дкзіЯюФПЕФЪБКђзмЪЧЛсгіЕНвЛаЉвЊдйЭМЦЌЩЯЕўМгЮФзжЕФашЧѓ,етИіЮЪЬтЕФНтОіЗНЪНгаКмЖржж,ЭЈЙ§ВМОжРДЪЕЯж:вЛИіImageViewКЭвЛИіTextViewЖбЗХКУОЭаа,ЛђепжБНггУbutton,backgroundЮЊЭМЦЌ,textОЭЪЧЮввЊЗХЕФЕФЮФзж,етбљвВПЩвдвВ,ЕЋЪЧзюНќгіЕНСЫвЛИіетаЉЗНЪННтОіВЛСЫЕФЮЪЬт:дкЪЙгУFABЪБвЊдкЭМБъЩЯУцЬэМгЪ§зж,вЊЫЕетИіЮЪЬтЦфЪЕвВЪЧИіМђЕЅЕФЮЪЬт,НтОіЕФЛАОЭЪЧЭЈЙ§CanvasдкbitmapЩЯУцdrawTextОЭПЩвдСЫ,ЕЋЪЧCanvasдкdrawTextЪБ,ЛЩЯШЅЕФtextВЛЪЧЮввЊЕФаЇЙћ,вЛЗЌgoogle,ЮЪЬтНтОі,МЧТМЯТБОДЮбЇЕНЕФЖЋЮї.
ЪЕЯжЕФаЇЙћ


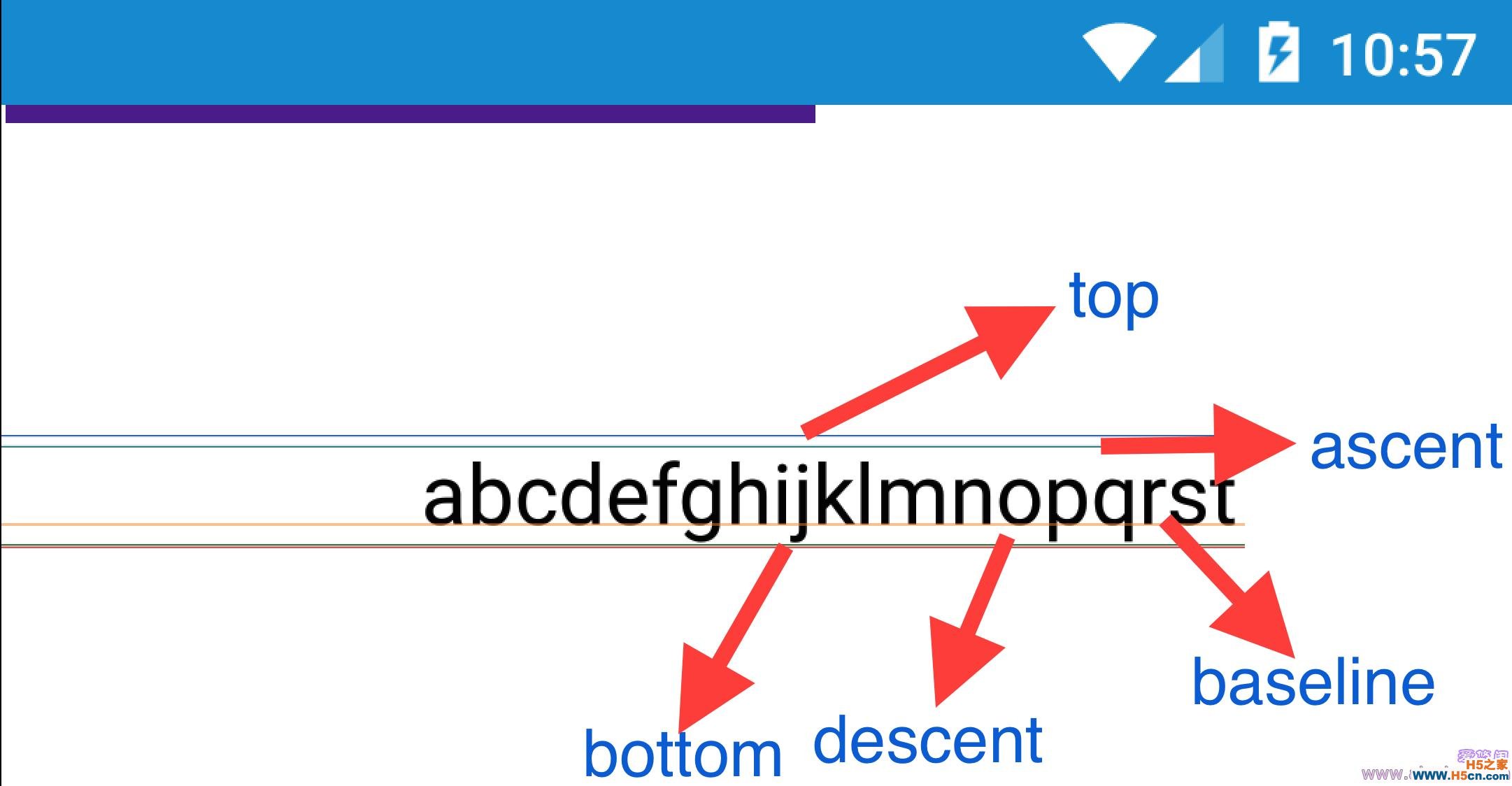
FontMetricsЪЧPaintЕФФкВПРр
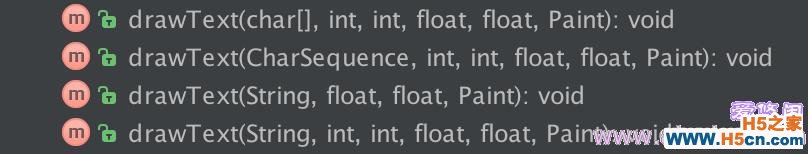
CanvasжЎdrawTextCanvasРрРяУцгаКмЖрdrawTextЕФжидиКЏЪ§

