在html5中,CanvasRenderingContext2D对象也提供了专门用于绘制圆形或弧线的方法,请参考以下属性和方法介绍:
对应的显示效果如下图:

使用canvas沿着顺时针方向绘制弧线
如上所示,我们设置了绘制的弧线的所在圆的圆心坐标为(100,100),半径为50px。由于一个半径为r的圆的周长为2πr,也就是说,一个完整的圆,其所对应的弧度为2π(换算成常规角度就是360°),所以我们想要画一个圆的1/4弧线,只要弧度为π/2(即90°)就可以了。在上面的代码中,我们使用了JavaScript中表示π的常量Math.PI。
此外,在上面的代码中,我们还设置了绘制弧线的方向为顺时针方向(false)。由于起始弧度为0,结束弧度为π/2,因此弧线将从x轴的正方向开始沿着顺时针方向绘制,从而得到上面的图形。如果我们将上述代码中的弧线绘制方向改为逆时针,会有什么样的效果呢?
对应的显示效果如下:

使用canvas沿着逆时针方向绘制弧线
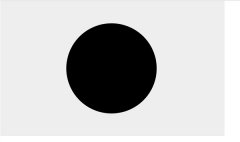
使用canvas绘制圆形
当我们学会了绘制弧线之后,举一反三,我们想要绘制圆形自然也不在话下,只需要将上述代码的结束弧度改为2π即可。
对应的显示效果如下:

备注:arc()方法中的起始弧度参数startRad和结束弧度参数endRad都是以弧度为单位,即使你填入一个数字,例如360,仍然会被看作是360弧度。将上述代码的结束弧度设为360会产生什么用的后果呢?这就要看绘制的方向了(即anticlockwise参数的值),如果是顺时针绘制(false),则将绘制出一个完整的圆形;如果是逆时针绘制,大于2π的弧度将被转换为一个弧度相等、但不大于2π的弧度。例如,将上述代码中的结束弧度设为3π(Math.PI * 3),如果anticlockwise为false,将会显示为一个完整的圆形,如果为true,则其显示效果与设为π时的显示效果一致。

结束弧度设为3π时,顺时针(false)旋转的绘制效果

结束弧度设为3π时,逆时针(true)旋转的绘制效果
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
