һ����echarts�й���ͼ����ʡ�������ļ���
����֪ʶ��Ӧ�ü��
������Ҫ����һ��ʹ��ECharts��ͼ�����ȡ�ɷ������ü���Դ��ʵ�����������������⣬һ��û�и�����Ļ��������Ҳ���ò����ġ���ǰ�˻������Լ���ECharts���˽���˻������Զ������ġ�
���ܹٷ�Ҳ�ṩ������ĵ�ͼ�⣬�����ܸ����������ޣ���û���ҵ������Ϣ��������������������֪������������ҡ�
ECharts��һ���� Javascript ��ͼ���⣬���������������� PC ���ƶ��豸�ϣ����ݵ�ǰ�����������IE8/9/10/11��Chrome��Firefox��Safari�ȣ����ײ������������� Canvas ��� ZRender���ṩֱ�ۣ��������ɽ������ɸ߶ȸ��Ի����Ƶ����ݿ��ӻ�ͼ����
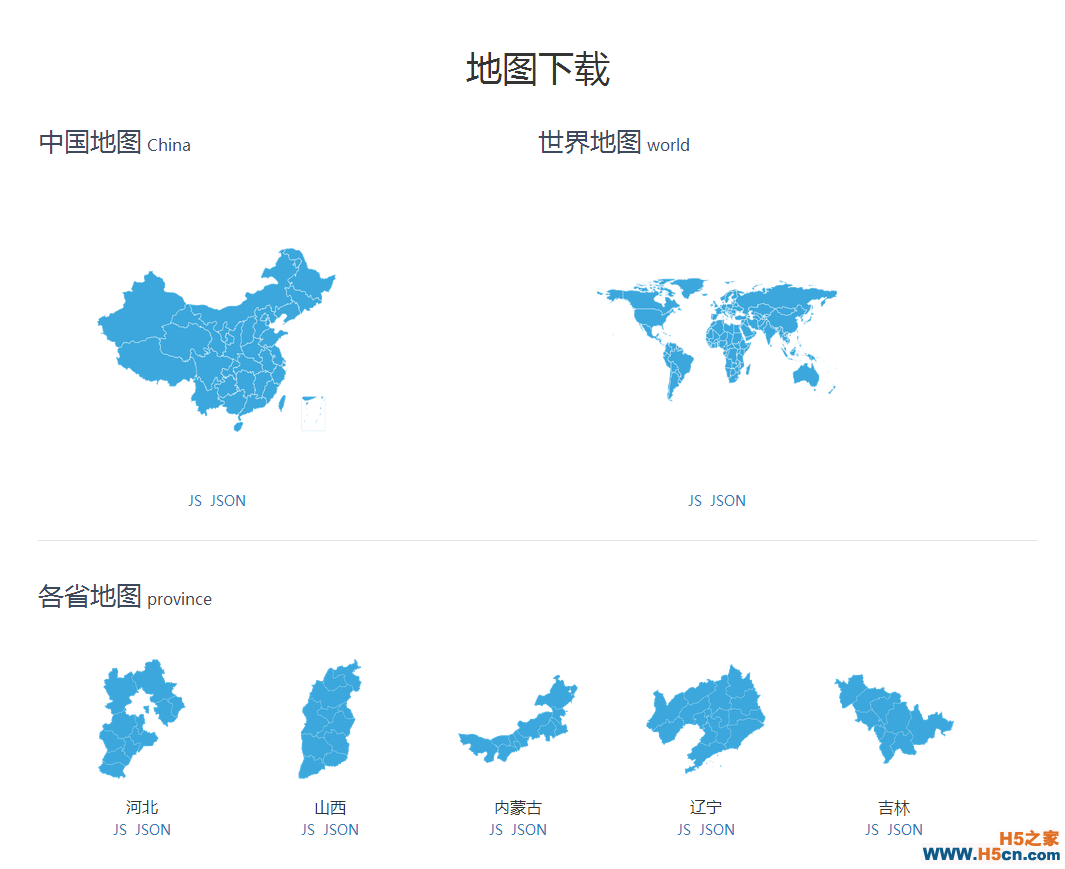
�Ͼ仰ժ��ECharts�Ĺٷ��ĵ���ECharts֧������ͼ�����ͣ������õ����еĵ�ͼ���ʱ���ٷ��ṩ�������ͼ�����ݣ�ÿ�ֵ�ͼ���ݶ��ṩ��Js��JSON���ִ洢��ʽ�����ص�ַ��
�������ʧЧ����ȥEcharts�����Ұɡ�

