前言
最近有点空余时间,所以,就研究了一下APP支付。前面很早就搞完APP的微信支付了,但是由于时间上和应用上的情况,支付宝一直没空去研究。然后等我空了的时候,发现支付宝居然升级了支付逻辑,虽然目前还兼容老的方法,但是新的既然出来了,肯定研究新的了。但是网上几乎都是旧的方法,所以,唯有自己看官方的文档,慢慢一步一步研究了。在研究的过程中,发现,他跟微信支付的差别蛮大的。好了废话不多说了,下面直接来干货。

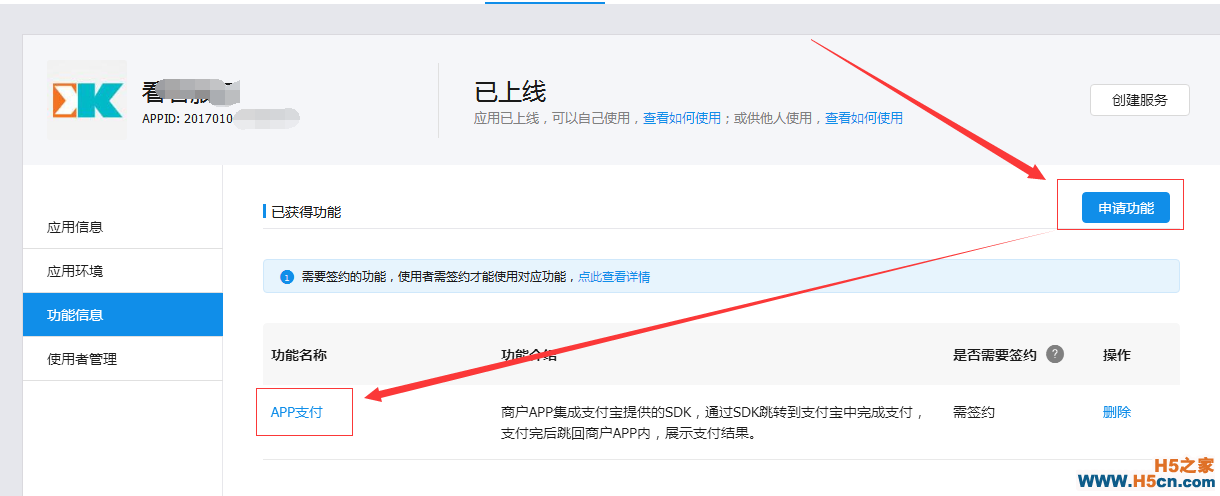
应用申请下来之后,需要申请功能,我们这里用到的是“APP支付”功能。如下图:

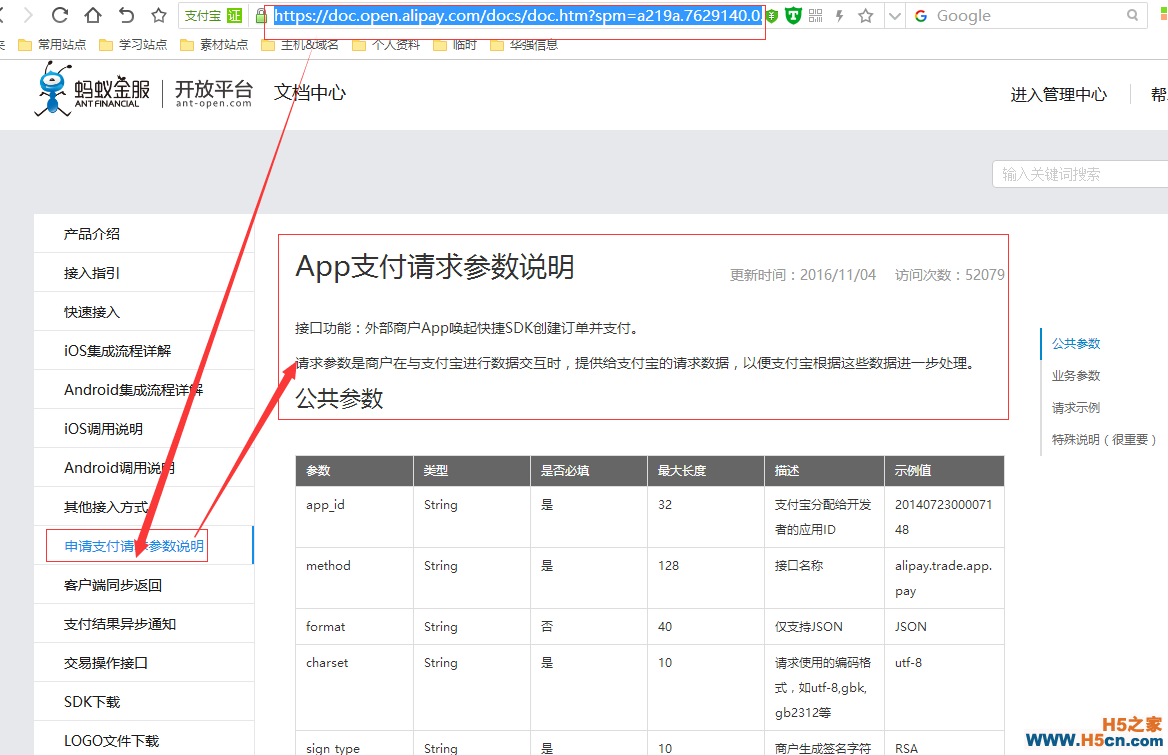
如果需要查看相关的文档,那就点击“APP支付”就可以跳转到相关的文档,这里我直接给出APP需要看到的文档,地址:https://doc.open.alipay.com/docs/doc.htm?spm=a219a.7629140.0.0.J9S7XU&treeId=204&articleId=105465&docType=1 如下图:

