public ActionResult GetProductCategorys(int? pid = null) { if (pid == null) { var list = db.Pms_Category.Where(c => c.Deleted == false && c.Levels == 1).Select(c => new { Value = c.ID, Display = c.CName }).ToList(); return Json(list, JsonRequestBehavior.AllowGet); } else { var list = db.Pms_Category.Where(c => c.Deleted == false && c.ParentID == pid).Select(c => new { Value = c.ID, Display = c.CName }).ToList(); return Json(list, JsonRequestBehavior.AllowGet); } }
后台数据格式三级联动使用演示
本插件依赖jQuery,使用前请先在页面上引入jQuery文件
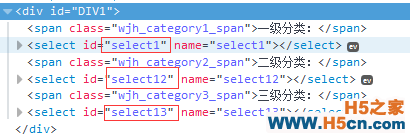
先定义一个演示页面如下:DIV1,DIV2是用来包裹生成的联动菜单的
GetProductCategorys $(function () { ); }); div>
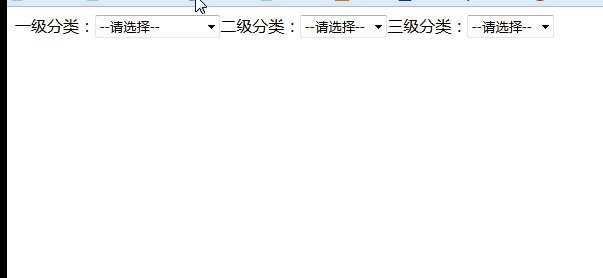
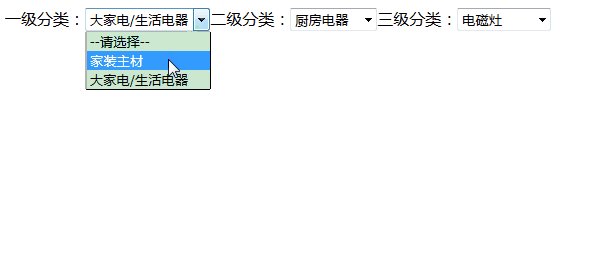
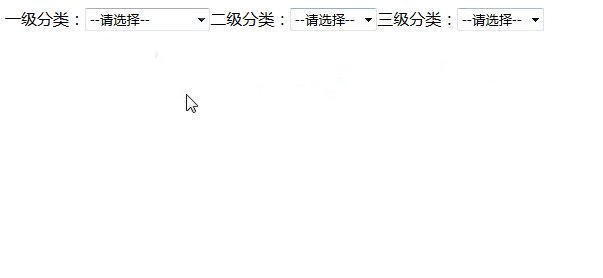
1.带“请选择的”添加模式
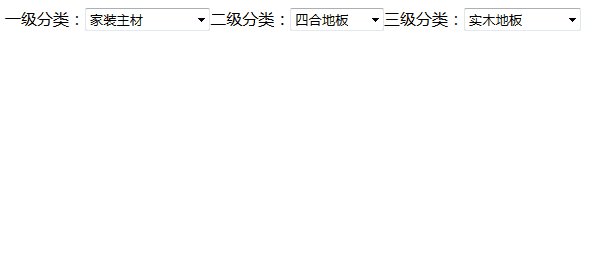
演示效果如下:

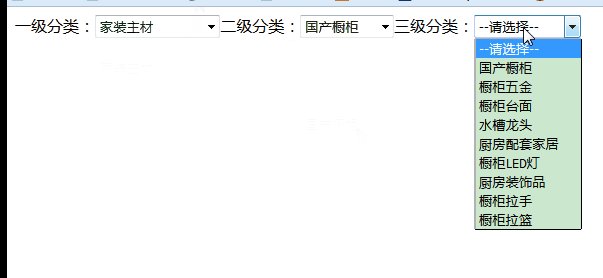
演示效果如下:

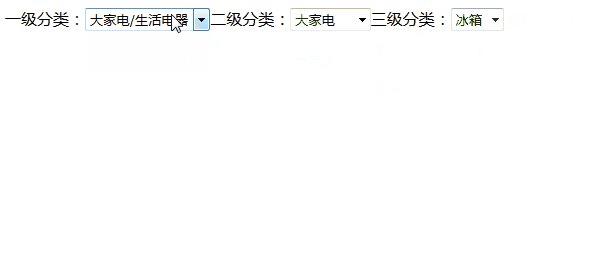
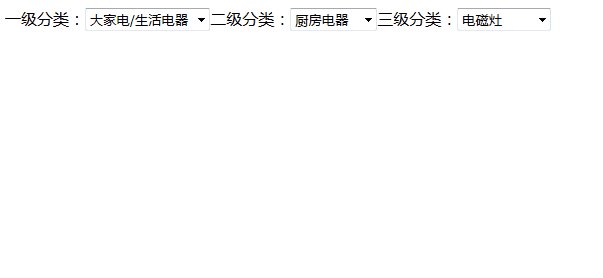
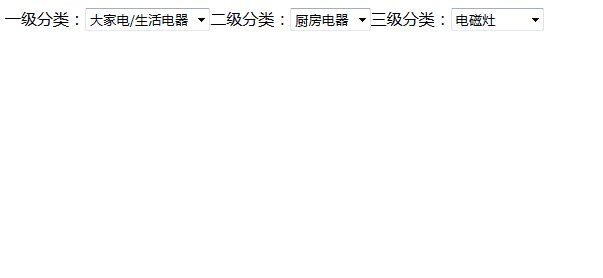
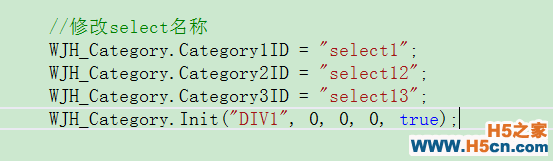
给三级级联菜单初始化时赋上默认值(应用场景:修改用户的收货地址、修改商品的所属三级分类)
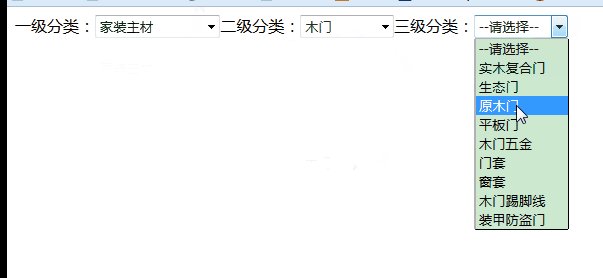
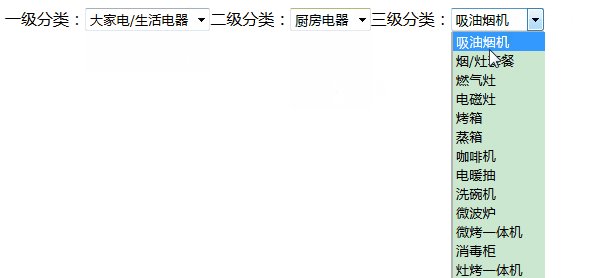
演示效果如下:

