LayaAir引擎内置的性能统计工具可用于基准测试,实时检测当前性能。开发者可以使用laya.utils.Stat类,通过Stat.show() 显示统计面板。具体编写代码如下例所示:

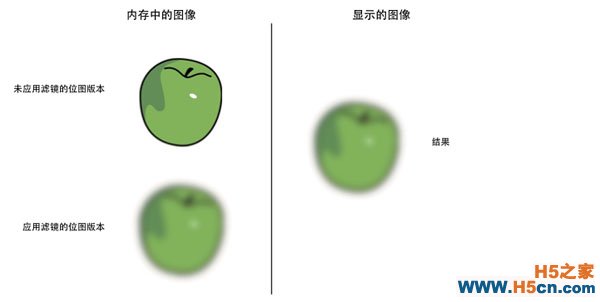
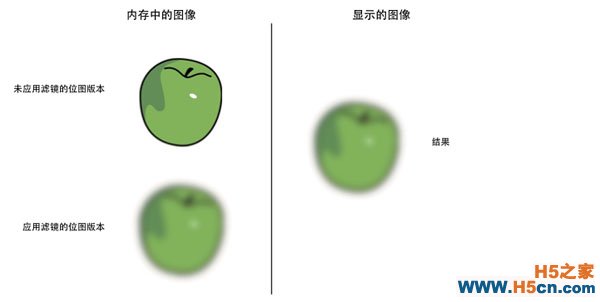
应用滤镜时内存中的两个位图
【责任编辑:未丽燕 TEL:(010)68476606】
钱柜娱乐官网致力于打造一个丰硕多彩的线上平台,为所有博友们供给了最便捷的 钱柜娱乐777网上娱乐,包含了体育娱乐,qg999钱柜娱乐_www.qg999.com_钱柜线上娱乐
LayaAir引擎内置的性能统计工具可用于基准测试,实时检测当前性能。开发者可以使用laya.utils.Stat类,通过Stat.show() 显示统计面板。具体编写代码如下例所示:

【责任编辑:未丽燕 TEL:(010)68476606】
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章一个让echarts中国地图包含省市轮廓的技巧
2017-07-13 08:03
中国社会科学网的微空间
2017-04-22 13:02
Eclipse图表工具Birt的使用技巧(一)
2017-04-07 11:04
Thumbnails
2017-03-23 17:04
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们

