menuitemradio 表示只能单选的菜单项 <ul role="menubar" title="美女菜单"> <li role="menuitem" tabindex="0" aria-haspopup="true">美女 <ul role="menu" aria-hidden="true"> <li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li> <li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li> <li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li> </ul> </li> <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> </ul>

option 表示选项 <input type="text" tabindex="0" role="combobox" aria-autocomplete="inline" aria-owns="cb1-list" /> <ul tabindex="-1" role="listbox" aria-expanded="true"> <li role="option">晴川</li> <li role="option">静秋</li> <li role="option">黄小仙</li> </ul>

presentation 表示称述 <div> <img aria-valuenow="45" aria-valuemax="100" aria-valuemin="0" role="slider" src="slider_control.png" /> <div role="presentation" tabindex="0">45</div> </div> 左边示例的HTML为一个自定义的滑动条。而role="presentation"所在div显示的就是当前滑动位置对应的值。
progressbar 表示进度条 <div role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" tabindex="0"> <div></div> <div aria-hidden="false">23%</div> </div>

radio 表示单选 <h3>美女们:</h3> <ul role="radiogroup" aria-labelledby="girl_label"> <li tabindex="-1" role="radio" aria-checked="false"> <img role="presentation" src="radio-unchecked.gif" /> 晴川 </li> <li tabindex="0" role="radio" aria-checked="true"> <img role="presentation" src="radio-checked.gif" /> 静秋 </li> <li tabindex="-1" role="radio" aria-checked="false"> <img role="presentation" src="radio-unchecked.gif" /> 黄小仙 </li> </ul> 自定义单选框控件的时候使用,下图为左侧HTML的效果图:

radiogroup 表示单选组 <h3>美女们:</h3> <ul role="radiogroup" aria-labelledby="girl_label"> <li tabindex="-1" role="radio" aria-checked="false"> <img role="presentation" src="radio-unchecked.gif" /> 晴川 </li> <li tabindex="0" role="radio" aria-checked="true"> <img role="presentation" src="radio-checked.gif" /> 静秋 </li> <li tabindex="-1" role="radio" aria-checked="false"> <img role="presentation" src="radio-unchecked.gif" /> 黄小仙 </li> </ul>

region 表示区域 <div role="region" tabindex="-1" aria-expanded="false"> 我之所以会出现,是因为主人你点击了某个命中注定的按钮。 </div> 例如用在div区域显示隐藏切换的时候。
row 表示行 <table role="grid" aria-readonly="true"> <tr role="row" aria-selected="false"> <td role="gridcell" tabindex="-1">晴川</td> <td role="gridcell" tabindex="-1">静秋</td> <td role="gridcell" tabindex="-1">黄小仙</td> </tr> </table> 用在表格模拟的行列表上,对应table下面的tr标签。
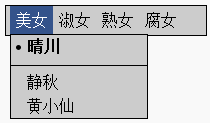
separator 表示分隔 <ul role="menubar" title="美女菜单"> <li role="menuitem" tabindex="0" aria-haspopup="true">美女 <ul role="menu" aria-hidden="true"> <li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li> <li role="separator" tabindex="-1"></li> <li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li> <li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li> </ul> </li> <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> </ul> 反应在下图就是那条黑色的1像素水平分隔线:

 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
