> 前端 > > canvas基本图形绘制
canvas基本图形绘制 概述我们可以通过HTML中的canvas画布画出丰富多彩的图形甚至动画,你只需要:
另外需要注意的是,并不是所有浏览器都支持 canvas 元素,所以需要注意。
下面是一个完整列子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas实例</title> <!-- 下面的声明用于适配移动端缩放 --> <meta content="width=640, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes"/> <style> body { margin: 0; padding: 0; overflow:hidden; /* 在使用全屏画布时,隐藏滚动条 */ } </style> </head> <body> <!-- 需要指定canvas画布的宽度和高度 --> <canvas> <!-- 可以使用图片,文字提示等替换不支持canvas的浏览器的显示内容 --> <span>您的浏览器不支持canvas,请使用更高级的浏览器!</span> <img src="" alt="" /> </canvas> <script type="application/javascript"> var canvas = document.getElementById('canvas'); // 获取canvas标签元素 var ctx = canvas.getContent('2d'); // 通过canvas元素获取2d画布上下文 if (!ctx) { console.log('您的浏览器不支持canvas'); // 可以抛出异常强制结束JS执行 throw new Error("Do not support canvas"); } // 绘制一个长方形 ctx.fillStyle = "rgb(225,0,0)"; ctx.fillRect (10, 10, 55, 50); </script> </body> </html>更多详细内容可以参考官方文档
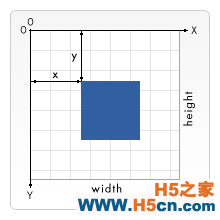
坐标空间一旦创建了canvas画布之后,我们可以在画布中任意绘制,在这个画布中我们通过坐标空间来描述位置和距离。
canvas元素默认被网格所覆盖,网格中的一个单元相当于canvas元素中的一个像素。起点为左上角(坐标为(0,0)),所有元素的位置都相对于原点定位。看下面的示意图:

所以图中蓝色方形左上角的坐标为距离左边(X轴)x像素,距离上边(Y轴)y像素(坐标为(x,y)) 绘制基本图形 绘制矩形
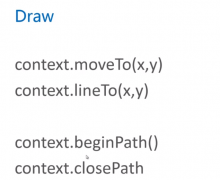
HTML中的元素canvas只有绘制矩形不需要生成路径,其他的所有图形绘制都至少需要生成一条路径。相关函数如下:
这三个函数的参数都相同,具体说明如下:
显示效果如下:

这三个函数一旦调用,就会立即上canvas上绘制并显示效果。 移动笔触
在canvas画布上画东西,就像用笔在纸上面画画一样,在画之前,首先需要把笔移动到纸上的某个位置才能开始画。移动的过程中并不会在纸上画下任何东西。
moveTo(x, y)函数,将笔触移动到指定的坐标x以及y上。
图形的基本元素是路径,路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点集合。一个路径,甚至一个子路径,都是闭合的。绘制路径的步骤如下:
相关函数如下:
需要注意的是,如果路径使用 stroke() 填充,则可以不用显式调用关闭路径 closePath() ,路径会自动闭合。但是使用 fill() 描边时必须调用closePath()。
绘制直线lineTo(x, y) 绘制一条从当前位置到指定坐标位置(x,y)的直线。
直线的起点是当前笔触的位置,可能是前一个路径的终点或者moveTo()函数移动的点
绘制一个三角形的列子:
var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); ctx.beginPath(); // 新建路径 ctx.moveTo(75,50); // 移动画笔 ctx.lineTo(100,75); // 绘制三角形的边 ctx.lineTo(100,25); // 绘制三角形的边 // 使用填充可以不用调用 closePath() 路径自动闭合 ctx.fill(); // 填充三角形显示效果如下:

绘制圆弧有两个方法可以调用:
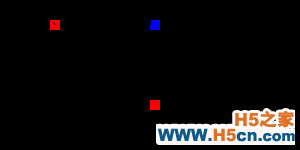
使用arc函数和arcTo函数的例子:
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); // 使用实线画的 arcTo 圆弧 ctx.setLineDash([]); ctx.beginPath(); ctx.moveTo(150, 20); ctx.arcTo(150,100,50,20,30); ctx.stroke(); ctx.fillStyle = 'blue'; // 当前描点 ctx.fillRect(150, 20, 5, 5); ctx.fillStyle = 'red'; // 第一个控制点 ctx.fillRect(150, 100, 5, 5); // 第二个控制点 ctx.fillRect(50, 20, 5, 5); // 使用虚线画的 arc 圆弧 ctx.setLineDash([5,5]); ctx.moveTo(150, 20); ctx.lineTo(150,100); ctx.lineTo(50, 20); ctx.stroke(); ctx.beginPath(); ctx.arc(120,38,30,0,2*Math.PI); ctx.stroke();显示效果如下,其中红色为控制点,蓝色为描点(起点):

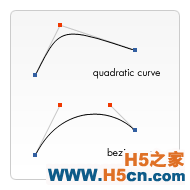
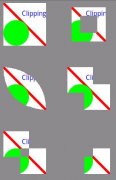
通过一些控制点绘制贝塞尔曲线,从而可以绘制绘制复杂有规律的图形。

 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
