使用canvas画一个矩形,圆和直线 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>canvas示例</title> <script type="text/javascript"> function mydrawRect(){ var canvas=document.getElementById("rect"); if (canvas==null){ return false; } var context=canvas.getContext('2d'); context.fillStyle="#EEEEFF"; context.fillRect(0,0,400,300); context.fillStyle="red"; context.strokeStyle="blue"; context.lineWidth=1; //绘制一个矩形 context.fillRect(50,50,100,100); context.strokeRect(50,50,100,100); //绘制一个圆 context.beginPath(); context.arc(200,200,50,0,Math.PI*2,true); context.closePath(); context.fillStyle='rgba(255,0,0,0.25)'; context.fill(); //画直线 context.beginPath(); context.moveTo(100,100); context.lineTo(100,300); context.lineTo(300,300); context.closePath(); //context.fillStyle='rgba(255,0,0,0.25)'; //context.fill(); context.stroke(); } </script> </head> <body> <canvas> </body> </html>
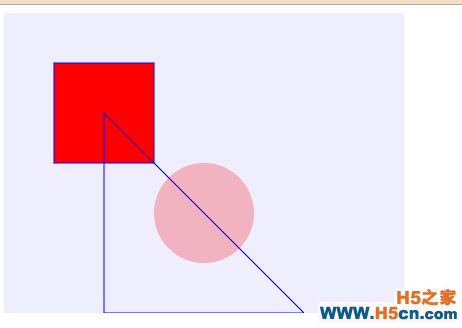
显示效果:

 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
