grid 表示网格 <table role="grid" aria-labelledby="grid1_label" aria-readonly="true"> <caption>美女们</caption> <thead> <tr> <th tabindex="-1">晴川</th> <th tabindex="-1">静秋</th> <th tabindex="-1">黄小仙</th> </tr> </thead> <tbody></tbody> </table>
gridcell 表示网格单元 <table role="grid" aria-readonly="true"> <tr role="row" aria-selected="false"> <td role="gridcell" tabindex="-1">晴川</td> <td role="gridcell" tabindex="-1">静秋</td> <td role="gridcell" tabindex="-1">黄小仙</td> </tr> </table> 类似于table & table-cell
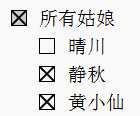
group 表示组合并 <ul role="group"> <li role="checkbox" aria-checked="mixed" tabindex="0">所有姑娘</li> <li role="checkbox" aria-checked="false" tabindex="0">晴川</li> <li role="checkbox" aria-checked="true" tabindex="0">静秋</li> <li role="checkbox" aria-checked="true" tabindex="0">黄小仙</li> </ul>

heading 表示应用程序标题头 <div role="heading" aria-live="assertive" aria-atomic="true">2012年 3月</div> 例如时间选择器中的月份标题:

listbox 表示列表框 <input type="text" tabindex="0" role="combobox" aria-autocomplete="inline" aria-owns="cb1-list" /> <ul tabindex="-1" role="listbox" aria-expanded="true"> <li role="option">晴川</li> <li role="option">静秋</li> <li role="option">黄小仙</li> </ul>

log 表示日志记录 <div role="log" aria-atomic="false" aria-relevant="additions"></div> 类似三国杀右侧记录战事区域;或是比赛文字直播记录区域。
menu 表示菜单 <ul role="menubar" title="美女菜单"> <li role="menuitem" tabindex="0" aria-haspopup="true">美女 <ul role="menu" aria-hidden="true"> <li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li> <li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li> <li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li> </ul> </li> <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> </ul>

menubar 表示菜单栏 <ul role="menubar" title="美女菜单"> <li role="menuitem" tabindex="0" aria-haspopup="true">美女 <ul role="menu" aria-hidden="true"> <li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li> <li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li> <li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li> </ul> </li> <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> </ul>

menuitem 表示菜单项 <ul role="menubar" title="美女菜单"> <li role="menuitem" tabindex="0" aria-haspopup="true">美女 <ul role="menu" aria-hidden="true"> <li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li> <li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li> <li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li> </ul> </li> <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> </ul>

menuitemcheckbox 表示可复选的菜单项 <ul role="menubar" title="美女菜单"> <li role="menuitem" tabindex="0" aria-haspopup="true">美女 <ul role="menu" aria-hidden="true"> <li role="menuitemcheckbox" tabindex="-1" aria-checked="true">晴川</li> <li role="menuitemcheckbox" tabindex="-1" aria-checked="true">静秋</li> <li role="menuitemcheckbox" tabindex="-1" aria-checked="false">黄小仙</li> </ul> </li> <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> </ul>

 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
