gradient的使用 html,body .divcirle .divcirle:before{ content position width height top left overflow background background background background -webkit-transform -moz-transform transform .divcirle.current:before{ left -webkit-transition -moz-transition transition $(function(){ $(); })
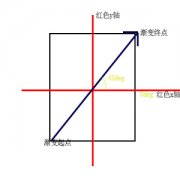
实现的效果如图所示:

参考地址:
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
