1.globalAlpha 属性,设置透明效果
function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); ctx.fillStyle = '#F30'; ctx.fillRect(75,75,150,150); ctx.fillStyle = '#FFF'; // 设置透明度 取值范围 0-1 ctx.globalAlpha = 0.2; // 画7个同心圆 for (i=0;i<7;i++){ ctx.beginPath(); ctx.arc(75,75,10+10*i,0,Math.PI*2,true); ctx.fill(); } }
上例中通过设置了每个圆是透明的,就出现一些效果了
2.textAlign 属性,定义文本位置,值有 left right center,这个位置是某点相对于文字的开始处而言。比如left表示某点在文字开始处的左边,以此类推。
例子如下:
<!DOCTYPE HTML> <html> <head> <script> function init() { var canvas=document.getElementById("myCanvas"); var context=canvas.getContext("2d"); var x = 288; var y = 110; context.font="30pt Calibri"; context.textAlign="left"; context.fillStyle="blue"; context.fillText("Hello World!", x, y); } </script> </head> <body onload="init()"> <canvas id="myCanvas" width="578" height="200"></canvas> </body> </html>
3.shadowBlur 类似于photoshop里的滤镜功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>canvas shadowBlur</title> <script type="text/javascript"> window.addEventListener('load', function () { // Get the canvas element. var elem = document.getElementById('myCanvas'); if (!elem || !elem.getContext) { return; } // Get the canvas 2d context. var context = elem.getContext('2d'); if (!context) { return; } // Let's draw a blue rectangle with a red shadow. // Shadows only render in Firefox 3.1 nightly builds and in Konqueror 4.1. context.shadowOffsetX = 5; context.shadowOffsetY = 5; context.shadowBlur = 4; context.shadowColor = 'rgba(255, 0, 0, 0.5)'; context.fillStyle = '#00f'; context.fillRect(20, 20, 150, 100); }, false); </script> </head> <body> <p><canvas id="myCanvas" width="300" height="150">Your browser does not have support for Canvas. This should render as:诺基亚5230</canvas></p> </body> </html>
运行效果如下:

4.shadowColor 设置阴影的颜色,例子如上例中的阴影颜色
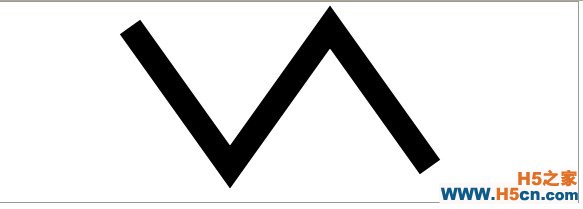
5.lineJoin 该属性设置 线条链接的样式,共有三个值:miter,round,bevel ,还是直接看例子吧。
<!DOCTYPE HTML> <html> <head> <style> body { margin:0px; padding:0px; } #myCanvas { border:1px solid #9C9898; } </style> <script> function init() { var canvas=document.getElementById("myCanvas"); var context=canvas.getContext("2d"); context.beginPath(); context.moveTo(130,25); context.lineTo(230,165); // line 1 context.lineTo(330,25); // line 2 context.lineTo(430,165); // line 3 context.lineWidth=25; context.lineJoin="miter"; context.stroke(); } </script> </head> <body onload="init()"> <canvas id="myCanvas" width="578" height="200"></canvas> </body> </html>
修改上例中的 context.lineJoin 的值,就能看出猫腻了。这个例子运行效果图如下:

