.pushState({page:that.pageIndex},null,window.location.href);
})
58
},
59 };
60 loadData.init();
61
window.addEventListener("popstate",function(event){
62
var page=0;
63
if(event.state!==null){
64
page=event.state.page;
65
console.log('page:'+page);
66
}
67
console.log('page:'+page);
68
loadData.getData(page);
69
loadData.pageIndex=page;
70 })
71
72 })(jQuery,window,undefined);
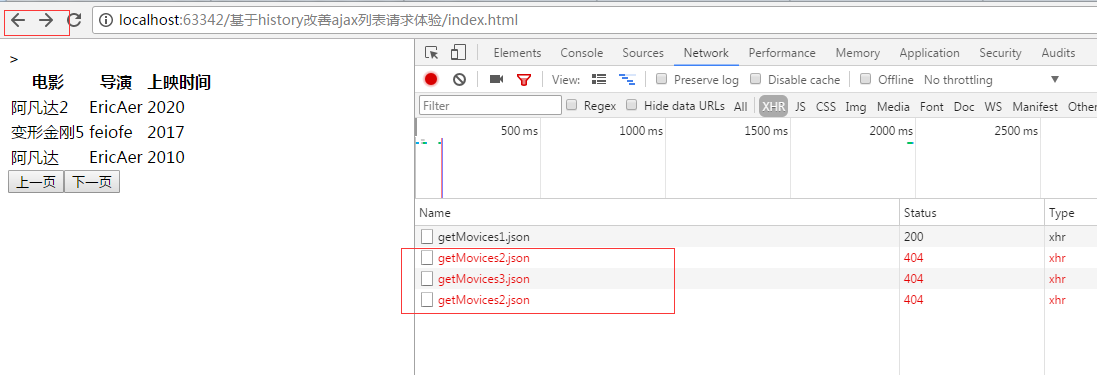
通过直接在html页面调用js文件就可看到运行结果。
运行结果:
这样就可以达到通过ajax进行交互也能实现监听前进/后台/刷新的功能了。
附浏览器兼容性:
更多参考:
ajax与HTML5 history pushState/replaceState实例:
使用h5的history改善ajax列表请求体验:
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
