精华 node-canvas实现百度地图个性化底图绘制
发布于 3 年前 作者 lzxue 11783 次浏览 来自 技术
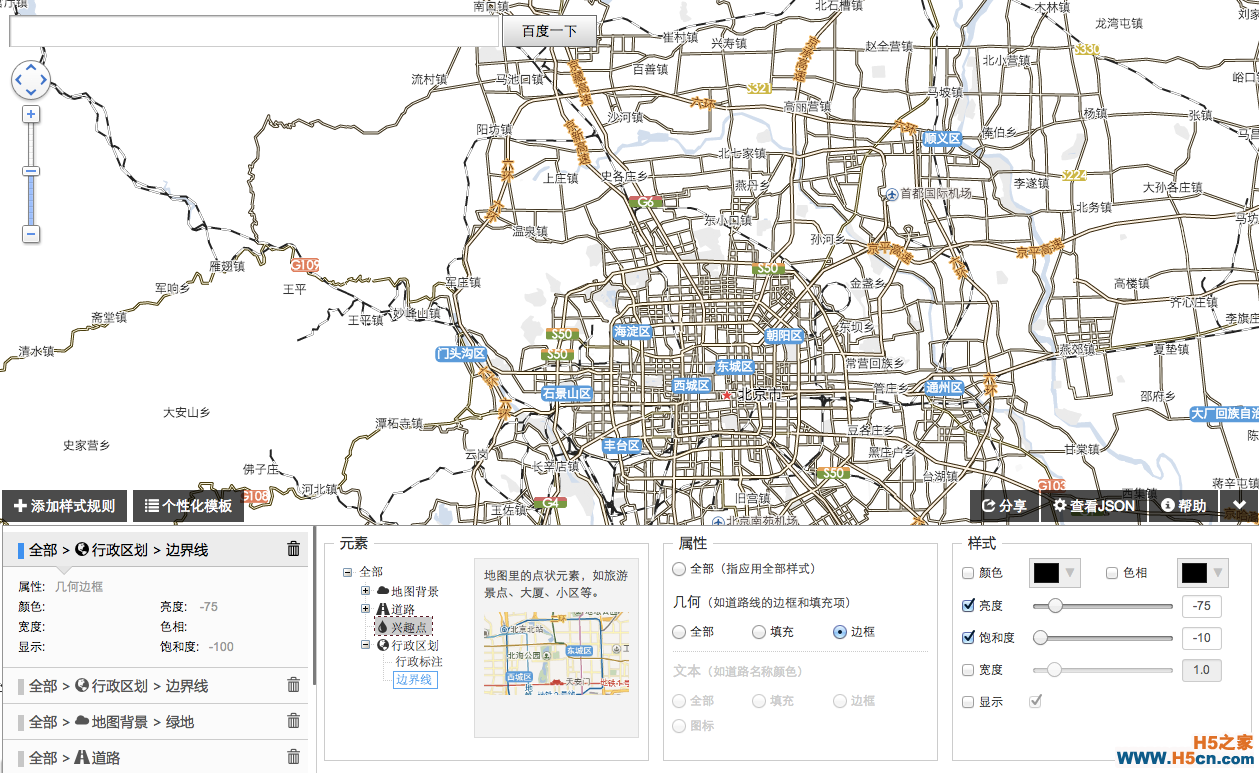
原文转自 #node-canvas实现百度地图个性化底图绘制 随着nodejs的推出,node的并发和异步的强大能力,越来越多的得到应用,而且取得了非常不错的效果。 作为一个前端工程师对node.js自然有着一份更深的感情,跃跃欲试的心情,总希望能将它应用到产品中来。 经过努力,node技术在百度LBS开发平台,得到了很好的落地,实现了百度地图个性化的底图绘制,并最终推出了百度地图的个性化地图平台 ##百度地图个性化平台 百度地图大家可能不会陌生了。我们发现个性化定制地图样式的需求非常强烈,开发者有强烈的欲望,希望控制地图的样式,打造出与众不同的地图风格。 百度地图个化平台:2014年5月中旬上线,目前已经很好地实现了个性化的配置功能。 在线地址:



