在CSS3中提供了对边框进行圆角设定的支持,可对边框1~4个角进行圆角样式设置。
目录1.
2.
3.
4.
1. 介绍 1.1 圆角属性
CSS3提供了5种圆角属性:
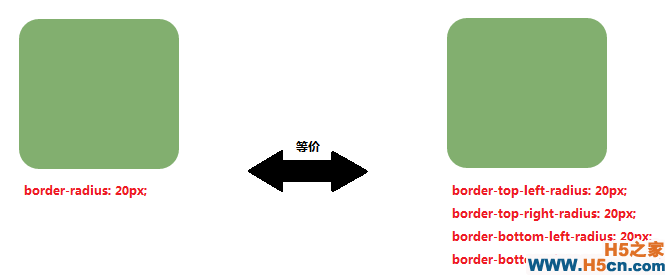
border-radius :同时设置4个边框的圆角样式。
border-top-left-radius :设置左上角边框的圆角样式。
border-top-right-radius :设置右上角边框的圆角样式。
border-bottom-left-radius :设置左下角边框的圆角样式。
border-bottom-right-radius :设置右下角边框的圆角样式。
示例:

1.2 浏览器支持情况
最小版本支持:IE 9 、Chrome 4
1.3 引用资料
规范:
文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius
2. value值的格式和类型
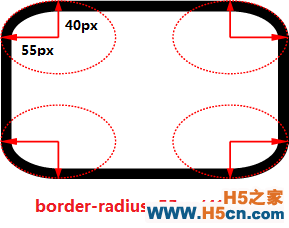
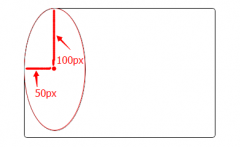
border-*-radius属性的值可分别设定水平半径和垂直半径;若省略垂直半径,则垂直半径默认采用水平半径的值。
而每个值,支持的单位有固定长度和百分比。若设置百分比格式,则水平半径的百分比是指边框的宽度,而垂直半径的百分比是指边框的高度。
组合如下(以border-radius为例):
1) border-radius:20px; // 表示圆角的水平半径和垂直半径都为20px长度。
2) border-radius:20px/40px; // 表示圆角的水平半径的长度为20px,垂直半径的长度为20px。
3) border-radius:20%; // 表示圆角的水平半径和垂直半径都为各自边框长度的20%。
4) border-radius:20%/30%; // 表示圆角的水平半径为边框宽度的20%,垂直半径都为边框高度的20%。
5) border-radius:20px/30%; // 表示圆角的水平半径长度20px,垂直半径都为边框高度的20%。
示例:

3. border-radius 1~4个参数说明
border-radius可以一次性对四个角设置相同的值,也可以对4个角分别设置圆角样式。
而秘诀就在于设定border-radius的参数个数。
首先看下CSS规范对border-radius的参数说明:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
可得知border-radius的参数个数范围为1~4个,这里要注意点水平半径和垂直半径的分别使用时:在border-radius中先设置4个边角的水平半径再设置4个边角的垂直半径。
下面分别说明参数1~4个参数所代表的含义:
3.1 参数个数:1说明:4个边框的圆角样式都采用这个设置。
示例:border-radius: 20px; // 4个边框圆角样式都为20px

3.2 参数个数:2
说明:
第①参数:左上角和右下角边框的圆角样式。
第②参数:右上角和左下角边框的圆角样式。
示例:border-radius: 20px 40px; // 左上角和右下角:20px;右上角和左下角:40px

3.3 参数个数:3
说明:
第①参数:左上角边框的圆角样式。
第②参数:右上角和左下角边框的圆角样式。
第③参数:右下角边框的圆角样式。
示例:border-radius:20px 40px 60px; // 左上角:20px;右上角和左下角:40px;右下角:60px

3.4 参数个数:4
说明:
第①参数:左上角边框的圆角样式。
第②参数:右上角边框的圆角样式。
第③参数:右下角边框的圆角样式。
第④参数:左下角边框的圆角样式。
示例:border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px

4.在线示例 4.1 示例
4.2 在线地址
地址:
==================================系列文章==========================================
本篇文章:8.1 CSS3 border-radius边框圆角
Web开发之路系列文章
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
