前段时间了解学习了一下《移动Web手册》,觉得真的需要这种不是偏向技术、框架或工具的书籍,只是单纯的讲解一些关于移动Web最基本的知识。正好今天整理一部分之前学习过的内容,记录和分享,也方便以后查阅理解。
我们在开发移动端web时,经常跟浏览器打交道,你知道移动端的浏览器有几种类型吗?在测试移动web页面时,我们不能忽略的浏览器又有哪些呢?
在开始之前,我们先简单了解一下移动Web
一、移动Web是什么
1. 移动web和桌面web没有本质的区别,尤其是考虑到 响应式设计 的技术运行我们在大的电脑显示器和小的手机屏幕上使用同一套CSS,我们可以把它理解为“运行在比你听说过的还要多的浏览器上的支持小型触摸屏的网站”
2. 但是移动web开发和桌面开发有些小小的区别,例如
而上面的这些问题,是我们在移动开发中主要关注的话题,这些话题主要分为三类,它们是:
先不要着急一口气去了解和解决上面的问题(实际上,移动端web开发的问题可能是变幻莫测的,就浏览器而言,不同的厂商,不同的品牌手机,不同的操作系统,不同的内置浏览器,甚至同一种浏览器的不同版本都有可能对于移动端的某一些样式或事件的支持不同。)本篇不介绍技术,着重介绍的是关于影响移动web开发的环境因素。先了解一下移动世界,这可能会对你进行web开发有所助益。
二、移动端浏览器
浏览器类型

手机上有4种浏览器类型:内置浏览器、可下载浏览器、代理浏览器以及WebView。这些浏览器在某些地方会重叠:一个浏览器不一定非要属于一个类型。 比如:代理浏览器Opera Mini 被很多用户下载,但是在某些功能手机上却是内置浏览器。
下面分别说一下不同的类型浏览器
1.内置浏览器
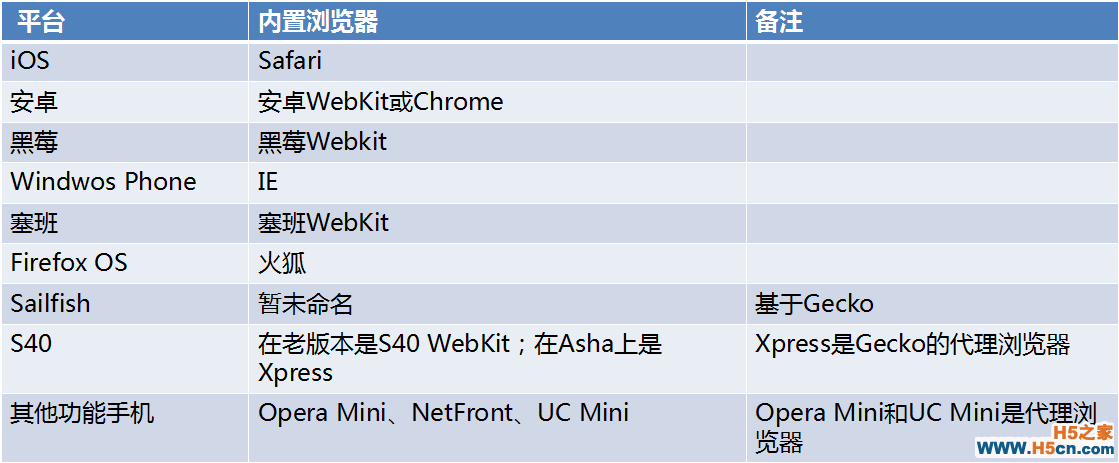
每部手机都有内置浏览器,也就是说,这个浏览器属于固件,通常是操作系统厂商开发的,一般随着系统升级而升级。下表列举了不同平台手机的内置浏览器:

大多数内置浏览器都被紧紧密集成到底层的操作系统中,也就是说,无法单独升级浏览器。
2. 可下载浏览器
许多浏览器是用户能够下载并且自行安装的。Opera、Firefox、Chrome还有UC,是其中几个重要的浏览器。
在实践中,只有安卓才可能有可下载的浏览器,因为iOS上不允许安装其他的渲染引擎。
可下载浏览器相比于内置浏览器有一个优势,就是只要有了新版本就可以更新。
3. WebView
WebView是留给原生应用的一个操作系统浏览接口。比如,一个游戏的帮助页面可能是网页,游戏应用会利用平台的WebView来展示页面。
苹果不允许iOS设备上安装其他渲染引擎。因此,其他浏览器想要在iOS上安装就必须用苹果的WebView。
4. 代理浏览器
代理浏览器的渲染引擎能够解析和执行HTML、CSS还有JavaScript,但并不是运行在设备上,而是在远程服务器上。
与代理浏览器相对应的是完备浏览器。当用户请求一个页面,浏览器会通过http请求去抓取HTML、CSS、JavaScript还有一些其他资源,一旦一切就绪,就会去渲染和显示页面。这些步骤都是在客户端上进行的,会占用内存、处理器时间和电池寿命。
代理浏览器渲染页面步骤:
(1). 用户请求一个页面不会发送普通的http请求,而是通过一个加密连接发送一个特殊的请求到一个特殊的代理服务器。
