引言
在本节中,笔者将向大家讲述三部分内容,分别介绍HTML5时代的召唤,跟HTML4的区别,以及HTML5中带来的新的结构标签。
HTML5时代的召唤
上一代的HTML的标准: HTML 4.01 和 XHTML 1.0 距离今天已经发布了10多年了,而Web端的应用也已经翻天覆地的变换。而且Web前端没有一个统一的通用的互联网标准,各个浏览器间拥有太多的不兼容,在维护这些浏览器兼容性浪费了太多的时间。再有就是之前的多媒体操作、动画等都需要第三方的插件的支持,而这就造成多平台的兼容性的问题,而这一切在HTML5中都将成为标准,这样就在根本上解决了浏览器的差异以及一些第三方插件的问题,让Web应用更加标准,通用性更强,而且更加的独立于设备。
HTML5并不是革命性的改变,而只是发展性的。而且对于之前HTML4的很多标准都是兼容的,所有通过最新HTML5标准制作的Web应用也可以轻松的跑在老版本的浏览器上。HTML5标准中的确是集成了很多实用的功能比如:音视频、本地存储、Socket通信、动画等都是之前应用开发中确实感觉到Web端的鸡肋才得到重视和升级的,相信如果你有相关的经验的话也会很有感触。
HTML5的目标是:它通过一些新标签,新功能为开发更加简、独立、标准的通用Web应用提供了标准。新的标准解决了三大问题:浏览器兼容问题,解决了文档结构不明确的问题,解决了Web应用程序功能受限等问题。
HTML4
1、取消了一些过时的 HTML4的标签
其中包括纯粹显示效果的标记,如<font>和<center>,它们已经被 CSS完全取代。
其他取消的属性:acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt。
2、添加了一些新的元素
比如:更加智能的表单标签:date, email, url 等;更加合理的标签:section, video, progress, nav, meter, time, aside, canvas等。
3、新的全局属性:id, tabindex, repeat
4、文件类型声明(<!DOCTYPE>)仅有一型:<!DOCTYPE HTML>。
5、新的JS API
还有很多其他的变化,后续的系列博文中我将一一介绍。
HTML5的新结构标签
在之前的HTML页面中,大家基本上都是用了Div+CSS的布局方式。而搜索引擎去抓取页面的内容的时候,它只能猜测你的某个Div内的内容是文章内容容器,或者是导航模块的容器,或者是作者介绍的容器等等。也就是说整个HTML文档结构定义不清晰,HTML5中为了解决这个问题,专门添加了:页眉、页脚、导航、文章内容等跟结构相关的结构元素标签。
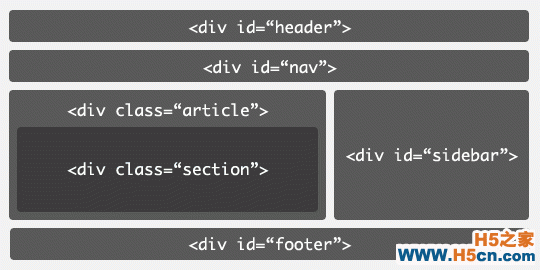
在讲这些新标签之前,我们先看一个普通的页面的布局方式:

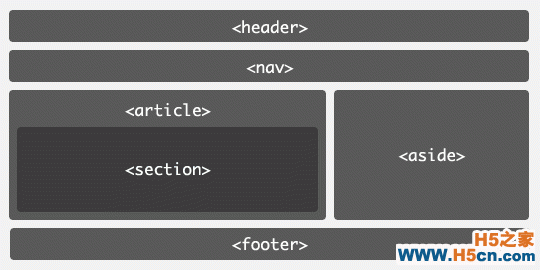
上图中我们非常清晰的看到了,一个普通的页面,会有头部,导航,文章内容,还有附着的右边栏,还有底部等模块,而我们是通过class进行区分,并通过不同的css样式来处理的。但相对来说class不是通用的标准的规范,搜索引擎只能去猜测某部分的功能,另外就是此页面程序交给视力障碍人士来阅读的话,文档结构和内容也不会很清晰。而HTML5新标签带来的新的布局则是下面这种情况:

相关的HTML代码是:
...... ... ......
有了上面的直接的感官的认识后,我们下面一一来介绍HTML5中的相关结构标签。
section标签
<section>标签,定义文档中的节。比如章节、页眉、页脚或文档中的其它部分。一般用于成节的内容,会在文档流中开始一个新的节。它用来表现普通的文档内容或应用区块,通常由内容及其标题组成。但section元素标签并非一个普通的容器元素,它表示一段专题性的内容,一般会带有标题。
当我们描述一件具体的事物的时候,通常鼓励使用article来代替section;当我们使用section时,仍然可以使用h1来作为标题,而不用担心它所处的位置,以及其它地方是否用到;当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div元素而非section。
section是什么?一个新的章节关于sectionsection的介绍 ...
article标签
<article>是一个特殊的section标签,它比section具有更明确的语义,它代表一个独立的、完整的相关内容块,可独立于页面其它内容使用。例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等等。一般来说,article会有标题部分(通常包含在header内),有时也会包含footer。article可以嵌套,内层的article对外层的article标签有隶属关系。例如,一篇博客的文章,可以用article显示,然后一些评论可以以article的形式嵌入其中。
这是一篇介绍HTML 5结构标签的文章HTML 5的革新2011.03.20文章内容详情
nav标签
nav标签代表页面的一个部分,是一个可以作为页面导航的链接组,其中的导航元素链接到其它页面或者当前页面的其它部分,使html代码在语义化方面更加精确,同时对于屏幕阅读器等设备的支持也更好。
厚德ITFlyDragonJ飞龙天惊
aside标签
aside标签用来装载非正文的内容,被视为页面里面一个单独的部分。它包含的内容与页面的主要内容是分开的,可以被删除,而不会影响到网页的内容、章节或是页面所要传达的信息。例如广告,成组的链接,侧边栏等等。
作者简介
header标签
<header>标签定义文档的页眉,通常是一些引导和导航信息。它不局限于写在网页头部,也可以写在网页内容里面。
通常<header>标签至少包含(但不局限于)一个标题标记(<h1>-<h6>),还可以包括<hgroup>标签,还可以包括表格内容、标识、搜索表单、<nav>导航等。
网站标题网站副标题
footer标签
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
