很简单,我们不用右键即可。打开浏览器的开发者工具选项,找到elements这个选项。可以看到一个复杂的结构(其实和上面审查元素之后的结果一样)。之后不断的选中标签,当标签被选中时,左侧页面中对应的位置会有蓝色。多试几次,最终就能找到对应的位置。

图3 漫画图片
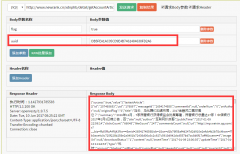
这是一个img标签,对应的id是qTcms_pic。这样找到这个id,就能找到这个img标签,根据src就能找到图片的具体URI地址。
接下来是找到下一张图片的地址。这时候需要查看下一页这个按钮的内容。用相同的方法,很容易定位成功。

图4 下一页
小喵本来是用scrapy来做爬虫的,看到这里的时候就果断放弃了。我们分析一下,选中的a标签的代码如下:
下一页
比较简单的网站,“下一页”可以用真的a标签和href属性来做。这样的好处是实现比较简单,坏处是一旦得到网页源码就能很容易的解析。而像scrapy这样的爬虫工具只能抓取静态的代码(动态的需要自己分析ajax,有点麻烦)。而显然这里的页面是动态的,使用了ajax来实现。所以光是得到网页源码并不能真的得到图片,而是必须让其中的js代码运行才可以。所以我们才需要使用浏览器或者PhantomJs这样的可以执行js代码的工具。
上面的a标签的代码告诉了我们很多信息。首先是告诉了我们,这个节点的位置,通过next这个类名可以方便的找到该节点(其实有两个类名为next的按钮,另一个在下面,但是功能都一样)。其次,当这个按钮被点击时会调用:a_f_qTcms_Pic_nextUrl_Href()这个js函数。难道我们需要再研究这个函数?
不用。因为PhantomJs的角色就是一个浏览器。我们只需要向真正的用户一样点击一下这个next按钮,就会进入下一个页面。/* 感受到这个工具的强大了吗? */
3、判断章节的末尾最后一个问题就是,如何判断这个章节结束了?
我们跳到章节的最后一页,然后再次点击“下一页”,这时候会出现一个弹窗。

图5 最后一页
多次试验之后,我们会发现,只有在最后一页的时候才会弹出这个弹窗,这样的话,我们每抓取完一页,点击一次“下一页”,判断有无弹窗就知道是不是最后一页了。在右侧的开发者工具中我们能够看到,这个弹窗是一个id为msgDiv的div(而且它的出现和消失是通过增减节点来实现的,另一种实现方法是将display设成none和block,这种情况可以根据display的属性来判断)。所以我们判断这个节点存不存在就行了。
至此,两种页面的解析都完成了。下一步就开始我们的代码实现吧。
四、逆袭——代码实现 1,selenium的简单用法from selenium import webdriver browser = webdriver.Firefox() # browser = webdriver.Safari() # browser = webdriver.Chrome() # browser = webdriver.Ie() # browser = webdriver.PhantomJs() browser.get() print browser.title # do anything you want
上面是一个简单的例子,第一步import依赖的库。
第二步,获得一个浏览器实例。selenium支持多种浏览器。使用firefox之外的浏览器都需要下载驱动(selenium本身自带了firefox的驱动)。驱动下载地址:https://pypi.python.org/pypi/selenium 。驱动下载完之后将它的路径加入到PATH里,确保驱动程序能够被访问到。或者显式的把驱动程序的地址当参数传入。像下面一样调用:
browser = webdriver.PhantomJs()
第三步,用get的方式打开网页。
最后,通过browser对象来解析和处理页面。
2,获取章节的链接信息在上面的解析页面的时候,我们知道了章节信息的位置:div#play_0 > ul > li > a。这样就可以解析出章节信息。browser支持一大堆的选择器。大大简化我们查找节点的工作。
from selenium import webdriver : driver = browser = webdriver.PhantomJS(driver) # 浏览器实例 main_page = browser.get(main_page) chapter_elem_list = browser.find_elements_by_css_selector() # 通过css选择器找出章节节点 chapter_elem_list.reverse() # 原本的章节是倒叙的 chapter_list = [] for chapter_elem in chapter_elem_list: # 元素的text和href属性分别就是章节的名称和地址 chapter_list.append((chapter_elem.text, chapter_elem.get_attribute())) # chapter_list 就是章节的信息
3,给定一个章节的地址,章节中的图片这一步涉及到节点的获取、模拟鼠标的点击以及资源的下载。selenium的点击实现特别的人性化。只需要获取节点然后调用click()方法就搞定。资源的下载网上有许多教程,主要有两个方法,通过模拟右键另存为,和获取url用其他工具下载。考虑到这里的右键不一定可用,而且操作有一点点复杂。小喵选用了第二种方案。
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