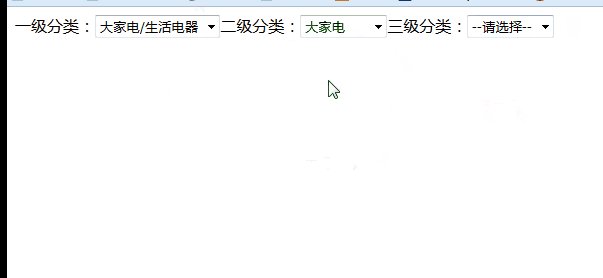
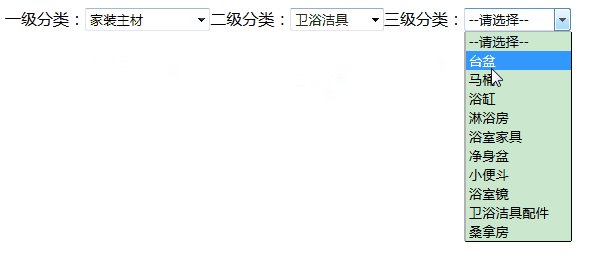
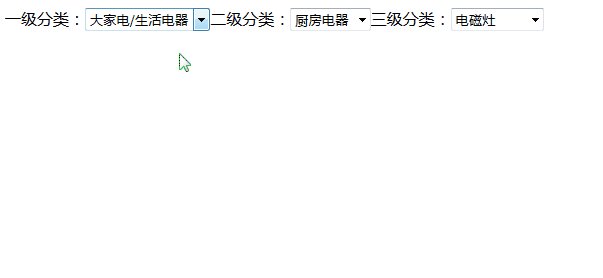
演示效果如下:


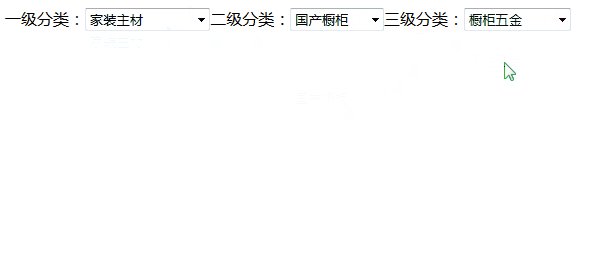
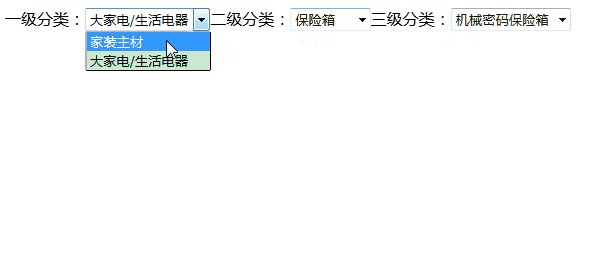
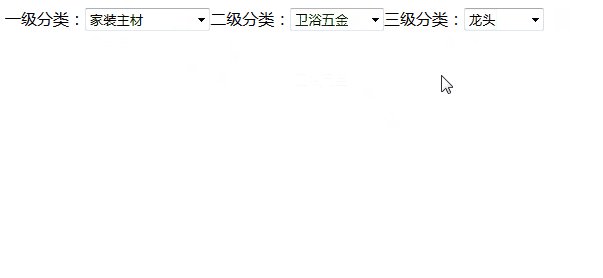
结果如下:

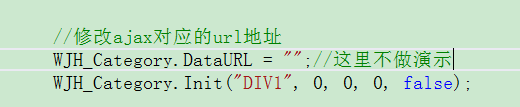
6.修改获取数据的URL

 相关文章
相关文章
![[自己动手玩黑科技] 1、小黑科技——如何将普通的家电改造成可以与手机App联动的“智能硬件” - beautifulz](/upload8/allimg/151116/19411E9D_lit.png)
 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