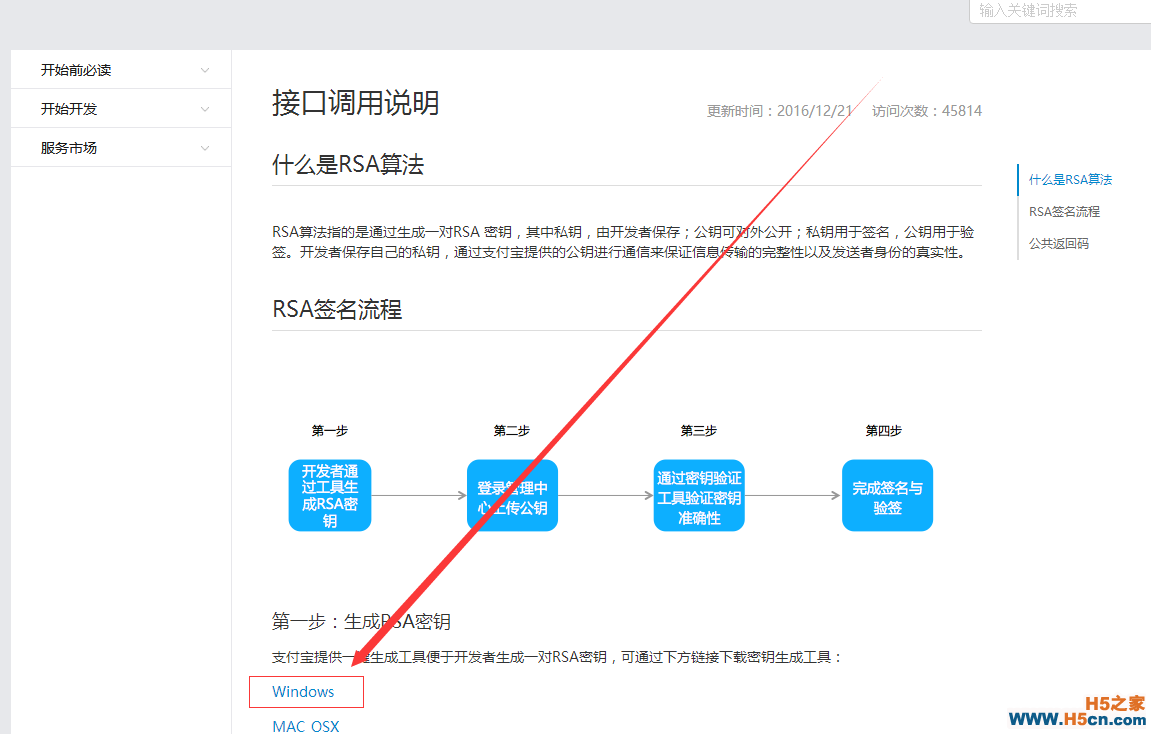
我们在编写服务端的时候,需要用到两个参数,一个是APPID,这个上面的图里面有,还有一个就是密钥,这个是通过签名工具生成,可以通过下面这个地址下载工具,然后生成,地址:https://doc.open.alipay.com/doc2/detail.htm?treeId=200&articleId=105351&docType=1

