canvas是html5的新标签,是个可以绘制图形的画布,画布的默认大小为300x150。在自定义绘制画布大小的时候有注意的问题,就是用样式来设置高度和宽度的时候 比如
<div> <canvas>您的浏览器不支持H5画布属性</canvas> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.arc(120, 75, 20, 0, Math.PI * 2, false); ctx.fillStyle = "#000"; ctx.fill(); </script> </div>他等于是把整个画布进行了拉伸,这样绘制出来的图形是模糊的。

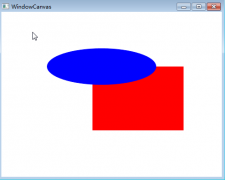
可以看到圆的边缘是模糊的,而且变成了椭圆?这是因为画布还是默认的大小宽300px,高150px,但是用style强行把画布拉伸到了1000x600。宽度扩大3.33倍,高度扩大4倍,所以变成了椭圆。宽改为1200就是圆了。
所以不能在样式里面设置大小,应该用canvas自带的width和height属性来设置高度。看下面的代码。注意画圆的参数也改变了
<div> <canvas>您的浏览器不支持H5画布属性</canvas> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.arc(500, 300, 200, 0, Math.PI * 2, false); ctx.fillStyle = "#000"; ctx.fill(); </script> </div>
所以设置画布的大小是用canvas自带的width和height属性,才是画布真正的大小,网上有方法可以解决,但是我没去试,因为感觉比较麻烦,还不如直接就是以后就是给固定的大小。有人说这样子自定义怎么办,那简单,套个div然后在js获取宽度或者获取屏幕的宽高然后设置canvas的值就好了。代码如下。
1 2 下一页
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
