我们为开发人员挑选了15个最新的 Web 开发框架,你肯定尝试一下这些新鲜的框架,有的可能略微复杂,有的提供了很多的配置选项,也有一些窗口小部件和界面交互的选择。他们将帮助你创建更优秀的网站,提供给用户更好的体验。
1.LotusLotus是开源框架,它力求简化,减少的DSL,最小的约定,更多的对象,零猴子修补和MVC层之间的关注点分离。它建议的最佳做法,但它留下所有的自由你的开发人员,建立自己的体系结构,具有自己的对象。莲花是由独立的框架(控制器,视图等),每一个出厂作为一个独立的创业板强调的关注点分离。

在线预览
2.OutlineOutline是一个简单的CSS首发响应样板任何新的Web项目,由马特·哈里斯创建的。它和rsquo的; SA模块化,移动第一个框架,其中包括今天的最佳实践,我在每一个项目中使用响应式设计和核心部件。轮廓被设计成一个起点。为您的项目了坚实的基础,使创意由你决定。

在线预览
3.Tabris.jsTabris.js是一个移动的框架,可以让你从完全用JavaScript编写的一个代码库开发原生iOS和Android应用程序。当HTML5没有按&rsquo的;吨削减它 – Tabris.js会给你一个简单的路径,本机应用程序,而在现有的JavaScript知识积累。它没有按&rsquo的;吨使用WebViews渲染UI,而是通过一个JavaScript到本机桥在移动平台上创建本机部件。

在线预览
4.PyramidPyramid是一个非常普遍的开源Python的web框架。作为一个框架,它的主要任务是,以使它更容易为开发人员创建一个任意的Web应用程序。应用程序的类型创建ISN&rsquo的;吨真的很重要;它可能是一个电子表格,企业内联网,或社交网络平台。金字塔是足够通用,它可以在各种环境下使用。

在线预览
5.EmasticEmastic是一个轻量级CSS框架,其允许在网格流体和固定的列。它包括基线网格排版,个性化的页面宽度,等等。

在线预览
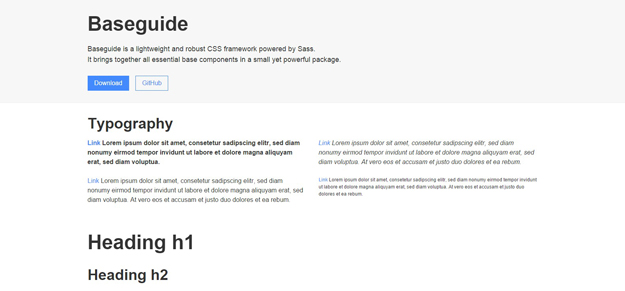
6.BaseguideBaseguide是一个强大的和轻量级的萨斯供电的CSS框架。它包括所有的基本要素 – 排版,表格,按钮,媒体,网格,更在一个小型封装。

在线预览
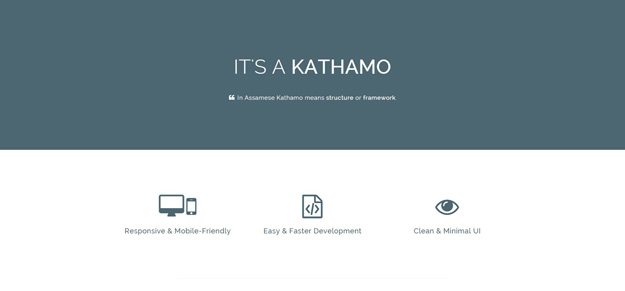
7.KathamoKathamo是一个最低限度的CSS框架的快速和放大器;移动友好的发展。 Kathamo有几个简单的方法可以快速上手,每一个吸引不同的技术水平和使用情况。

在线预览
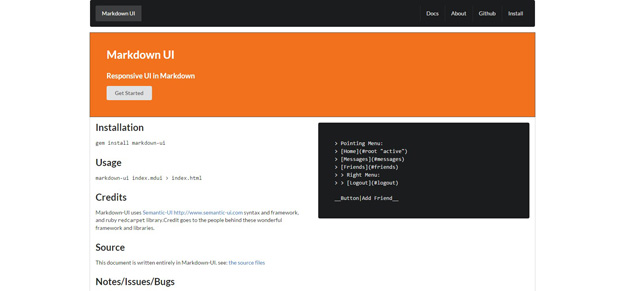
8.Markdown UIMarkdown UI是一个框架,可以让你在降价创建响应的用户界面。你可以写UI&rsquo的;只是一次,然后转化为语义UI2.0,不久自举3和基础,再加上你可以用它来快速原型。

在线预览
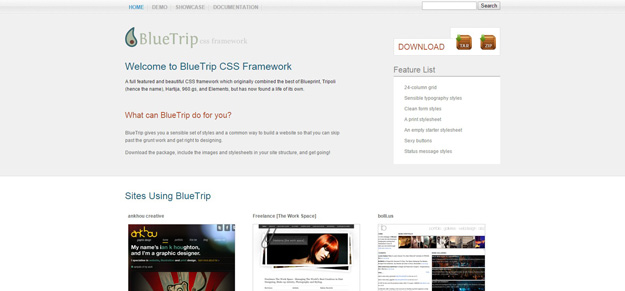
9.BlueTripBlueTrip是一个框架,可以让你在降价创建响应的用户界面。你可以写UI&rsquo的;只是一次,然后转化为语义UI2.0,不久自举3和基础,再加上你可以用它来快速原型。…

在线预览
10.UnysonUnyson是一个快速且易于使用的WordPress的框架,用于开发付费主题。它提供吨的自定义选项和广泛的文档和支持。

在线预览
11.Thao FrameworkThe Thao Framework是最小的CSS框架,以方便网络的发展。它大局;编写和编译在更短,重量轻,且缺乏任何JavaScript代码。邵族写入和更低的编译。它大局;与去年的浏览器完全兼容。不幸的是反应在IE 8不完全兼容。

在线预览
12.Bootcards
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
