原文:http://linfaxin.com/2016/01/20/转战WebApp-最适合Android开发者的WebApp框架/
作者:林法鑫
微信近期宣布将推出应用号,以后直接做WebApp即可在微信里聚拢用户,不必同时开发Android与iOS Native App,省了开发成本与推广成本,有媒体称这是微信要干掉App, 一时间关于WebApp的讨论不绝于耳,不少Android开发同学调侃要失业了。
我个人以为,从来就没有一劳永逸的技能,无论将来的趋势如何,首先都要把握好现在,把手头上的工作做好,其次也需要开始着眼于将来,多了解一些新的技术趋势与方向。而Web开发无疑是流行趋势之一,作为Android开发,也要开始点一点这方面的技能了。
今天这篇文章就是介绍一位Android开发同学为大家开发的一款WebApp框架,以符合Android开发习惯的编码方式,从容切换到WebApp开发。作者林法鑫同学自2015年10月起默默地开发维护这个项目,截止目前已初具规模,我想无论这个项目的前景如何,也得为他,为国内众多开源贡献者的默默坚持点个赞。
为什么要转战WebApp开发?
随着移动端设备越来越多,微信应用号即将发布, 越来越多的页面需要被移动浏览器承载,HTML5开发大热,我们需要掌握Web开发的技能来适应时代变化。
合适的WebApp框架
AndroidUI4Web是一个高性能的WebApp框架, 在移动浏览器上有与原生App一致的体验。
对Android开发者们来说,更重要的是:
框架移植自Android,开发方式和API调用与Android开发保持一致,Android开发者们可以低成本快速上手开发。
框架优点
-
流畅度。框架使用Web Canvas渲染页面,能有接近60fps的流畅度。
-
原生级别体验。页面过渡动画,滚动回弹, 点击响应等等细节都是原生级别的体验。
-
稳定。所有UI组件都是移植自Android, 组件内部逻辑与原生Android的一致,稳定度也一致。
-
易用。对Android开发者可以超低成本上手开发。
-
开发者社区。所有API文档用法和问题等都可以从Android社区找到。
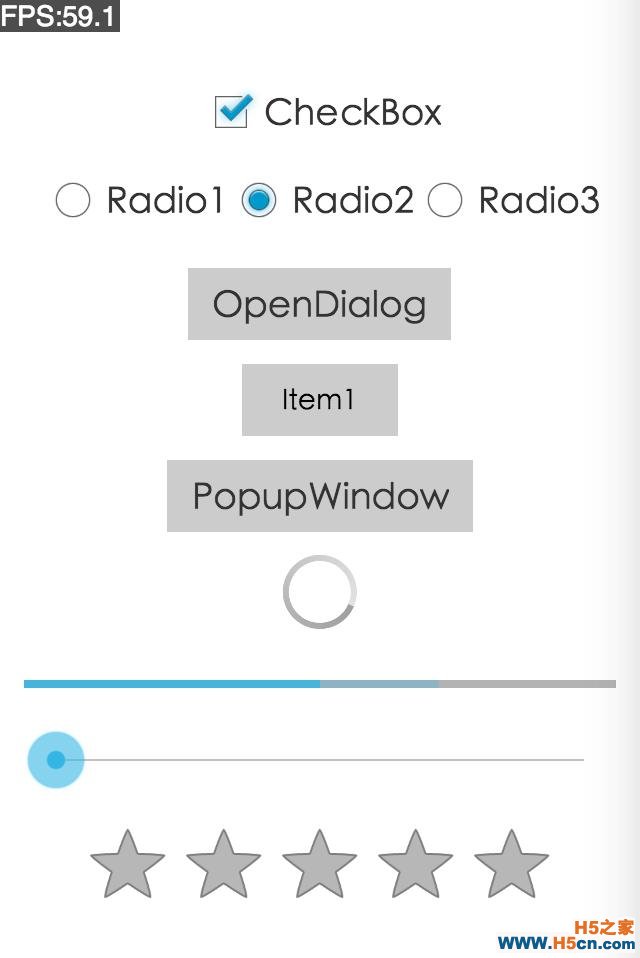
Sample App
在线Sample地址: http://linfaxin.com/AndroidUI4Web/sample/main.html
预览:

高性能的原因:Canvas
Android中的视图是通过Android的Canvas对象渲染的, AndroidUI4Web框架接管Android的视图层,所有渲染最终由Web Canvas实现。
主流的Web开发是DOM开发,而DOM节点的性能是公认的慢的,其他框架不能胜任一个复杂的WebApp开发。
参考:http://www.csdn.net/article/2015-03-03/2824083-Canvas-UI
与Android开发相似
整个WebApp的开发流程与AndroidApp基本一致。HTML语法布局:
<FrameLayout> <TextView android:text="Hello world" android:gravity="center" ></TextView>
</FrameLayout>
TypeScript代码:
module my.app {
import Activity = android.app.Activity; export class MainActivity extends Activity {
protected onCreate(savedInstanceState?:android.os.Bundle):void {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.activity_main); } } }
开始开发
Note:代码使用TypeScript书写,风格和语法与Java相似, 就算没有接触过TypeScript,可以很快上手: http://www.typescriptlang.org/Handbook
准备环境
-
下载IDE:支持Typescript的IDE或者编辑器。 (推荐使用WebStorm)
-
安装Node.js:https://nodejs.org/
-
安装Typescript:npm install -g typescript
-
安装Babel转码器:npm install -g babel-cli
-
下载打开Hello World工程:https://github.com/linfaxin/AndroidUI4Web-HelloWorld/archive/master.zip
