本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP
要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉
我将该教程分为以下三篇
三篇分别讲不同的组件和功能块
这篇要讲
主题日报主题日报的样式跟首页几乎一模一样,区别在多了一行主编区域。不过这个主编区域没有实现什么功能,本来是点击主编的头像跳转到主编的个人首页简介,没有时间安排就不做了,这也是需要解析html的(累),所以和主页共享一个页面根据主题id判断,如果是主题日报,顶部的swiper换成image,同时显示主编信息
主题日报列表需要接受一个具体的主题日报id,根据这个id来请求接口获取主题日报的日报列表。
点击相应的主题触发这个方法,加载数据之后收起侧滑菜单

收藏页面就是只剩下下面列表项的,所以也是共用了主页的页面,在主题日报的基础上再判断,如果是我的收藏页面就不显示顶部图片和主编信息
点击我的收藏触发以下方法

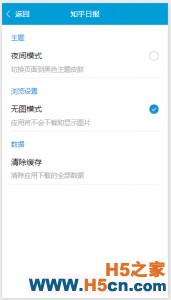
本来想做设置页面里列出的功能,但是工作比较忙,还是归入到后边的完善计划吧,现阶段只做了简单的页面布局。
但是还是讲一下自己的思路
– 夜间模式就是改变应用的显示样式,利用到了css,我们可以在page中放置一个顶层的view来包括起所有的wxml元素,当切换主题时给页面顶层元素一个主题控制类。
那怎么实现换肤立即生效呢?一个页面刚启动是会经过onLoad、onShow等,当第二次进来的时候页面的onLoad事件就不会在次触发,而是触发onShow事件,我们可以通过onShow事件来获取存在全局缓存中的主题设置。
onShow: function() { var app = getApp(); this.setData({theme: app.globalData.theme}); } <view class="{{theme}}"> ... </view>
如果是用知乎日报提供的图片地址,如:
.zhimg.com//9e26ccbadca80e2e94f89d24b7ce6b04.jpgpic1和pic2的图片都不能正常显示,这应该是微信小程序开发工具的bug,所以我们只能把它们替换成pic3或者pic4,后来发现首页的列表和顶部图片用pic4可以正常显示,主编头像用pic3才能正常显示,详细页面也用pic3,我新建了一个方法来修正主页图片地址,其他那些只要在相应位置replace一下就好
/** * 修正图片url,将pic1和pic2改为pic4 * @param data * @returns {*} */ function correctData(data){ if (("top_stories" in data) ){ var top_stories=data.top_stories; for(var i = 0;i < top_stories.length; i++) { top_stories[i].image = top_stories[i].image.replace("pic1", "pic4"); top_stories[i].image = top_stories[i].image.replace("pic2", "pic4"); } data.top_stories=top_stories; } var stories=data.stories; for(var i = 0;i < stories.length; i++) { if (("images" in stories[i]) ){ var s=stories[i].images[0]; s=s.replace("pic1", "pic4"); s=s.replace("pic2", "pic4"); stories[i].images[0] =s; } } data.stories=stories; return data; } 总结 问题 闲语
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
