今天腾讯的同学从一款HTML5小游戏《植物大战僵尸》说起,分享一些动画实现的知识(动画可控性、如何兼容不同分辨率、如何识别平板手机等),附上众多实现小技巧,来收 >>>
hello~大家好,我是黑米! O(≧▽≦)O
今天我来跟大家分享一些动画实现的相关知识,希望大家能够支持(鞠躬……
我很喜欢很喜欢看动画片,一直有做出好看动画片的梦想……所以最近做了不少动画效果来玩儿,也为自己以后可以做出伟大的动画片打好基础!
Web端动画表现有不少办法,我列一些常见的,然后再说说在实现上的一些小技巧。
进入正题,我要开始认真了!(严肃脸…… ( ̄ー ̄〃)
嗯……首先大家先来跟我一起玩个游戏,请快速的掏出手机,打开微信,“扫一扫”下面的二维码,通关最多的前三名同学……什么奖品都没有!!

相信大家都认真的玩儿了游戏吧?我们这里有一位万技师一直玩到50多关,最后体力透支,主动“自杀”,否则相信他能玩出过百关,怎么做到的?有彩蛋,不知道你有没有发现,哈哈……
嗯……回归正题,这个小游戏当中用到了大量的动画效果,主要是逐帧动画,今天的第一部分,就先来讲讲动画这个事情。
我先来列一排动画效果给大家看……

图1

图2

图3
刚才上面列的动画效果分别是 GIF 动画、Canvas + CSS 动画、逐帧动画。其实说起常见的动画实现,除了 GIF(APNG)、Flash 和 Canvas 外,其他基本都是 CSS 动画,即使是通过 JS 实现,大部分情况下只是通过 JS 来修改 CSS 属性而已。
而 GIF 动画仅支持 8 位色,颜色偏少,虽然 APNG 解决了这个问题,但是存在兼容问题,同时它和 GIF 一样,没有可控性,所以它们一般很少用于动画制作流程中,仅用来展示。相对来说 CSS 动画和 Canvas 动画的可控性更易于制作页面效果动画以及页面游戏。
一、可控性
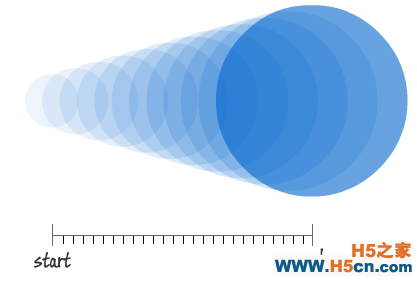
刚才说了“可控性”,那到底什么是可控性?我们先来看一个动画效果的大概示意图!

一段动画一般由“开始 – 过渡 – 结束”来组成,GIF 动画是无法通过代码来获取到这些状态的,但 CSS 动画可以!
我这里的做法是把每一组图片合成一张“雪碧图”,然后利用 CSS 的 animation 做逐帧动画,写好函数通过不同的参数来调用不同的角色。

Role(dirt)

Role(rises)

Role(cast)

Role(broken)

Role(death)
合成“雪碧图”的逐帧动画

像上面 图2 和 图3 的例子,都是由好几个动画衔接完成,那么它们之间如何衔接呢?有的同学可能会说用setTimeout/setInterval/requestAnimationFrame 一类的延迟功能来做衔接,但是这样会有个问题就是在性能不同的机器上,会有误差,而且维护繁琐。所以,我们需要一个触发形式的衔接方式,即上一个动画完成了,通知下一个动画开始。
CSS 动画实现一般使用 animation 和 transition 来搭配其他属性使元素产生不同变化,从而达到动画效果。
而这两个属性是可以通过 JS 中的事件来监听到“开始”和“结束”状态。具体事件如下:
animationstart:
animationstart 事件在 CSS animation 开始时被触发。如果有 animation-delay ,事件将在延迟时效过期之后立即触发。 如果延迟时效是负值,事件触发时将带有等于延迟时效绝对值的 elapsedTime 。
animationend:
animationstart 事件在 CSS animation 完成时被触发。
transionstart:
transionstart 事件在 CSS transition 过渡开始时被触发。
transitionend:
transitionend 事件会在 CSS transition 结束后触发。当 transition 完成前移除 transition 时,比如移除 CSS 的 transition-property 属性,事件将不会被触发。
这些事件在不同浏览器下需要加前缀什么的大家应该都懂得,至于 transionstart,目前仅在 IE10+ 上有效……
通过事件监听的方式衔接,并利用分层的形式叠加多重动画,最终实现效果:

现在,开始状态和结束状态获取到了,那中间的过渡状态要怎么办呢?比如说我要动画执行到 30% 的时候,执行一个回调,亲一口姐姐,肿么办??(?ε??)
虽然没有直接的事件可以监听到过渡状态,而且这个需求中也暂时用不到这个过渡状态监听,但是我们也可以稍微做点事情的。(不抛弃,不放弃!)
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
