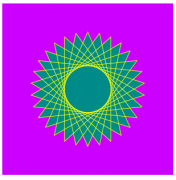
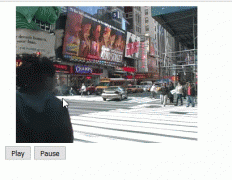
鼠标移动到放大镜上,然后按下鼠标左键,可以拖动放大镜,不按鼠标左键或者不在放大镜区域都不可以拖动放大镜。
为了实现上面的效果,我们要实现3种事件 mousedown, mousemove, 'mouseup', 当鼠标按下时,检测是否在放大镜区域,如果在,设置放大镜可以移动。鼠标移动时更新放大镜中兴点的坐标。鼠标松开时,设置放大镜不可以被移动。
(e) (.clientY); var x1, x2, y1, y2, dis; x1 y1 x2 y2 dis ) ).....y; moveGlass .(e) xDis(.clientY); xDis .x; yDis .......().(e) { moveGlass
鼠标双击当移动到对应的线段上时,鼠标双击可以选择该线段,将该线段的颜色变为红色。
(e) clickPoint ......index (i i++) { var scaleLine = scaleGlassLines[i]; xStart .xEnd .yStart .yStart; yEnd .(....index (i i(..(); }
键盘事件因为线段离得比较近,所以使用鼠标移动很难精确的选中线段,这里使用键盘的w, a, s, d 来进行精确移动
(e) ) ()() ()() ()() ()(); }
** 参考资料 **
HTML5-MagnifyingGlass
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
