Android canvas drawBitmap方法详解及实例
之前自己在自定义view,用到canvas.drawBitmap(Bitmap, SrcRect, DesRect, Paint)的时候,对其中的第2和3个参数的含义含糊不清。看源码函数也没理解,然后看了一些其他的博客加上自己的理解,整理如下。首先,我们看一张图片,今天就要绘制这张图片。

然后将图片用红色的线条分成4个部分,如下:

我们自定义一个View,代码如下:
public class PoterDuffLoadingView extends View { private Resources mResources; private Paint mBitPaint; private Bitmap mBitmap; private int mTotalWidth, mTotalHeight; private Bitmap girlBitmap; private int girlBitWidth , girlBitHeight; private Rect girlSrcRect , girlDesRect; public PoterDuffLoadingView(Context context) { super(context); mResources = getResources(); initBitmap(); } private void initBitmap() { //美女图片的宽和高 girlBitmap = ((BitmapDrawable)mResources.getDrawable(R.drawable.a1)).getBitmap(); girlBitWidth = girlBitmap.getWidth(); girlBitHeight = girlBitmap.getHeight(); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawBitmap(girlBitmap, girlSrcRect, girlDesRect, null); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { Log.d("xxxxxx", "onSizeChanged , w = "+w+" , h = "+h+" , mBitWidth = "+mBitWidth+" , mBitHeight = "+mBitHeight); super.onSizeChanged(w, h, oldw, oldh); mTotalWidth = w; mTotalHeight = h; girlSrcRect = new Rect(0, 0, girlBitWidth, girlBitHeight); girlDesRect = new Rect(0, 0, girlBitWidth, girlBitHeight); }}复制代码
其中:
girlSrcRect = new Rect(0, 0, girlBitWidth, girlBitHeight); 复制代码
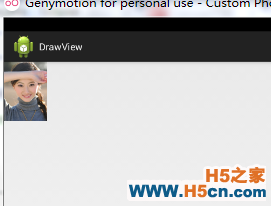
表示要画的图就是整个图片的大小。我觉得girlSrcRect 就是指画图的大小范围。
girlDesRect :就是所画的图在View上的位置。表是距离左边和上边为0,右边(girlBitWidth - 0)就为图片的宽度,下边(girlBitHeight - 0)为图片的高度。
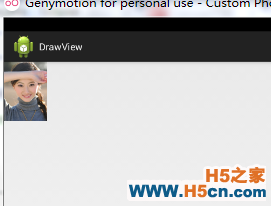
效果图如下 :

当我们想移动图片的位置,代码如下:
girlDesRect = new Rect(20, 50, 20+girlBitWidth, 50+girlBitHeight);复制代码
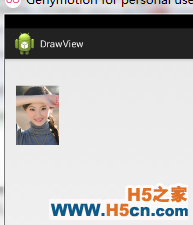
表示图片的左边所在的位置为20个像素,图片的顶部在View上的位置为50个像素。图片右边在view上的位置为(20+girlBitWidth )即距离图片的左边的距离是:[(20+girlBitWidth )- 20]。底部一样的道理。
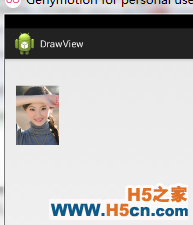
如图:

如果我们只想画上述图片的第2部分,该怎么做呢?我们只需要做如下修改:
girlSrcRect = new Rect(girlBitWidth/2, 0, girlBitWidth, girlBitHeight/2); girlDesRect = new Rect(20, 50, 20+girlBitWidth, 50+girlBitHeight);复制代码
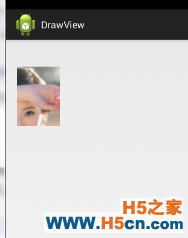
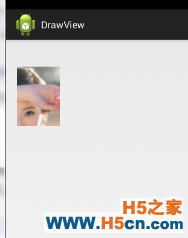
效果图:

是不是就是显示图片的第二部分呢,细心的会发现这个图和之前整体的图片大小是一样的。原因是什么呢:
girlSrcRect :表示我们要画图的部分。
girlDesRect :表示我们要绘图的位置。从上面的girlDesRect 值看出,绘图的位置的确是整个图片的位置。
那我们只想要1/4图的大小呢,怎么办?
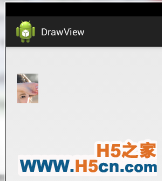
girlSrcRect = new Rect(girlBitWidth/2, 0, girlBitWidth, girlBitHeight/2); girlDesRect = new Rect(20, 50, 20+girlBitWidth/2, 50+girlBitHeight/2);复制代码
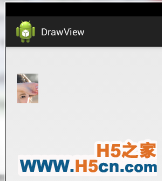
如下图:

好了,就到这里了,毕竟自己写的才回更深刻!
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!






 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