����������
�ٶ��ṩ�ĵ�ͼ���֧�ַŴ���С�������������������ǣ����й���ͼ�Ŵ�������й���ͼ�����ڿ���ʡ�ڵ�������Ϣ���������������Ԥ��ͼ���ǵ�ͼ��ʵ��Ч�������ǣ������ͼ�����й��ҵ���������û��ÿ�������ڵ�������Ϣ���й���ͼ��ʡ������������������û��ʡ���������ڽ�һ����������Ϣ��
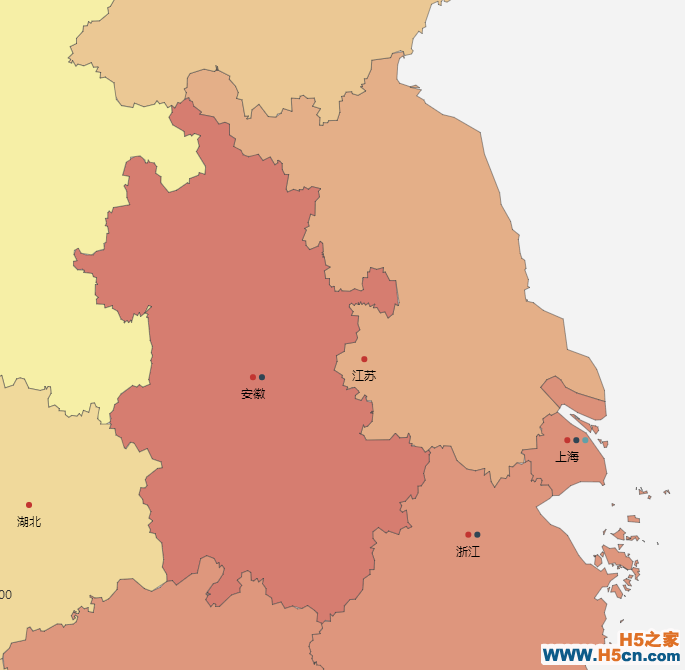
���������ӣ�����������й���ͼ���ݣ��Ŵ������ͼ��

