我们在第三节中描述了线段的绘制,其中线段的属性lineWidth是用来改变线段的宽度。让我们来回忆下线宽的用法
function drawLine(){ cxt.lineWidth = 3; cxt.moveTo(10, 10); cxt.lineTo(120, 100); cxt.stroke(); }
上面的代码我们就可以绘制一条宽度为3像素的线段。
上一章我们还提到线宽与像素边界的内容主要为:
如果你在某2个像素的边界处绘制一条1像素宽的线段,那么该线段实际会占据2个像素的宽度;
因为当你在像素边界处绘制一条1像素宽度的垂直线段时,canvas的绘图环境对象会试着将半个像素画在边界中线的右边,将另外半个像素画在边界中线的左边。
然而,在一个整像素的范围内绘制半个像素宽的线段是不可能的,所以在左右两个方向上的半个像素都被扩展为1个像素。(具体内容可参考第三章内容);
今天这章内容我们用来看看线段的其它属性 lineCap,lineJoin。
线段的端点(lineCap)
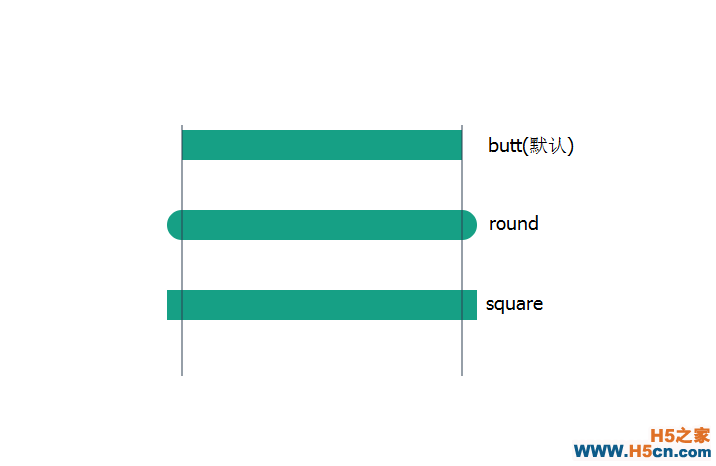
在绘制线段时,你可以控制线段的端点,也就是 “线帽” (lineCap)的样子,在Canvas的绘图环境对象中,控制线段端点的属性正好也叫作lineCap。
线段端点的样式有三个值,分别是butt, roundm, square, 默认是为butt; round与square 都会给线段的端点画上一顶帽子。
看到这里貌似我们也看不出什么名堂。那我们就先绘制出来,你就会瞬间明白了。要不怎么都说要数据可视化呢!
function lineCap(){ cxt.lineWidth = 20; cxt.strokeStyle = '#16a085'; cxt.beginPath(); cxt.lineCap = 'butt'; cxt.moveTo(20, 20); cxt.lineTo(300, 20); cxt.stroke(); cxt.beginPath(); cxt.lineCap = 'round'; cxt.moveTo(20, 100); cxt.lineTo(300, 100); cxt.stroke(); cxt.beginPath(); cxt.lineCap = 'square'; cxt.moveTo(20, 180); cxt.lineTo(300, 180); cxt.stroke(); }

1 2 3 下一页
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
