转帖:
android切割画布的历程不算很难,可是理解起来也比较麻烦,这里写一下我的理解 但是不一定正确:
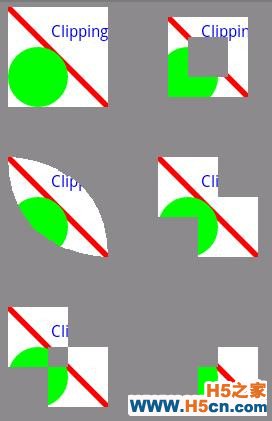
canvas.clipRect(30, 30, 70, 70, Region.Op.XOR);最后一个参数有多个选择分别是://DIFFERENCE是第一次不同于第二次的部分显示出来
//REPLACE是显示第二次的
//REVERSE_DIFFERENCE 是第二次不同于第一次的部分显示
//INTERSECT交集显示
//UNION全部显示
//XOR补集 就是全集的减去交集生育部分显示

import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Region;
import android.util.AttributeSet;
import android.view.View;
public class sBook extends View{
Context mContext;
Paint mPaint;
Path mPath;
public sBook(Context context) {
super(context);
init();
}
public sBook(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public sBook(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init(){
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(6);
mPaint.setTextSize(16);
mPaint.setTextAlign(Paint.Align.RIGHT);
mPath = new Path();
}
protected void onDraw(Canvas canvas){
canvas.drawColor(Color.GRAY);
canvas.save();
canvas.translate(10, 10);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 10);
canvas.clipRect(10, 10, 90, 90);
canvas.clipRect(30, 30, 70, 70, Region.Op.XOR);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(10, 160);
mPath.reset();
// canvas.clipPath(mPath); // makes the clip empty
// mPath.addCircle(50, 50, 50, Path.Direction.CCW);
mPath.cubicTo(0, 0, 100, 0, 100, 100);
mPath.cubicTo(100, 100, 0, 100, 0, 0);
canvas.clipPath(mPath, Region.Op.REPLACE);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 160);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.UNION);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(10, 310);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.XOR);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 310);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.REVERSE_DIFFERENCE);
drawScene(canvas);
canvas.restore();
}
private void drawScene(Canvas canvas) {
canvas.clipRect(0, 0, 100, 100);
canvas.drawColor(Color.WHITE);
mPaint.setColor(Color.RED);
canvas.drawLine(0, 0, 100, 100, mPaint);
mPaint.setColor(Color.GREEN);
canvas.drawCircle(30, 70, 30, mPaint);
mPaint.setColor(Color.BLUE);
canvas.drawText("Clipping", 100, 30, mPaint);
}
}
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
