QFileDialog:这个组件是一个文件对话框,其中有两个十分有用的函数:getOpenFileName用于选择一个文件,并返回文件名;getSaveFileName用于选择一个文件来保存数据,并返回一个文件名。这两个函数的参数很多,小喵只用到了前面的3个,用到的参数依次是:父组件,标题,初始目录。其他的参数的功能,喵粉可以去官网查一下。
QMessageBox::information,这个函数的功能是显示一个消息窗口。四个参数分别表示:父组件,标题,内容,按钮样式。
相信大家懂一点点C++的知识的话,很容易看懂这段代码。
这里就是使用了一个循环,让用户选择文件,如果选择成功了,则读取数据到我们的list中,最终初始化了其他的参数,在调用display函数来显示。这个display函数是我们自己编写的,后面会说到。另外,assert函数是断言,他保证了断言的数据的合法性,如果不合法,程序会退出。想使用这个函数,需要包含头文件assert.h。
五,添加事件响应小喵之前了解到,QT使用的是一种信号和槽的事件机制,是一种十分高级的机制。那么有没有什么简单的方法,为我们的每个控件绑定自己的的事件呢?
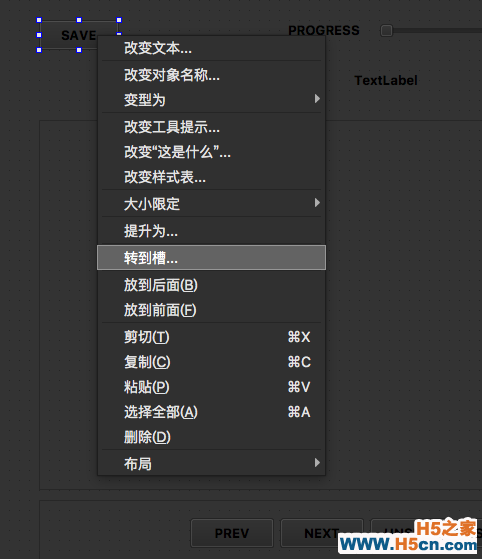
在界面编辑界面下,右击需要添加事件的空间,然后选择转到槽。这时候会有很多选项,这里直接选择clicked就可以。然后你会发现我们的mainwindow类中,多了一个pivate slot的函数(也就是槽函数)。

我们可以给每一个需要添加事件的函数都用这种方式来绑定事件,最终头文件中会出现这样的声明(函数名称的规则是:on_控件名_信号类型):
1 private slots: 2 void on_pushButton_save_clicked(); 3 void on_pushButton_ok_clicked(); 4 void on_pushButton_no_clicked(); 5 void on_pushButton_unsure_clicked(); 6 void on_pushButton_next_clicked(); 7 void on_pushButton_prev_clicked(); 8 void on_pushButton_switch_clicked(); 9 void on_horizontalSlider_progress_sliderReleased();
在源文件中,也会生成空的函数定义。我们只需要自己完成函数定义就大功告成!
下面给出的是除了save的所有的函数的定义。
主要工作是,给每个事件编写修改数据的代码,而不去负责任何界面相关的部分。各个控件可以通过this->ui来设置和获取。使用Qt Creator的时候,要充分利用智能提示。
1 /** 2 * @brief MainWindow::on_pushButton_ok_clicked 3 * 标注为"匹配" MainWindow::on_pushButton_ok_clicked() 6 { 7 this->annotation_list[this->current_idx] = MainWindow::AnnoState::YES; 8 ++ this->current_idx; 9 display(); 10 } * 13 * @brief MainWindow::on_pushButton_no_clicked 14 * 标注为"不匹配" MainWindow::on_pushButton_no_clicked() 17 { 18 this->annotation_list[this->current_idx] = MainWindow::AnnoState::NO; 19 ++ this->current_idx; 20 display(); 21 } * 24 * @brief MainWindow::on_pushButton_unsure_clicked 25 * 标注为"不确定" MainWindow::on_pushButton_unsure_clicked() 28 { 29 this->annotation_list[this->current_idx] = MainWindow::AnnoState::UNSURE; 30 ++ this->current_idx; 31 display(); 32 } * 35 * @brief MainWindow::on_pushButton_next_clicked 36 * 移动到下一组 MainWindow::on_pushButton_next_clicked() 39 { 40 ++ this->current_idx; 41 display(); 42 } * 45 * @brief MainWindow::on_pushButton_prev_clicked 46 * 移动到上一组 MainWindow::on_pushButton_prev_clicked() 49 { 50 -- this->current_idx; 51 display(); 52 } * 55 * @brief MainWindow::on_pushButton_switch_clicked 56 * 交换两边的图片 MainWindow::on_pushButton_switch_clicked() 59 { 60 std::string tmp = this->image_list_1[this->current_idx]; 61 this->image_list_1[this->current_idx] = this->image_list_2[this->current_idx]; 62 this->image_list_2[this->current_idx] = tmp; 63 display(); 64 } * 67 * @brief MainWindow::on_horizontalSlider_progress_sliderReleased 68 * 拖放进度条,控制进度 MainWindow::on_horizontalSlider_progress_sliderReleased() 71 { 72 int pos = this->ui->horizontalSlider_progress->value(); 73 this->current_idx = pos; 74 this->display(); 75 }
至此,我们的大体的功能逻辑就编写完了。
那么怎么让界面上显示我们的系统状态呢?注意到了我们上面的每一个函数都调用了display这个函数了吗?这个函数正式负责绘制界面的功能。
部分主要介绍三个函数:
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