6.lineWidth 线条宽度:具体可以参考上例中的context.lineWidth=25
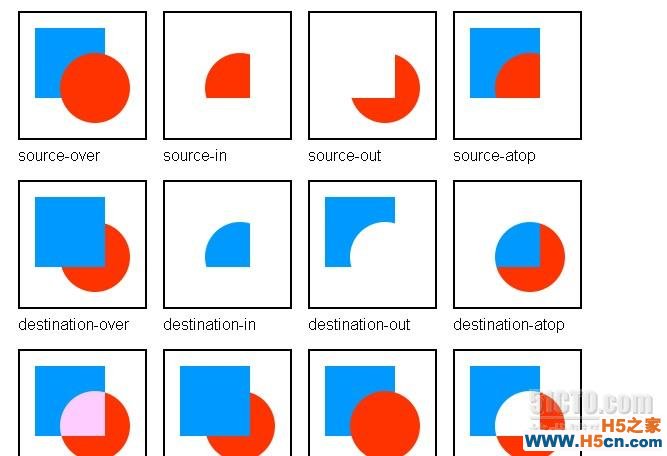
7.globalCompositeOperation 该属性表示全局组合操作后的效果,具体值有:
'source-over','source-in','source-out','source-atop', 'destination-over','destination-in','destination-out','destination-atop', 'lighter','darker','copy','xor'具体例子如下:
<html> <head> <title>A canvas globalCompositeOperation example</title> <meta name="DC.creator" content="Kamiel Martinet, "> <meta name="DC.publisher" content="Mozilla Developer Center, "> <script type="application/x-javascript"> var compositeTypes = [ 'source-over','source-in','source-out','source-atop', 'destination-over','destination-in','destination-out','destination-atop', 'lighter','darker','copy','xor' ]; function draw(){ for (i=0;i<compositeTypes.length;i++){ var label = document.createTextNode(compositeTypes[i]); document.getElementById('lab'+i).appendChild(label); var ctx = document.getElementById('tut'+i).getContext('2d'); // draw rectangle ctx.fillStyle = "#09f"; ctx.fillRect(15,15,70,70); // set composite property ctx.globalCompositeOperation = compositeTypes[i]; // draw circle ctx.fillStyle = "#f30"; ctx.beginPath(); ctx.arc(75,75,35,0,Math.PI*2,true); ctx.fill(); } } </script> <style type="text/css"> body { margin: 20px; font-family: arial,verdana,helvetica; background: #fff;} h1 { font-size: 140%; font-weight:normal; color: #036; border-bottom: 1px solid #ccc; } canvas { border: 2px solid #000; margin-bottom: 5px; } td { padding: 7px; } pre { float:left; display:block; background=\'#\'" border: 1px dashed #666; padding: 15px 20px; margin: 0 0 10px 0; } </style> </head> <body onload="draw();"> <h1>A canvas <code>globalCompositeOperation</code> example</h1> <div> <table> <tr> <td><canvas id="tut0" width="125" height="125"></canvas><br/><label id="lab0"></label></td> <td><canvas id="tut1" width="125" height="125"></canvas><br/><label id="lab1"></label></td> <td><canvas id="tut2" width="125" height="125"></canvas><br/><label id="lab2"></label></td> <td><canvas id="tut3" width="125" height="125"></canvas><br/><label id="lab3"></label></td> </tr> <tr> <td><canvas id="tut4" width="125" height="125"></canvas><br/><label id="lab4"></label></td> <td><canvas id="tut5" width="125" height="125"></canvas><br/><label id="lab5"></label></td> <td><canvas id="tut6" width="125" height="125"></canvas><br/><label id="lab6"></label></td> <td><canvas id="tut7" width="125" height="125"></canvas><br/><label id="lab7"></label></td> </tr> <tr> <td><canvas id="tut8" width="125" height="125"></canvas><br/><label id="lab8"></label></td> <td><canvas id="tut9" width="125" height="125"></canvas><br/><label id="lab9"></label></td> <td><canvas id="tut10" width="125" height="125"></canvas><br/><label id="lab10"></label></td> <td><canvas id="tut11" width="125" height="125"></canvas><br/><label id="lab11"></label></td> </tr> </table> <pre> var compositeTypes = [ 'source-over','source-in','source-out','source-atop', 'destination-over','destination-in','destination-out','destination-atop', 'lighter','darker','copy','xor' ]; function draw(){ for (i=0;i<compositeTypes.length;i++){ var label = document.createTextNode(compositeTypes[i]); document.getElementById('lab'+i).appendChild(label); var ctx = document.getElementById('tut'+i).getContext('2d'); // draw rectangle ctx.fillStyle = "#09f"; ctx.fillRect(15,15,70,70); // set composite property ctx.globalCompositeOperation = compositeTypes[i]; // draw circle ctx.fillStyle = "#f30"; ctx.beginPath(); ctx.arc(75,75,35,0,Math.PI*2,true); ctx.fill(); } } </pre> </div> </body> </html>
具体测试效果如下图:

8.shadowOffsetX 参考第三条的 shadowBlur,那个例子中有用到这个shadowOffsetX属性,就是统一个点的水平方向偏移量。比如都是右上角那个点。
9. font 该属性定义了字体,请参考属性2
10.lineCap 该属性定义了线条头部的形状,它的值为:butt,round,square
例子如下
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