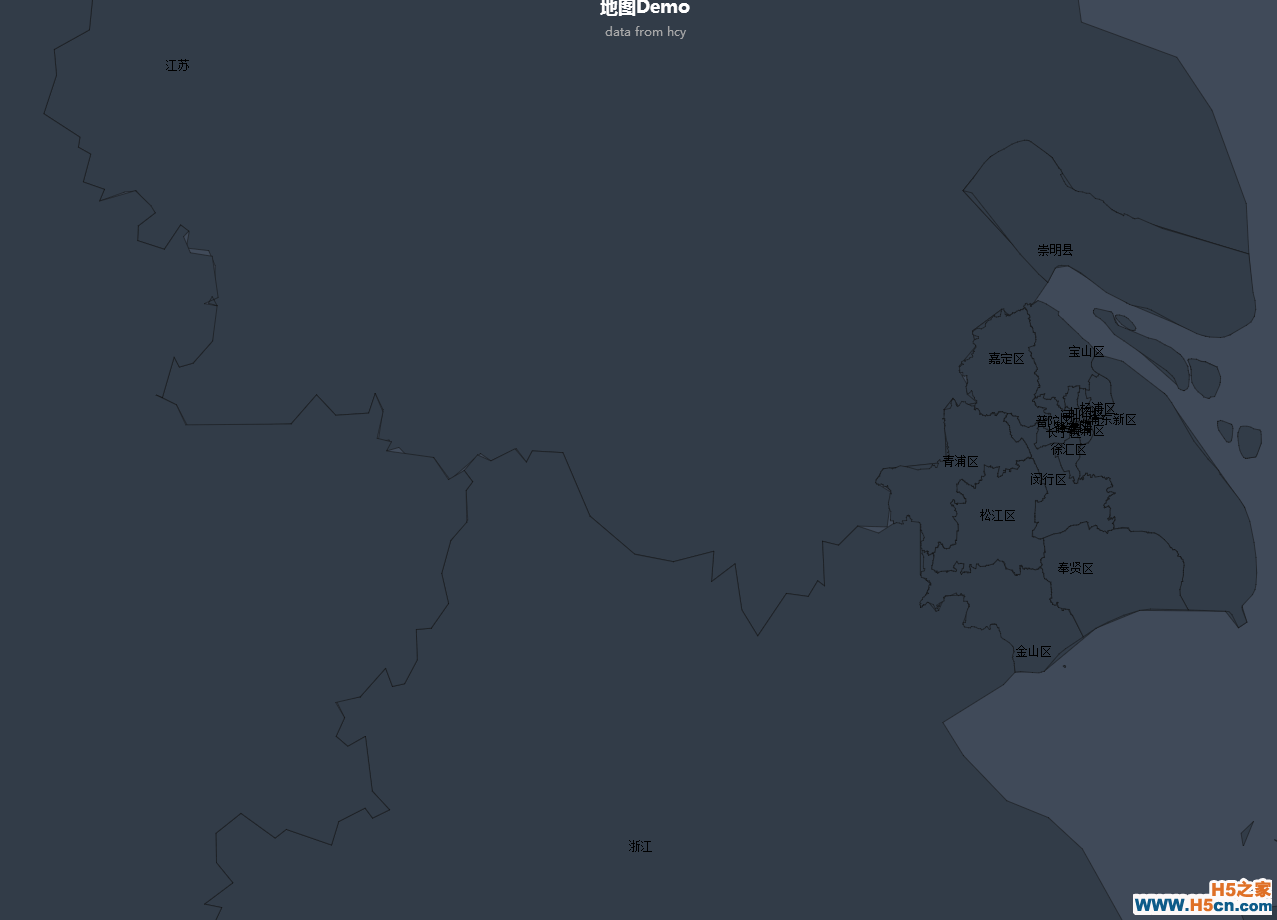
ͼ���ܿ�������ʡ���Ϻ��е�����ͼ���������һ��������ʡ�ڸ��л����Ϻ����ڸ����������Ǿ��������ˣ�������������ʡ�еĵ�ͼ�����������������й��Ĵ��ͼ������
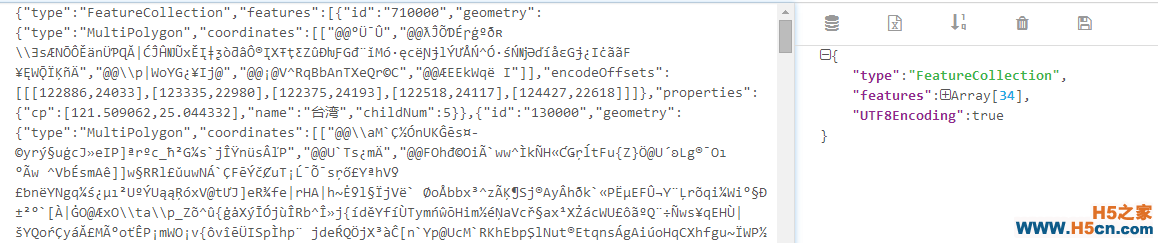
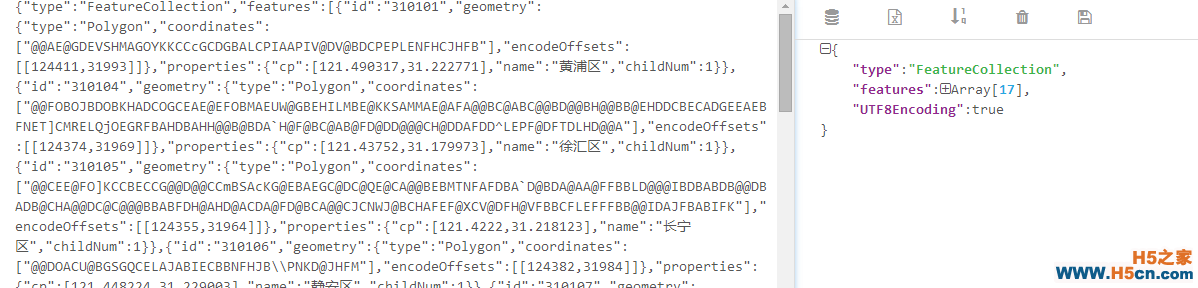
�������û�ҵ������������תΪ�о���ͼ���ݱ������������������Ϻ��ĵ�ͼ���ݣ��ֱ����china.json��shanghai.json���������ļ������Դ�ECharts�ĵ�ͼ������ҳ�������ص����Ա����е�Json���ݽṹ����������ʹ��������Json������վjson.cn��
(�����jsonԭ���ݣ��ұ����۵��������ݽṹ)
china.json

shanghai.json

������ͼ���Է��������������Ƶģ�����china.json��features��34�����ݣ�Ӧ���Ǵ����й�34��ʡ����������shanghai.json��features��17�����ݣ������Ϻ�17������
���ǣ��Ҳ�����features����ÿһ��Ľṹ��ʲô��������json�ϲ�һ�£�features�����ݺϲ�һ�£���

������51�����ݣ���ô���������ͼ���ݣ��Ŵ��Ϻ�����Ч����

�����������ˡ������˱�Ե����Ե�������Ϻ���ͼ���й���ͼ���Ϻ����ֲ�������ȫ�غϵ�ԭ��ɣ��������ܼ������Ⱥ��ɣ�����������������ܣ�
ͬ���������ҪŪ����ʡ����Ϣ����Ҫ��������ʡ�еĵ�ͼ���ݣ��ϲ���china.json�С�
��������Ȼ��������⣬��������Щȱ�㣺
1.��ͼ���ݻ����
2.���ֱ�Ե�غ�����
3.�༶�����㶼�ϲ�����һ�㣨Ҳ�����ŵ㣩
posted @
��
 �������
�������
 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