(2). 代理服务器会发送正常的http请求给用户希望访问的web服务器,它会请求HTML和其它资源。
(3). 代理服务器包含一个渲染引擎,能够正常渲染页面
(4). 代理服务器压缩渲染页面,成为该网站的某种图片(想象为一个pdf或者一个图像映射)
(5). 代理服务器通过加密连接把这个文件发送到客户端
(6). 客户端把文件展示给用户
代理浏览器优缺点:
优点:致力于为用户省钱。因为代理浏览器所要做的事情就是显示静态文件,允许点击或轻触链接,生成简单UI,所以它是轻量级的,甚至可以跑在低规格的手机上,用户不需要买很贵的智能机就可以访问网页。
缺点:没有客户端交互。任何时候当代理浏览器遇到任何动态的事件时,它就必须的去请求服务器给出新的指示。因此,在触发和执行之间往往会有一秒或者更长事件的滞后 大多数不允许做某些事件,onscroll、resize、mouseout等
三、安卓平台下的浏览器
先说明一下,这里没有介绍iOS下的浏览器,是因为iOS下的浏览器相对安卓而言不混乱。之前也提到过,苹果不允许安装其他渲染引擎。不过基于代理浏览器的特性,苹果上可以安装代理浏览器(但也不是所有代理浏览器都可以)。所以在苹果手机上测试web页面时,我们一般测试Safari浏览器即可,必要时可以测试代理浏览器。
下面来说一下安卓
Web开发者在面对安卓时遇到的问题是,不像其它平台,安卓的内置浏览器的情况很复杂,受到多方面因素的影响,正如前面所提到的,就浏览器而言,不同的厂商,不同的品牌手机,不同的操作系统,不同的内置浏览器,甚至同一种浏览器的不同版本都有可能对于移动端的某一些样式或事件的支持不同。而安卓平台的开放性,让更多的手机厂商,浏览器厂商都可以开发自己的一个浏览器来增加设备或操作平台的价值。这也就造就了安卓市场下的各浏览器的繁复和差异化。(例如,两个不同手机厂商的内置浏览器在针对同一个web样式上做了不同优化处理)
安卓浏览器
1. 安卓Webkit
一个智能手机操作系统需要一个浏览器,因此原始的安卓提供了他自己基于Webkit的浏览器,它没有名字,我们称它为“安卓WebKit”(内置浏览器)。
2. Chrome
基于WebKit的浏览器,谷歌想使用chrome来代替webkit。利于谷歌收集用户数据并提供更强大的广告。但是设备厂商更希望能够自己获取数据,并且是自己的设备与众不同
3. 三星Chrome和其它浏览器
与Google Chrome是不一样的。(版本和一些样式支持的区别)
三个必须测试的浏览器
(1). 安卓WebKit4(富含不同的设备和不同版本的安卓系统)
(2). GoogleChrome
(3). 三星Chrome(三星高端手机)
注:检测用户代理字符串(navigator.userAgent),查看是否包含单词chrome,如果有就是Chrome(不一定是GoogleChrome);如果不包含,就是安卓WebKit。
之前做的PPT的一个知识分享,现在又重新整理了一下,主要是为了记录和重温,不是很详细,还是希望可以帮助感兴趣的童鞋对移动端的一些知识有所了解。
感谢阅读。
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