ЛЙгаМИИіdrawTextOnPath,drawTextRunКЏЪ§,ЫћУЧЕФОпЬхЪЕЯжЖМЪЧЕїгУЕФnativeКЏЪ§ОпЬхЪЕЯжВЛУї,етаЉЮввВгУВЛЕН.ЮввЊЕФЪЧШчКЮПижЦзжЬхЛцжЦ.
ЕквЛеХЭМЦЌКЭFontMetricsЯрЖдгІ,FontMetricsЪЧandroidЖдгкзжЬхЕФУшЪіРр,ЦфжаЕФВЮЪ§дкЛцжЦЮФБОЪБЗЧГЃживЊ,ОпЬхВЮЪ§ЕФНщЩмЩЯУцвВга,ашвЊзЂвтЕФЪЧЮЛгкЛљзМЯп(baseline)жЎЩЯЕФtopЁЂascentОљЮЊИКжЕ.
ЩЯУцФЧУДЖрЕФdrawTextКЏЪ§,ЦфЪЕзаЯИПДРяУцЙигкПижЦЛцжЦЮФБОЮЛжУЕФВЮЪ§ЪМжеВЛБф,СНИіfloatВЮЪ§,вЛИіЪЧДгxжсЕФКЮДІПЊЪМЛцжЦ,СэвЛИіВЮЪ§ЪЧЛцжЦетвЛааЮФзжЕФЛљзМЯп(baseline)зјБъ,РэНтСЫзюЩЯУцЕФЭМ,ЮвУЧОЭПЩвдЫцаФЫљгћЕФПижЦЮФБОГіЯжЕФЕиЗН
ЁЁ
 ЯрЙиЮФеТ
ЯрЙиЮФеТ

 ОЋВЪЕМЖС
ОЋВЪЕМЖС ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