-
如果使用WebStorm,打开工程后,需要在设置中开启TypeScript编译以获得更好代码提示和错误检查:Preferences -> Languages & Frameworks -> TypeScript: 1.Enable TypeScript Compiler. 2.use tsconfig.json
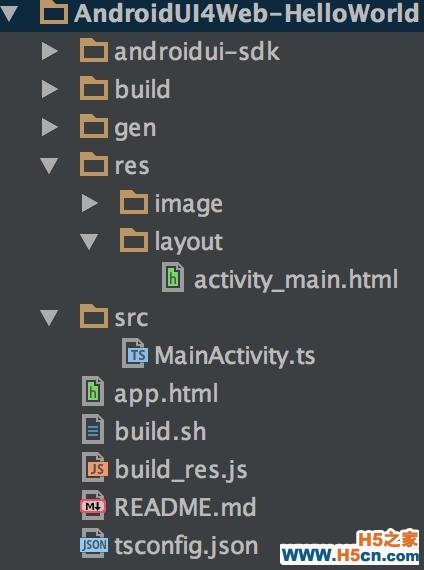
Hello World工程一览

目录/文件说明:
-
app.htmlApp入口页面,可以修改’title’标签为你的App名字,‘android-ui’标签里定义activity为App的入口Activity。
-
androidui-sdkAndroidUI框架存放的目录,如果框架版本有更新,需要升级替换其中的文件。
-
build存放最终构建生成的js文件。
-
res & genres文件夹放图片,布局等资源,在构建时会生成R文件在gen目录,在代码引用R文件调用资源。
-
src代码的存放目录。
查看WebApp
需要先起一个本地服务器,然后打开app.html文件的地址。如果使用WebStorm,可以直接对app.html文件右键->Open In Browser 就可以查看。
打开页面后,需要打开浏览器的开发者模式和手机模拟器,具体参考这里:http://www.cocoachina.com/webapp/20141231/10815.html
布局代码
与Android工程一致,布局文件存放在res/layout文件夹,目前仅支持’.html’后缀的布局文件。
布局代码内容与Android工程一致,如HelloWorld工程中的activity_main.html文件:
需要注意的是目前不支持self-closing,如上例中的TextView不能写成:
<FrameLayout> <TextView android:text="Hello world" android:gravity="center" />
</FrameLayout>
另外layout_width和layout_height属性不是必须项,如果没有定义则以父节点的默认定义为准。参考ViewGroup.generateDefaultLayoutParams
如果新增了布局文件,需要先手动执行build脚本,才可以在代码中以 R.layout.xxx 方式引用到这个布局:
./build.sh
TypeScript代码
代码存放在src目录,使用TypeScript书写,代码风格和语法和Java较为接近,可以很快上手并书写代码。
框架的API和Android的一致,上手TypeScript后,就可以立马开始使用框架了。
需要注意的一些事项是:
-
Java中可以省略this调用方法和属性,但TypeScript中必须带上. 如:this.setContentView(…)
-
一个类不能有多个同名的方法。
-
其他常见的Java开发开始写JavaScript会遇到的问题。
修改代码后必须手动执行build脚本:
./build.sh
然后刷新浏览器看到最新结果。
开发效率
WebStorm + TypeScript 使得代码提示和错误检查十分友好,代码书写的效率不会低于目前Android开发。
布局开发暂无属性提示补全和错误属性检查,建议先在AndroidStudio里写好复制过来。后期会以WebStorm插件方式提供支持。
在Chrome开发台的调试和断点能力比原生开发体验更优,界面和代码的调试都比原生Android开发更友好。
界面调试:
实时查看View属性:
代码调试:
移动端的性能
-
iOS端稳定在50fps+,全程原生级别的流畅度。
-
Android端Chrome浏览器根据设备性能在40-50fps左右。
-
Android4.x系统WebView:30fps左右。不过国内主流机型都是定制过的系统(小米系统等),默认浏览器内核已是较新版本,能有40-50fps。
打包成App发布
目前可以使用Cordova(PhoneGap)打包方案,同时建议Android端打包进CrossWalk内核保证4.x系统的流畅度。
进入调试
在’android-ui’标签加上debug属性,所有Android视图节点都会以DOM节点的形式输出到’android-ui’标签里,可以看到每个节点的大小位置。
Chrome开发台里选中对应节点后,可以在节点的Properties里看到DOM节点的字段值,所有Android节点的信息都在AndroidView字段里。
如果喜欢这篇文章,记得点赞与分享给好友。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