工具不支持含中文或空格的路径,请下载到英文目录下使用。
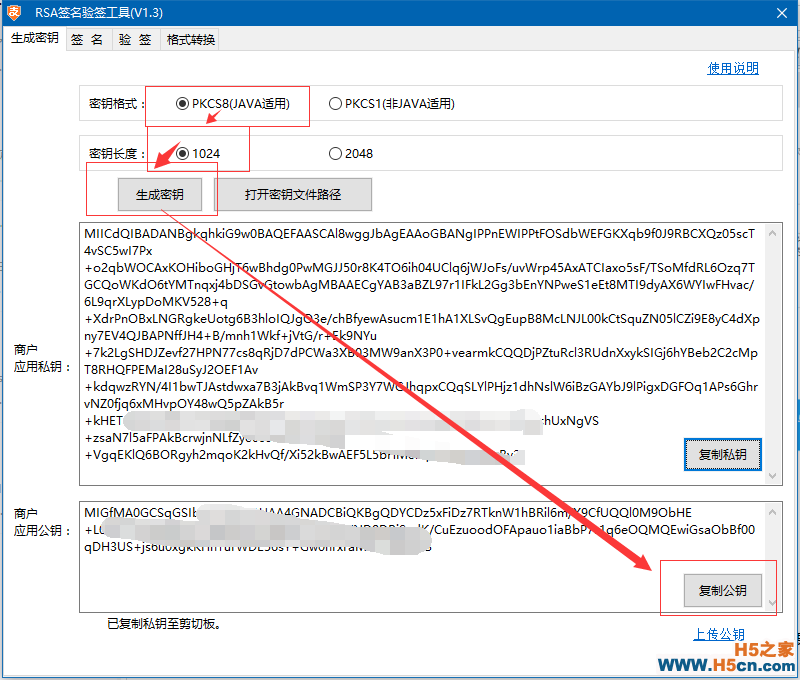
打开工具后,如下图:

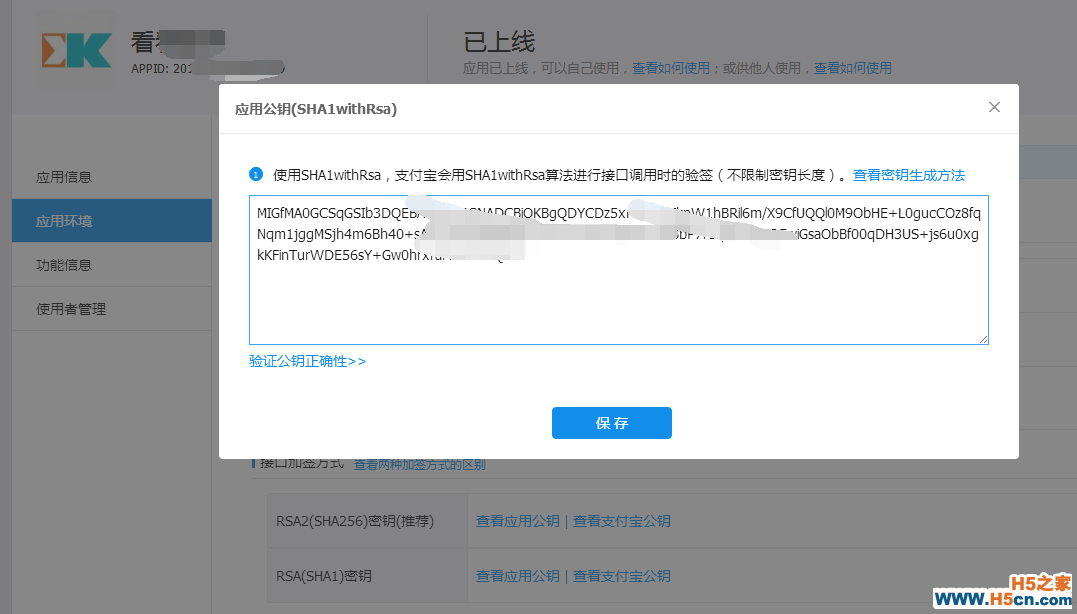
先“生成密钥”,然后再复制公钥,然后把公钥复制到平台,如下图:

再保存,如下图:

