2014-12-23:经测试IE8和最新版chrome没问题,firefox12出现这个问题,没有其他版本的firefox,不知道效果如何~
今天调用高德地图时,自定了一个覆盖物AMap.Marker,设置了icon覆盖原来的默认图片,自定义的图片大于原来的图片,发现无法点击覆盖物图片的其他位置弹出AMap.InfoWindow,只能点击覆盖物左上角一个36x36的区域才能弹出AMap.InfoWindow窗口。看了下Javascript的API,配置shape可以定义点击区域。
var markerOption = { map: mapObj, icon: "一张171x64.png自定义覆盖物图片", position: new AMap.LngLat(x, y), offset: new AMap.Pixel(-90, -32), shape: new AMap.MarkerShape({ type: 'rect', coords: [0, 0, 171, 64] }) //重新设置点击区域 }; var mar = new AMap.Marker(markerOption); var infoWindow = new AMap.InfoWindow({ content: 'AMap.InfoWindow内容', autoMove: true, size: new AMap.Size(370, 0), offset: { x: 0, y: -30 } }); var aa = function (e) { infoWindow.open(mapObj, mar.getPosition()); }; var mkimg; AMap.event.addListener(mar, "click", aa);//添加点击事件,只能点击左上角,其他地方无法点击。
shape 设置Marker的可点击区域,在定义的区域内可触发Marker的鼠标点击事件
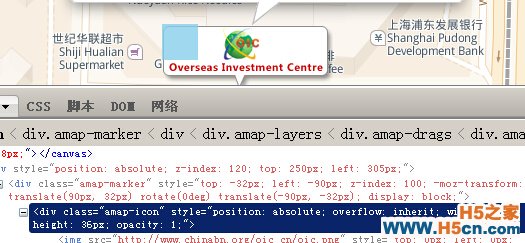
但是定义了AMap.Marker的shape配置,好像还是无法更改点击区域,只能点击左上角的36x36的地方,不知道是高德地图的bug还是我理解错了,如下图所示,区域并没有改变。

没有办法,只好自己写脚本来处理点击事件,好在自定义的覆盖物是在页面上,没有绘制到canvas里面。
高德地图自定义覆盖物AMap.Marker shape点击无效无法弹出 AMap.InfoWindow解决方案
AMap.event.addListener(mar, "click", aa); //附加的代码,动态设置自定义图片覆盖物的点击事件,高德地图没有提供覆盖物绘制成功的回调,只能用计时器来搞起了。。~ var mkimg; var timer = setInterval(function () { mkimg = $('#map_canvas div.amap-marker img');//使用了jquery框架,注意id选择器 div.amap-marker img不需要修改 if (mkimg.length > 0) { clearInterval(timer); mkimg.css('cursor', 'pointer').click(aa); } }, 100);
添加上面的代码后,可以实现点击高德地图自定义覆盖物弹出AMap.InfoWindow了。
原创文章,转载请注明出处:高德地图AMap.Marker shape无效解决方案
2014-12-22Web开发网
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
