HTML5 Canvas学习---第五章 《Canvas的简单变化》
作者: 卡马克
发布时间:2015-06-16 10:32:58
昨天因小区停电,没有更新,很抱歉。今天先讲一下Canas当中的简单变化。主要有旋转,移动,缩放等变化。
旋转变化
想要实现旋转变化,我们要遵循以下的步骤
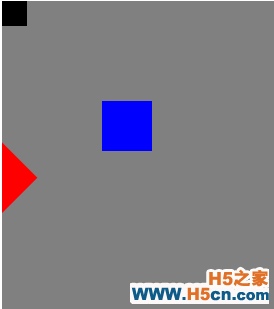
先上效果图

<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>chp2_draw_canvas</title> <script> /** * @author Rafael */ window.addEventListener("load", eventWindowLoaded, false); function eventWindowLoaded() { canvasApp(); var a = document.getElementById("body"); a.onmousedown = function a(e) { var distance = Math.sqrt(e.clientX*e.clientX+e.clientY*e.clientY); alert(e.clientX+" : "+e.clientY+" : "+distance); } } function canvasApp() { var theCanvas = document.getElementById("canvas"); var context = theCanvas.getContext("2d"); function drawScreen() { context.fillStyle = "black"; context.fillRect(0, 0, 25, 25); context.fillStyle = "blue"; context.fillRect(100, 100, 50, 50); context.setTransform(1, 0, 0, 1, 0, 0); var angleInradians = 45 * Math.PI / 180; context.rotate(angleInradians); context.fillStyle = "red"; context.fillRect(100, 100, 50, 50); } drawScreen(); } </script> </head> <body> <canvas > 你的浏览器不支持HTML5画布 </canvas> </body> </html>
蓝色的正方形为原始位置,我们使用了旋转函数对图像进行了45度的旋转。
但我们获得的结果跟预期不相符,那是因为canvas的原始变化点是以(0, 0)为开始的,也就是说图像绕着这个点饶了45度。
最终的图形为下方的红色。
如果我们希望图像沿着自身的中心为轴,进行旋转的话,我们需要把旋转点从(0, 0)移动到,我们要画的图形的中心点上。
移动变化
<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>chp2_draw_canvas</title> <script type="text/javascript"> //获取Canvas对象 window.onload = function() { var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); //矩形大小 var width = 100; var height = 100; //旋转频率 var angelSpeed = 5; //中心点位值 var centerX = canvas.width / 2; var centerY = canvas.height / 2; //绘制钜形 //将坐标中心作为起启点 context.translate(canvas.width / 2, canvas.height / 2); drawScreen(0); //添加键盘处理事件 window.addEventListener("keydown", onKeyDown, false); function onKeyDown(evt) { if (evt.keyCode == "39") { drawScreen(angelSpeed); } else if (evt.keyCode == '37') { drawScreen(-angelSpeed); } } function drawScreen(speed) { context.clearRect(-2 * width, -2 * height, 4 * width, 4 * height); context.beginPath(); context.fillStyle = '#ff0000'; //旋转 context.rotate(speed * Math.PI / 180); context.fillRect(-width / 2, -height / 2, width, height); context.fill(); context.closePath(); } } </script> </head> <body> <canvas > 你的浏览器不支持HTML5画布 </canvas> </body> </html>
通过该代码,用户可以使用键盘的左右键,旋转图像。
实现旋转的逻辑
缩放变化
理解了前面两个变化,缩放就理解起来很容易了。context.scale(valuex, valuey);有两个参数,分别为x边的放大倍数和y边的放大倍数。原始的为(1, 1),也就是说(2, 2)意味着长宽成了2倍。在这里上面的移动周新坐标点也适用,如果不移动轴心坐标点它会以(0, 0)为中心进行变化运算。
这里不再细讲了,直接上例子
chp2_draw_canvas
来源:
推荐:
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