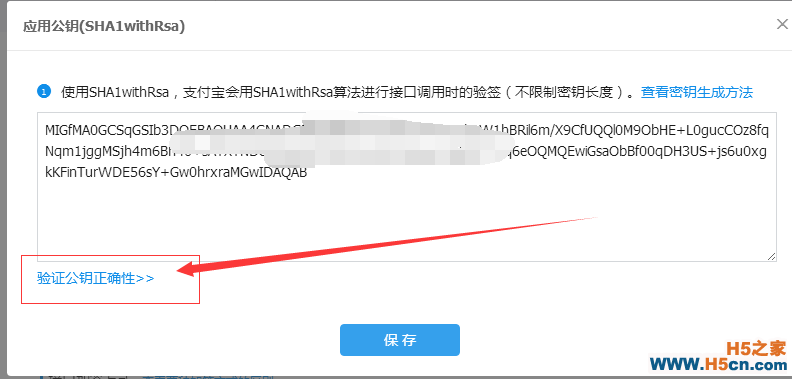
然后再验证公钥的正确性,这里,可以写个小工具来验证,方法如下:
/// <summary>
/// 测试公钥是否对
/// </summary>
/// <returns></returns>
public string testsign()
{
string privtekey = Config.privtekey;//这个就是生成器里面的那个私钥,第一个大框框那里的.
string data = "a=123";//平台上提供的串
string sign = RSAFromPkcs8.sign(data, privtekey, "utf-8");
return sign;
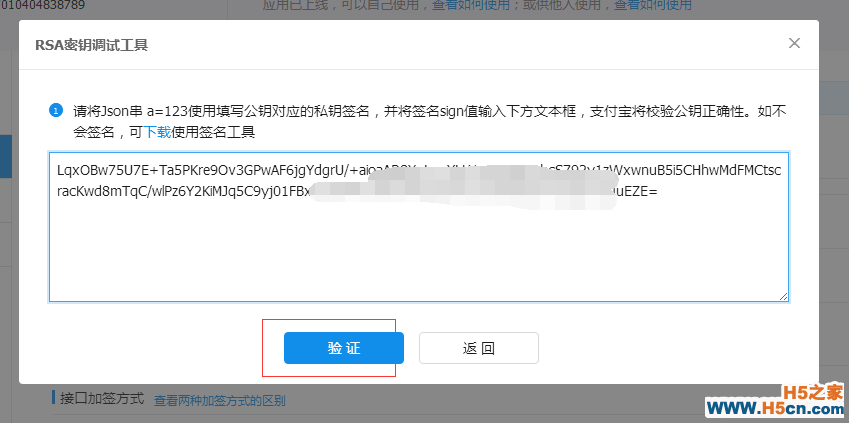
}然后再把这个sign的值,复制出来,然后再点击“验证公钥正确性”,如下图:

然后输入你的“sign”的值:

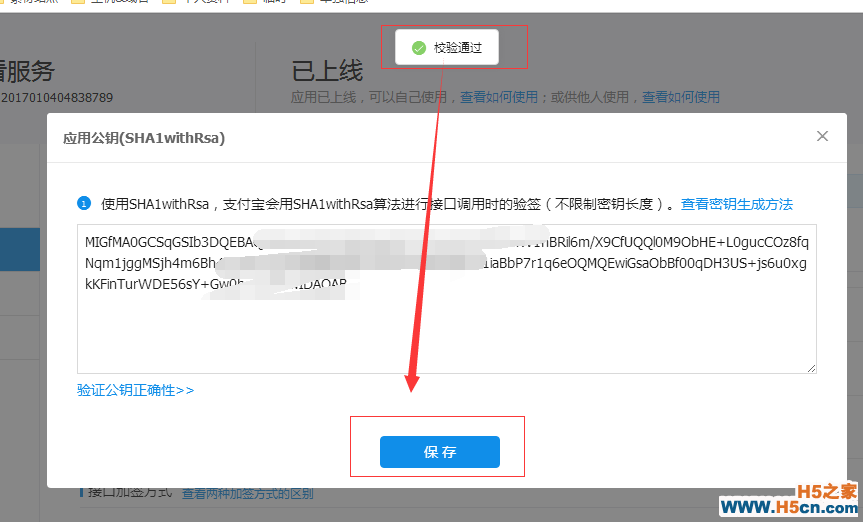
点击“验证”后,如果提示验证通过,那么你这个签名的方式就是对了,如下图:

再点击“保存”即可。
接下来,我就写一下服务端生成相应的串的方法,全部贴出来,方便大家模仿吧,其实大家按照下面这个图,慢慢研究,也可以的,如下图:

最后,我们要给回到APP的参数是这个,只要我们按照规则返回即可。下面,我把方法贴出:
public class AliPayController : Controller
{
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
