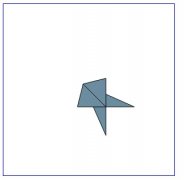
效果:
三次曲线的例子我就不说了。反正大家通常肯定不会用这两个方法去绘制图形的。 2D路径对象
实际绘图过程中,常常需要绘制很多路径,其中很多可能是重复的。2D路径对象的作用就是存储重复使用的路径,提高性能,简化代码,新版浏览器都支持。
我先说一下初始化2D路径对象的方法,有三种:
new Path2D(); // empty path object
new Path2D(path); // copy from another Path2D object
new Path2D(d); // path from SVG path data
构造函数可以不含参数,这样创建的就是一个空的路径对象,同样也可以传一个2D路径对象作参数,这样就拷贝了一个2D路径对象,还可以传一段SVG路径数据,比如这样:var p = new Path2D('M10 10 h 80 v 80 h -80 Z');
还是用例子来说明Path2D这个对象比较清楚:
canvas (.())())..
在这个例子中,创建了一个存储了矩形路径的对象,和一个存储了圆的路径对象,结果如下:

所有上面说过的路径绘制方法Path2D这个对象都能使用。
另外Path2D这个对象还有一个拼接路径的方法:
Path2D.addPath(path [, transform])
Adds a path to the current path with an optional transformation matrix.
把一段路径传进去就可以将这两段路径拼接起来,带有一个可选参数,是一个SVG变换矩阵。
举个栗子:
ctx p1 ())p2 ())m )........fill(p1);
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