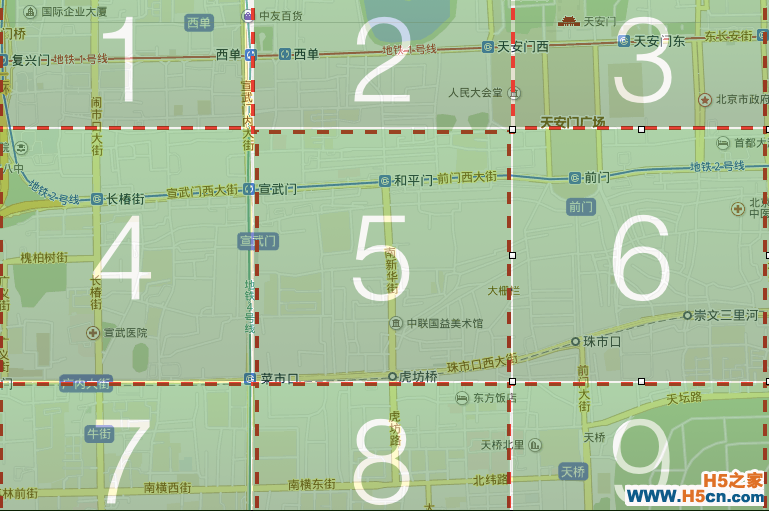
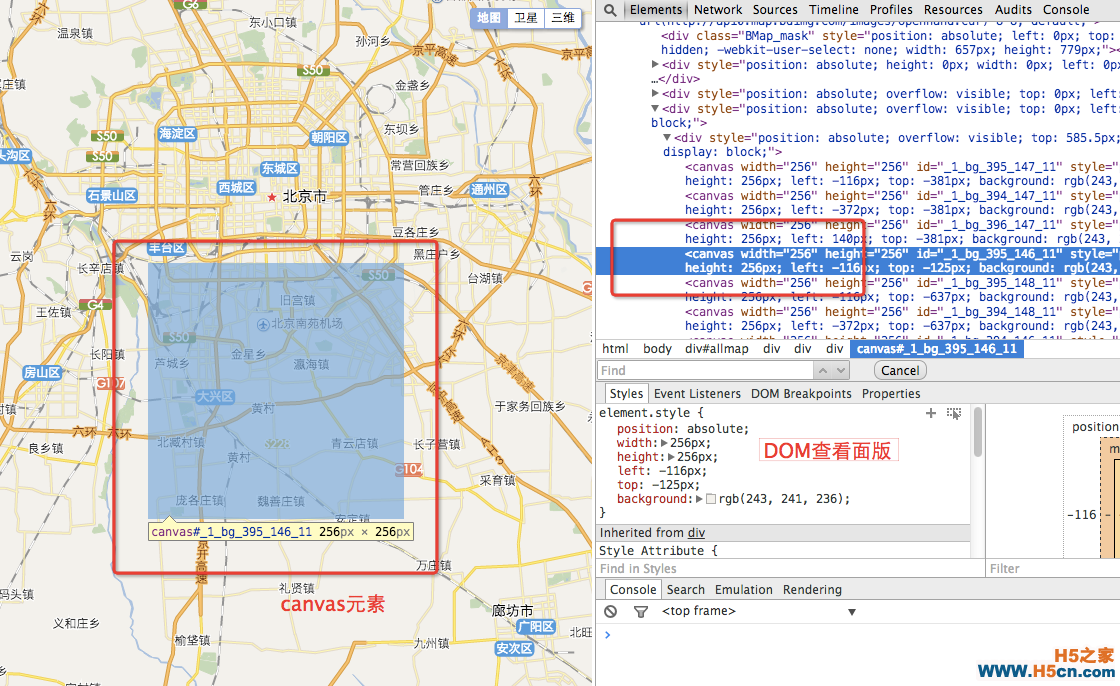
有兴趣可以使用不同的浏览器打开看看就可以看出来。 如图所示

##为什么要用node-canvas来绘制底图呢? 有如下几个原因

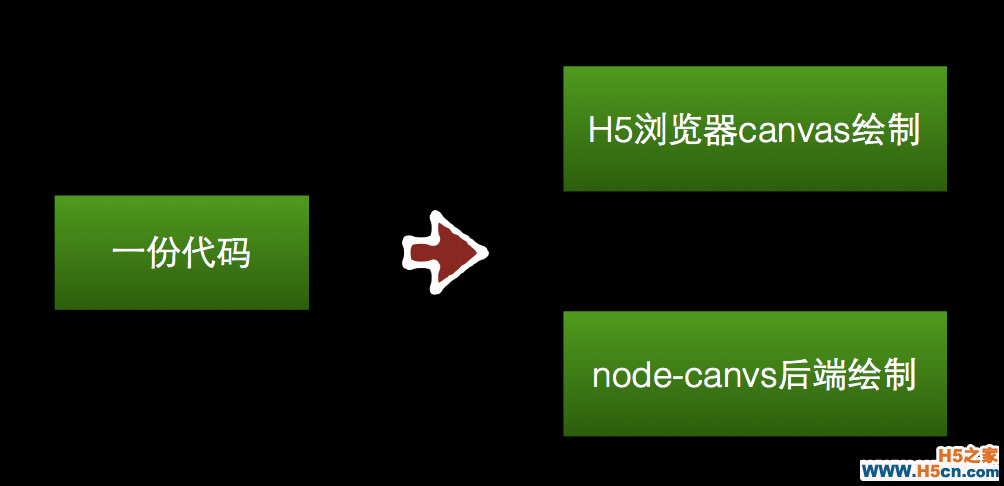
##使用node-canvas的核心思路

##node-canvas介绍 node-canvas 官网的介绍:Node canvas is a Cairo backed Canvas implementation for NodeJS. 用一句话说: 他允许我们使用canvas的语法和接口写成的js代码,放在server跑。 如例子中的介绍
var Canvas = require('canvas') , canvas = new Canvas(200,200) , ctx = canvas.getContext('2d'); ctx.font = '30px Impact'; ctx.rotate(.1); ctx.fillText("Awesome!", 50, 100); var te = ctx.measureText('Awesome!'); ctx.strokeStyle = 'rgba(0,0,0,0.5)'; ctx.beginPath(); ctx.lineTo(50, 102); ctx.lineTo(50 + te.width, 102); ctx.stroke(); console.log('<img src="' + canvas.toDataURL() + '" />');经过我的证实,确实是与canvas的接口使用完全一致。 ###后台绘制的主要逻辑


关于node的一些调优,网上有很多的经验,方法都较为类似,这里简单列一下几个关键的。 一定要开启cluster. node为单进程,多核的机器 可以很好的利用cpu的使用率。 合理设置网络等配置。如果 node请求了第三方的http服务,如重试,超时,异常处理一定要全面。maxSocket等限制一定要打开。 合理开启缓存,一些预处理尽量放在node启动时完成,尽量不要放在request时再重复执行。 将node运行中,对cpu的依赖降到最低,尽量不要把复杂的计算放在js中计算,代码一定优化优化再优化。 ##node-开发辅助 使用supervisor提高 nodejs调试效率(监听js 文件变化 ,自动重启 node) ,参考文章 使用node-inspector 在浏览器实现本地调试,参考文章 使用npm镜像,加速npm安装。 ##总结 node技术越来越成熟,在生产环境中没有任何问题。并发的优势非常明显,也可以实现代码的前后端复用的目标。 node-canvas的出现,可以很好解决server绘制图片的需求,性能表现的很好。 开发node的app,对于前端工程师来说,学习成本不高。
分享到微博
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
